For questions about troubleshooting, installing or uninstalling Vibrancy Continued, please check the FAQs.
❗️ Windows 10/11 users: scroll down to see an important warning regarding Windows support
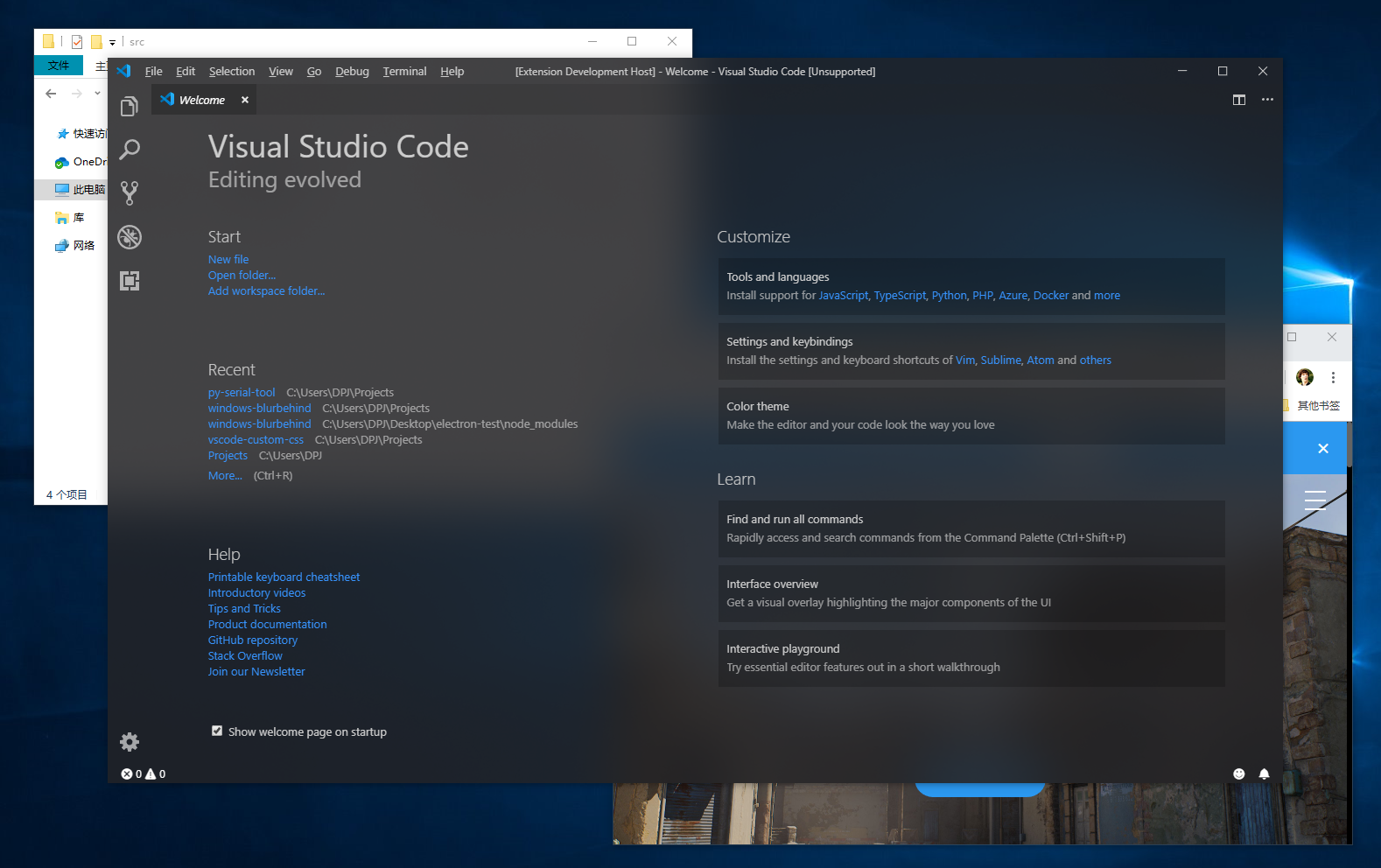
Enable Acrylic/Glass effect in VS Code.
