React-SearchKit is a React library that allows you to build in an easy way your search application.
Main features:
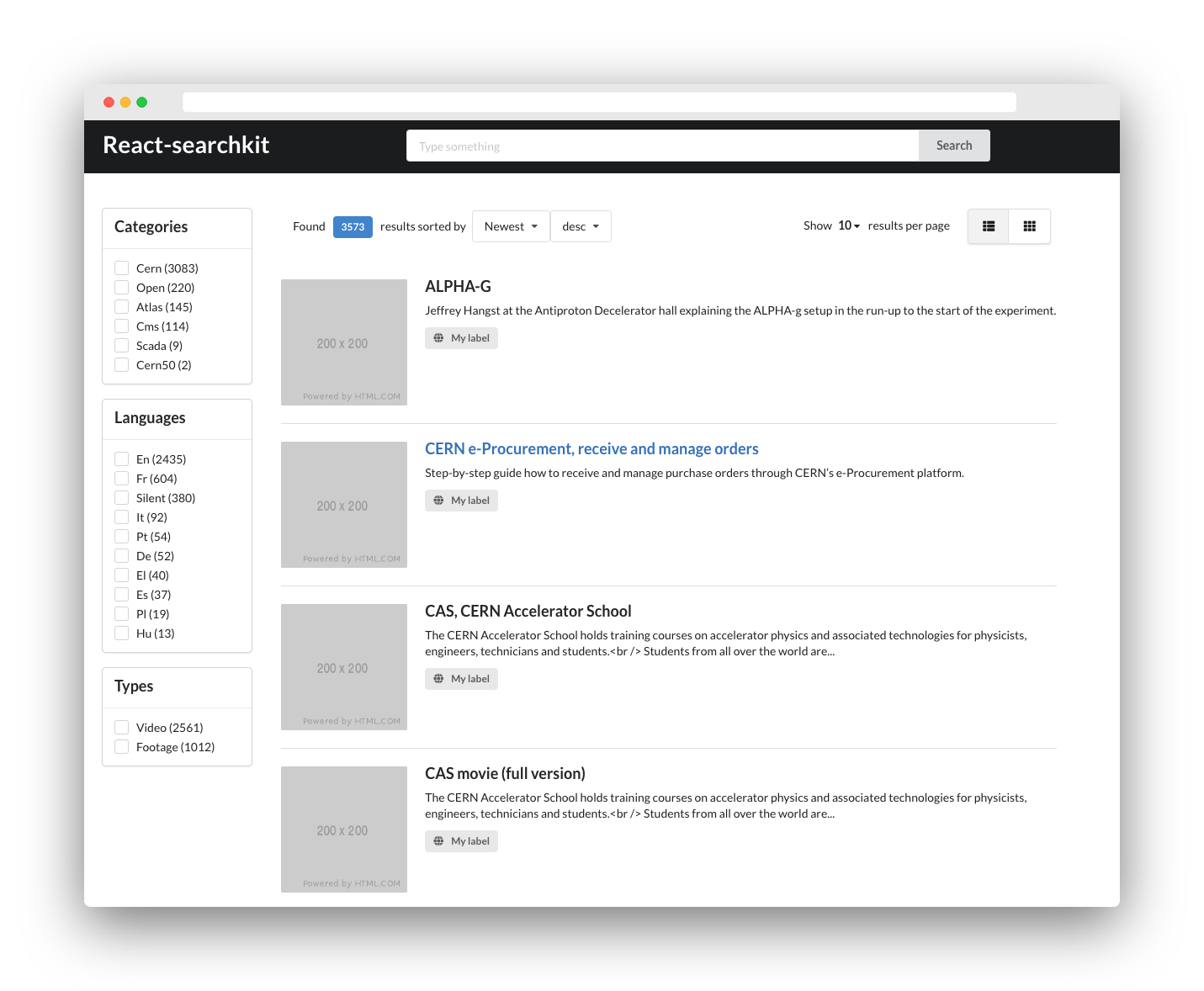
- ready-to-use collection of UI components
- configurable REST API endpoint and serialization
- configurable URL parameters handling
You can find a collection of examples in the src/demos folder:
- ElasticSearch, an example on how to query ElasticSearch (see below)
- Zenodo.org, an example on how to query an Invenio 3 web service
- CERN Videos, another Invenio 3 example
To run the ElasticSearch backend for the demo, you can use Docker. There is a docker-compose available with nginx as reverse proxy and ElasticSearch 7.
Run the services:
$ cd src/demos/elasticsearch/docker
$ docker-compose upThen, init the demo data:
$ curl -XPUT 'http://localhost:9200/random?pretty' -H 'Content-Type: application/json' -d @es7-mappings.json
$ curl -XPOST 'http://localhost:9200/random/_bulk' -H 'Content-Type: application/json' --data-binary @es-random-data.json
$ curl -XGET 'http://localhost:9200/random/_count?pretty'Demo data have been randomly generated using https://next.json-generator.com.
React-SearchKit uses create-react-app as development toolkit.
Install the library:
npm install
Start the demo application:
npm start
The library uses Jest as test runner. To run the tests:
npm test
The library uses rollup to build a final version inside the /dist folder and it will build CommonJS and ES Modules versions:
npm build