Draw SVG shapes with Angular 7
The SVG Drawing Tool is a web based tool to draw different kind of shapes like line, circle, rectangle, square, text and images.
Clone the project or download the zip file in a folder on your system. Change to the installation folder and do
npm install
Select a shape from the shape menu (line, circle) and click somewhere in the graphical space of the svg. Hold down the mouse and drag the shape to match its size. If you want to move a shape click on the shape and move to the new location.
If drawing PolyGon select the point by mouse click. When finished select the Pointer tool from the tools menu.
In the properties menu you can select the stroke color and width. Also you can sit the fill color for the shape.
Click on the clear button to erase all shapes on the canvas.
- Implement property inspector for each shape i.e. line, circle, rectangle etc.
- Save svg to disk
- Apply property settings to style sheets.
- Resize components
- Group shapes
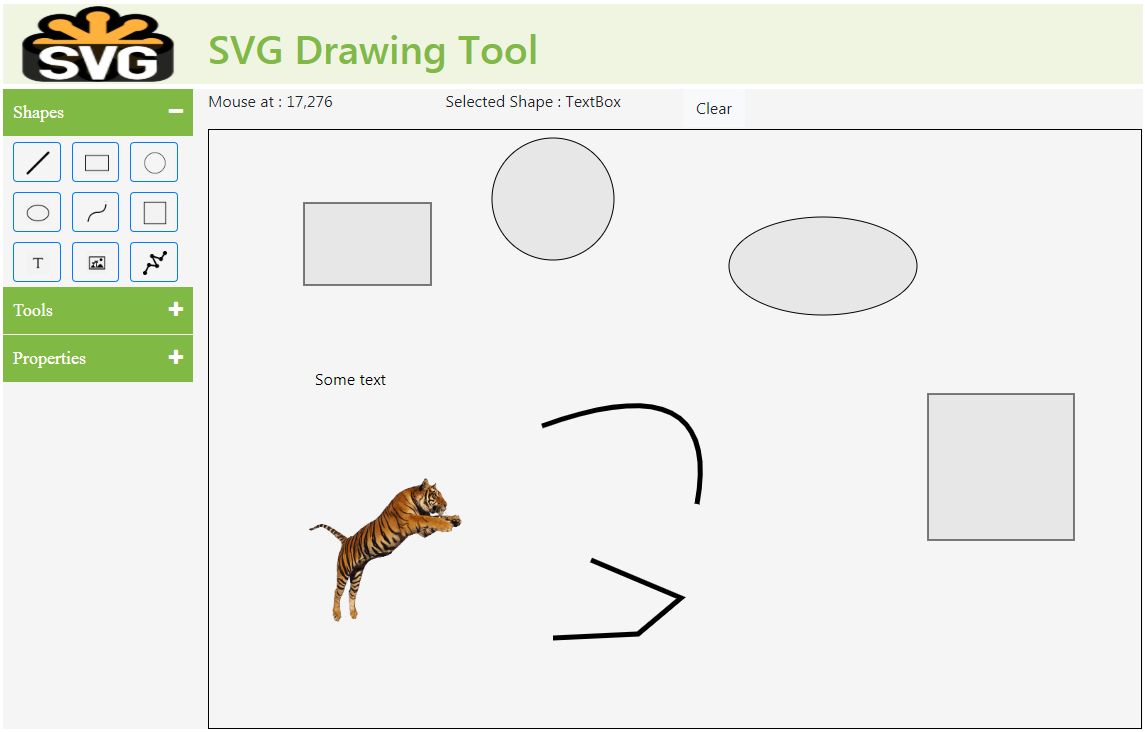
Below is a screenshot how the app looks.