This extension allows you to sort the CSS properties of each selector in a CSS or SCSS file. It makes the code more readable and facilitates maintenance.
There is an ordering standard for css properties that is not well respected. This extension allows you to automatically order all these properties.
- Open the extensions panel in VSCode
- Search for
CSS Property Sorter - Click
Install
- Open a CSS or SCSS file
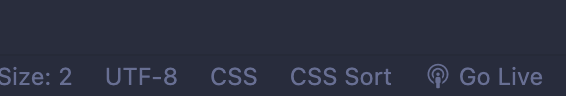
- Click on the
CSS Sortbutton in the status bar
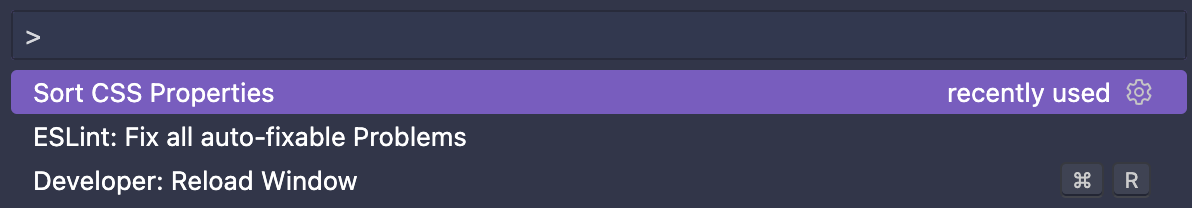
or tap Ctrl+Shift+P and type CSS Sort
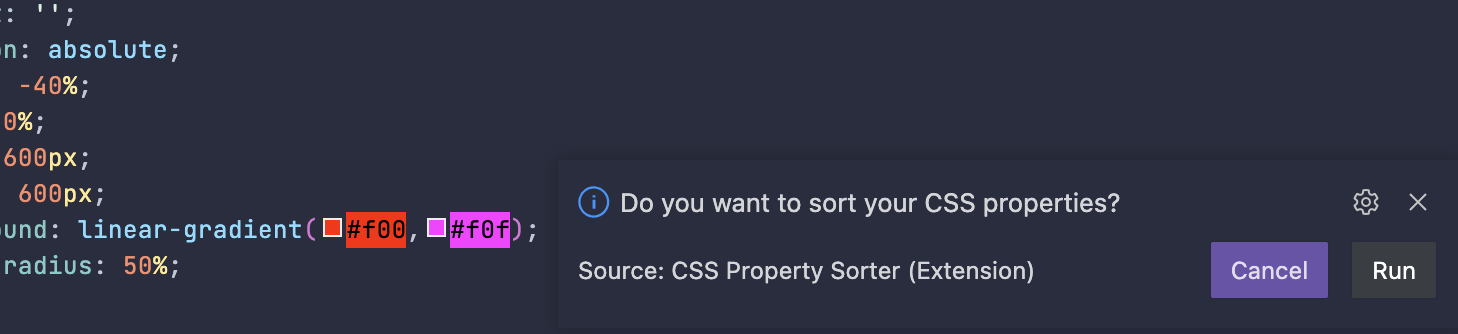
- Click on
runin the notification that appears
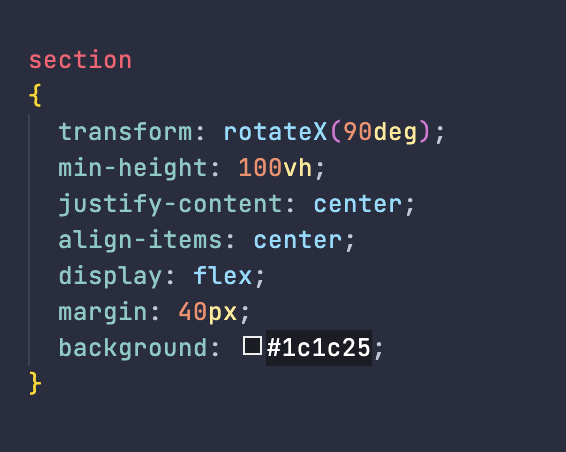
- The properties are now sorted !
The extension uses the following sorting standard :
- flexbox properties
- grid properties
- positionning properties
- visibility properties
- cliping properties
- box properties
- animation properties
- background properties
- border properties
- typography properties
- Sort the properties of the selectors in the order in which they appear in the file
- Support for SCSS files
- Save indentation of the properties
- Support at-rules (media queries, keyframes, etc.)
- Support @include and @media query
- Display cssSortButton only if the file is a css or scss file
- Add a configuration panel to allow the user to choose the order of the properties (JSON file)
- Sort selectors in the order (CSS file)
- Save comments before properties
- Support LESS files
- Support SASS files
- Better shortcut for the command
- Alert the user if he writes a property incorrectly or if he puts information (or mesure unity) that does not match inside the property
- Remove malformed CSS comments that interfere with the rest of the code
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Install the dependencies
npm iorpnpm i - Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Give a ⭐️ if this project helped you!