Links: GitHub | Visual Studio Code Marketplace | issues
VSCode 1.86 and newer has known issues on Windows 10/11 due to breaking changes in Electron 27. Your VSCode windows may stop being resizable, snappable or maximizable if Vibrancy is applied on Windows, and you must also use "custom" for window.titleBarStyle setting. Some users have reported that AltSnap may be able to solve this issue.
If this is undesired, please downgrade to VSCode 1.85.2, which can be downloaded using this URL: https://update.code.visualstudio.com/1.85.2/win32-x64-user/stable
For more information, see issues #140 and #122.
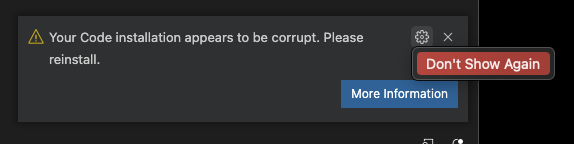
This extension works by editing VS Code's checksum-verified HTML files, which means that a warning prompt will appear after installing and enabling Vibrancy Continued. This warning is safe to disregard, and all changes can be reverted. Click on the cogwheel and select Don't Show Again to hide it.
To fix the "[Unsupported]" warning on VS Code's title bar, please refer to this extension: Fix VSCode Checksums.
Warning: Windows on ARM is currently unsupported, see #9 for more details
✔ Windows 11 (up to 1.85.x)
✔ Windows 10 (up to 1.85.x)
✔ macOS
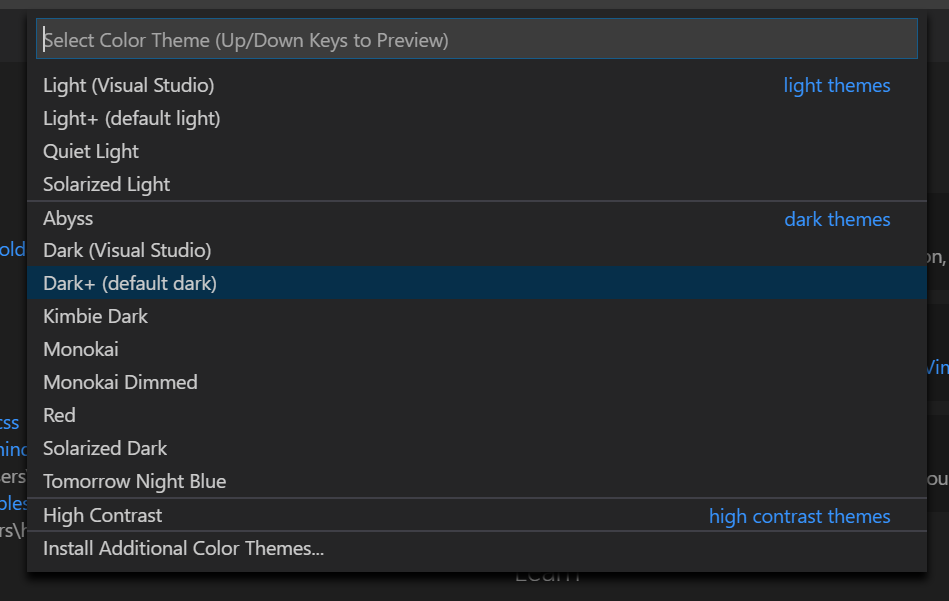
- Make sure the VSCode theme you've selected is 'Dark+' or one of the supported themes
-
Install the extension from Visual Studio Code Marketplace.
-
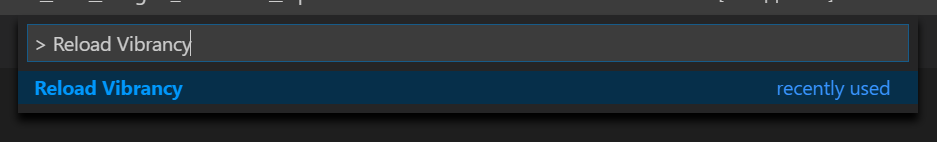
Press F1 and activate command "Reload Vibrancy."
- Restart VSCode when prompted.
Each time VS Code is updated, please re-enable Vibrancy using the same steps.
Native method of Vibrancy Effect.
- auto : Automatically switch with system version.
- acrylic : (Windows 10 only) Fluent Design blur.
- under-window, fullscreen-ui, appearance-based, light, dark, titlebar, selection, menu, popover, sidebar, medium-light, ultra-dark: (MacOS only)
- Note that many of these types will be deprecated in VSC 1.86
Opacity of Vibrancy Effect. -1 is theme default, 0 is maximum transparency, and 1 will remove all transparency.
value: -1.0 ~ 1.0
Import custom CSS/JS files into VSCode, as file paths. The files will be imported in the order they are listed.
EXAMPLE: C:/Users/MyUserName/Documents/custom.css
value: array[]
Use a new method for preventing window flashing during resizing. Eliminates the need for a refresh interval, but may be less compatible in some cases.
boolean, default is true
Refresh interval (in milliseconds) for making the background transparent after window resizing. Lower values make the update less visible at the cost of increased CPU utilization. Ignored when using "Prevent Flash" method.
value: 1 ~ 1000, default is 10
Enable automatic dark/light mode switching based on OS mode. Requires window.autoDetectColorScheme VSCode setting to also be enabled.
boolean, default is false
Select which themes to use for light and dark modes, they will be used instead of the main Vibrancy theme selected.
Select Vibrancy theme:
- Default Dark
- Dark (Only Subbar)
- Default Light
- Light (Only Subbar)
- Noir et blanc
- Tokyo Night Storm
- Tokyo Night Storm (Outer)
- Solarized Dark+
| Theme | Screenshot |
|---|---|
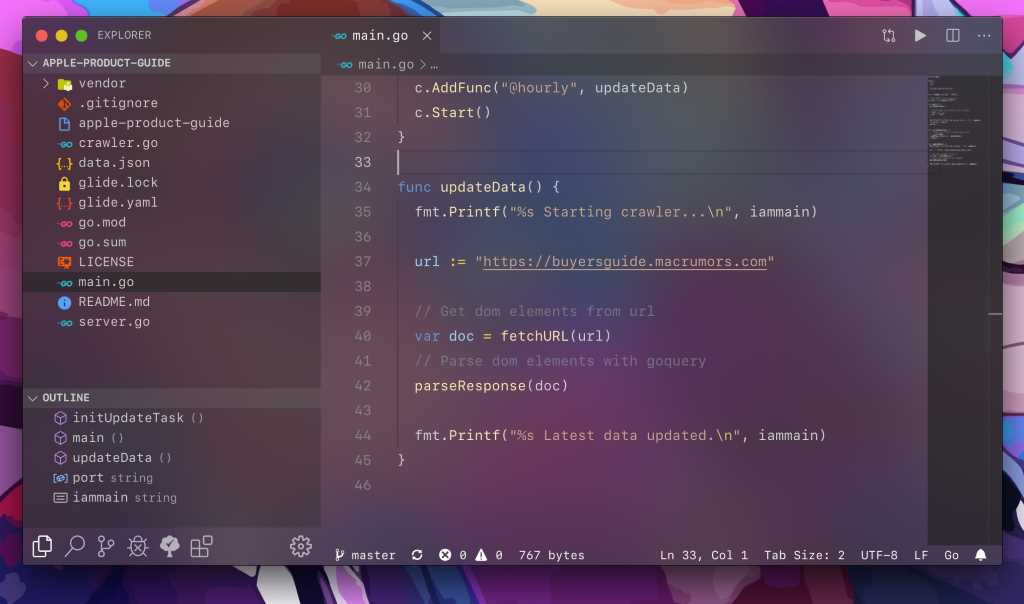
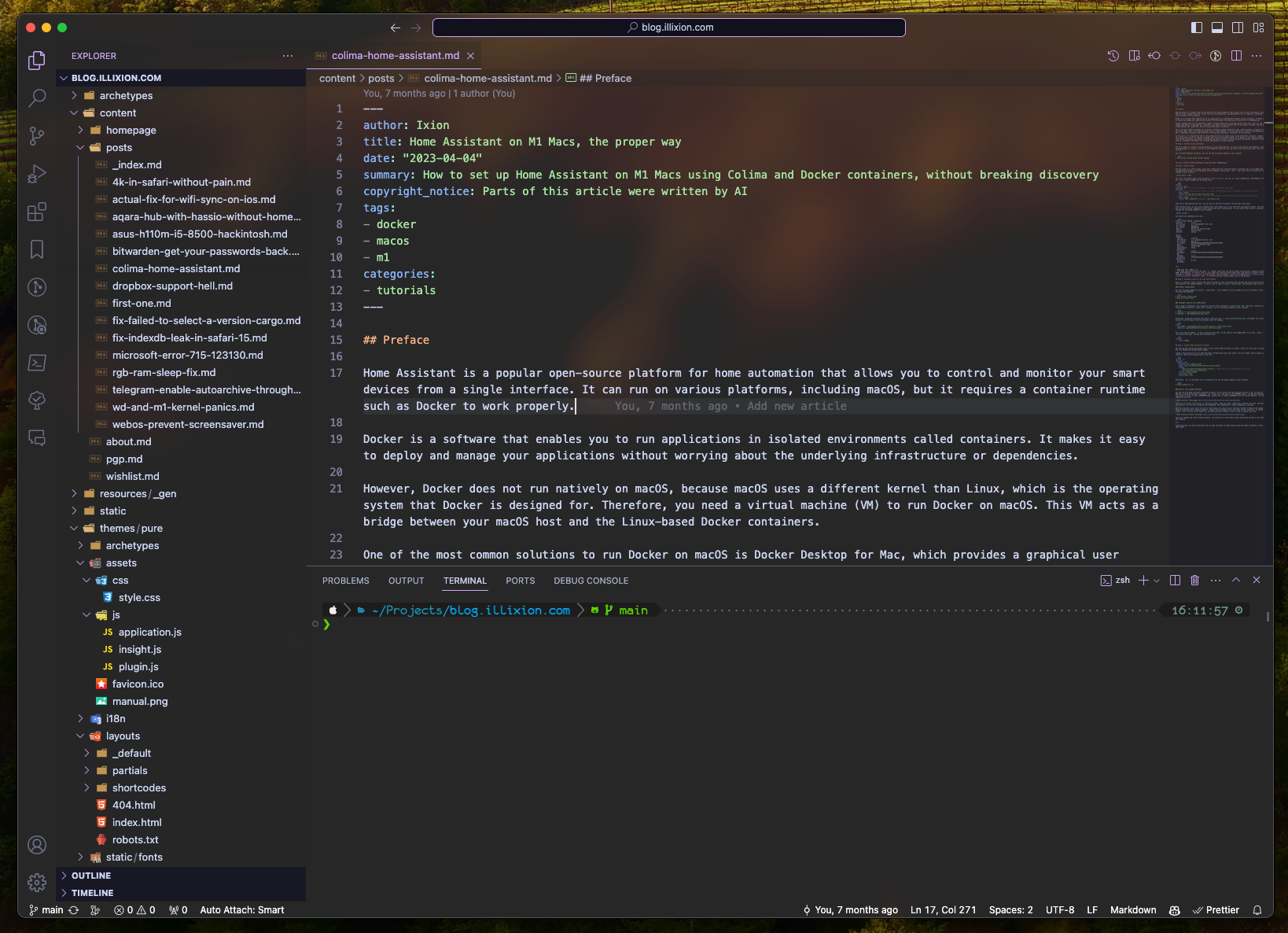
| Default Dark |  |
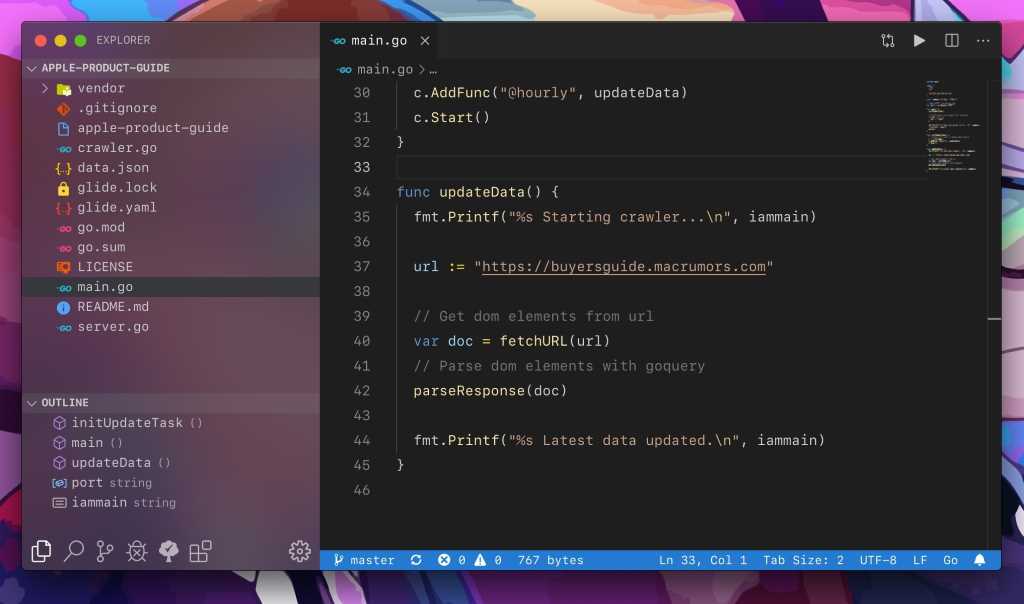
| Dark (Only Subbar) |  |
| Noir et blanc |  |
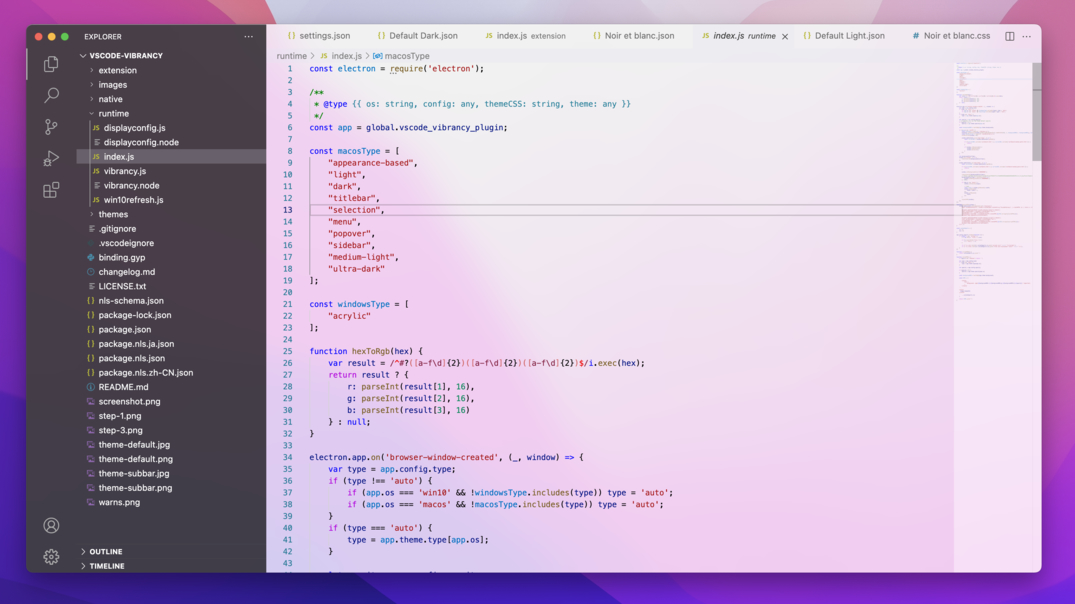
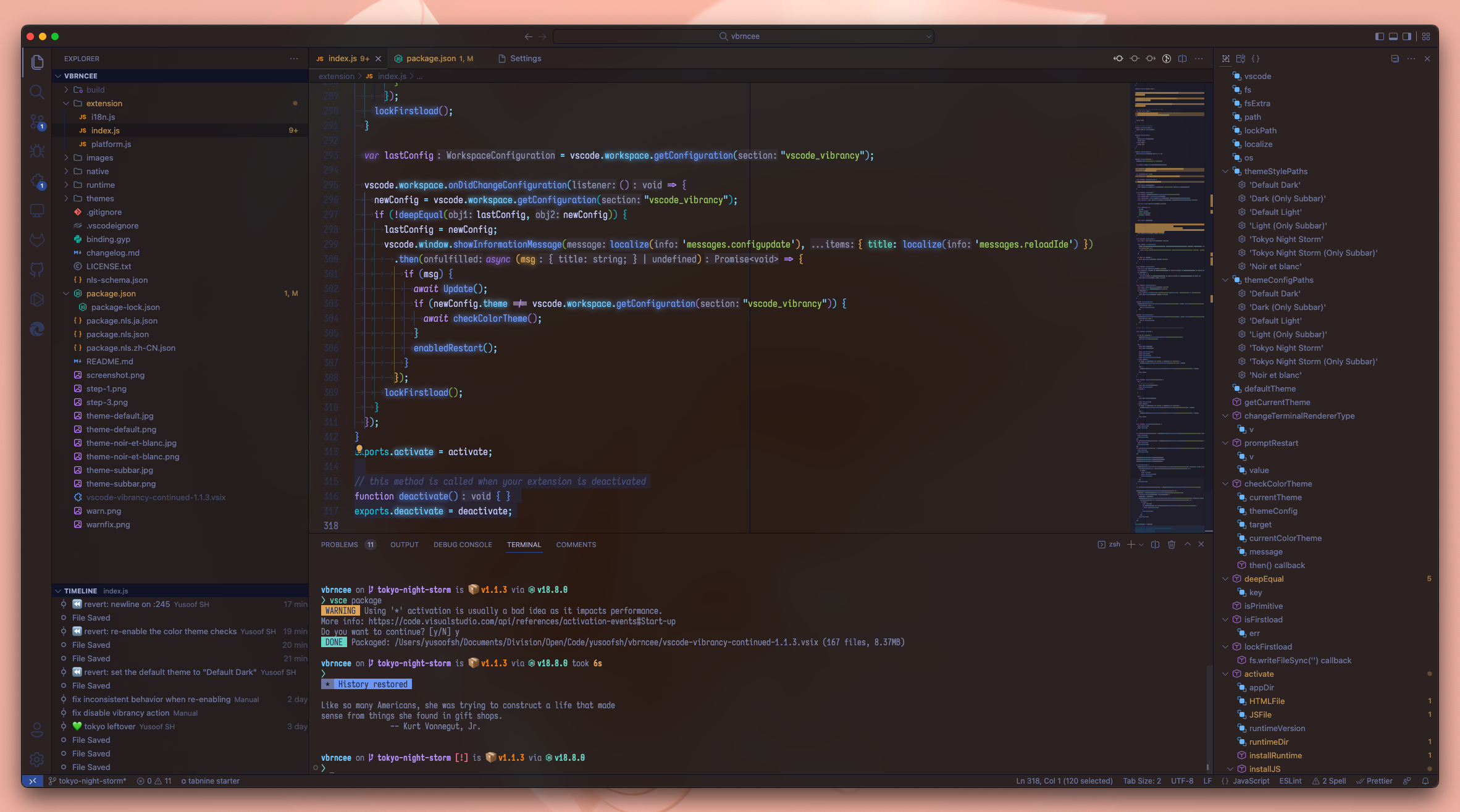
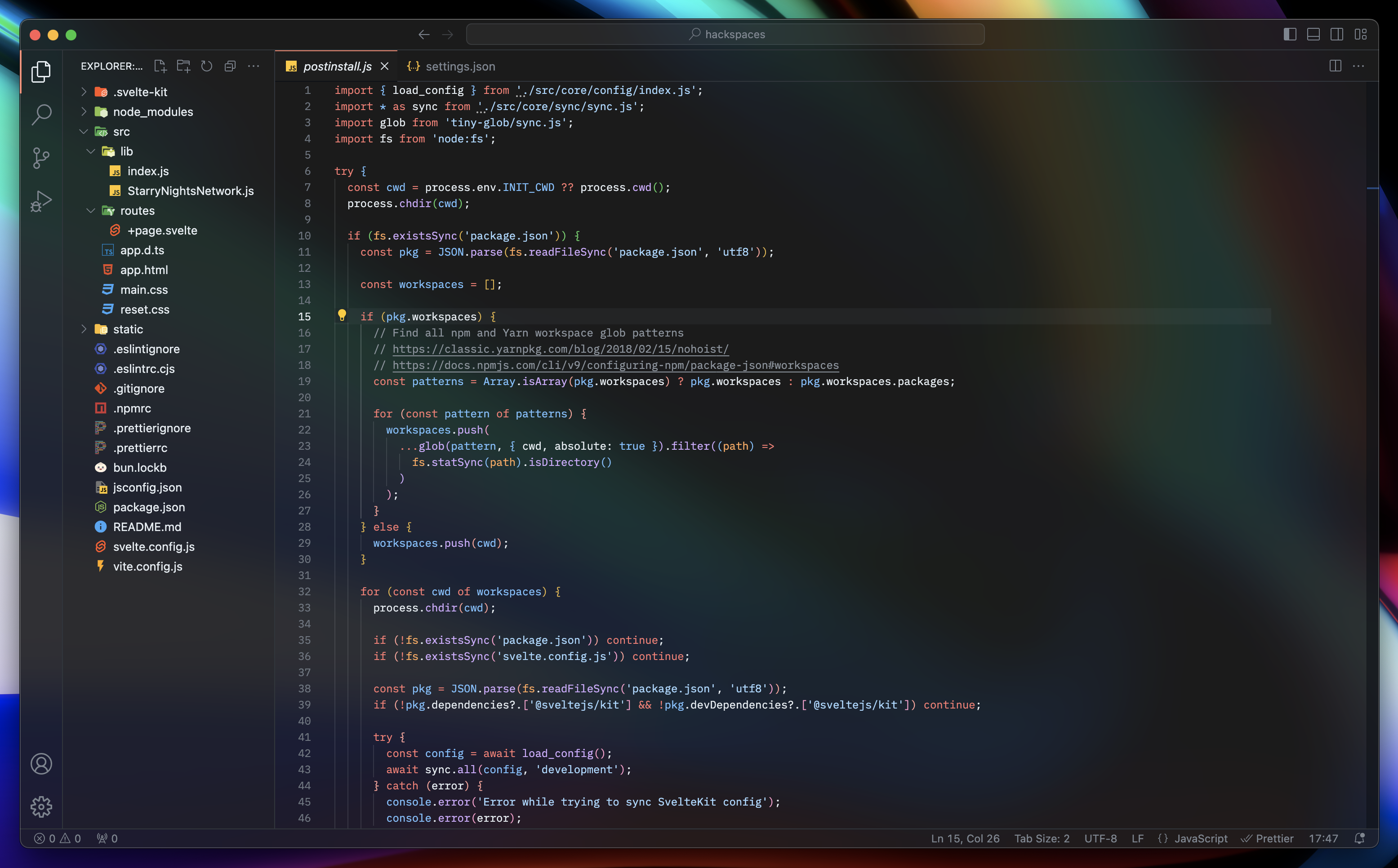
| Tokyo Night Storm |  |
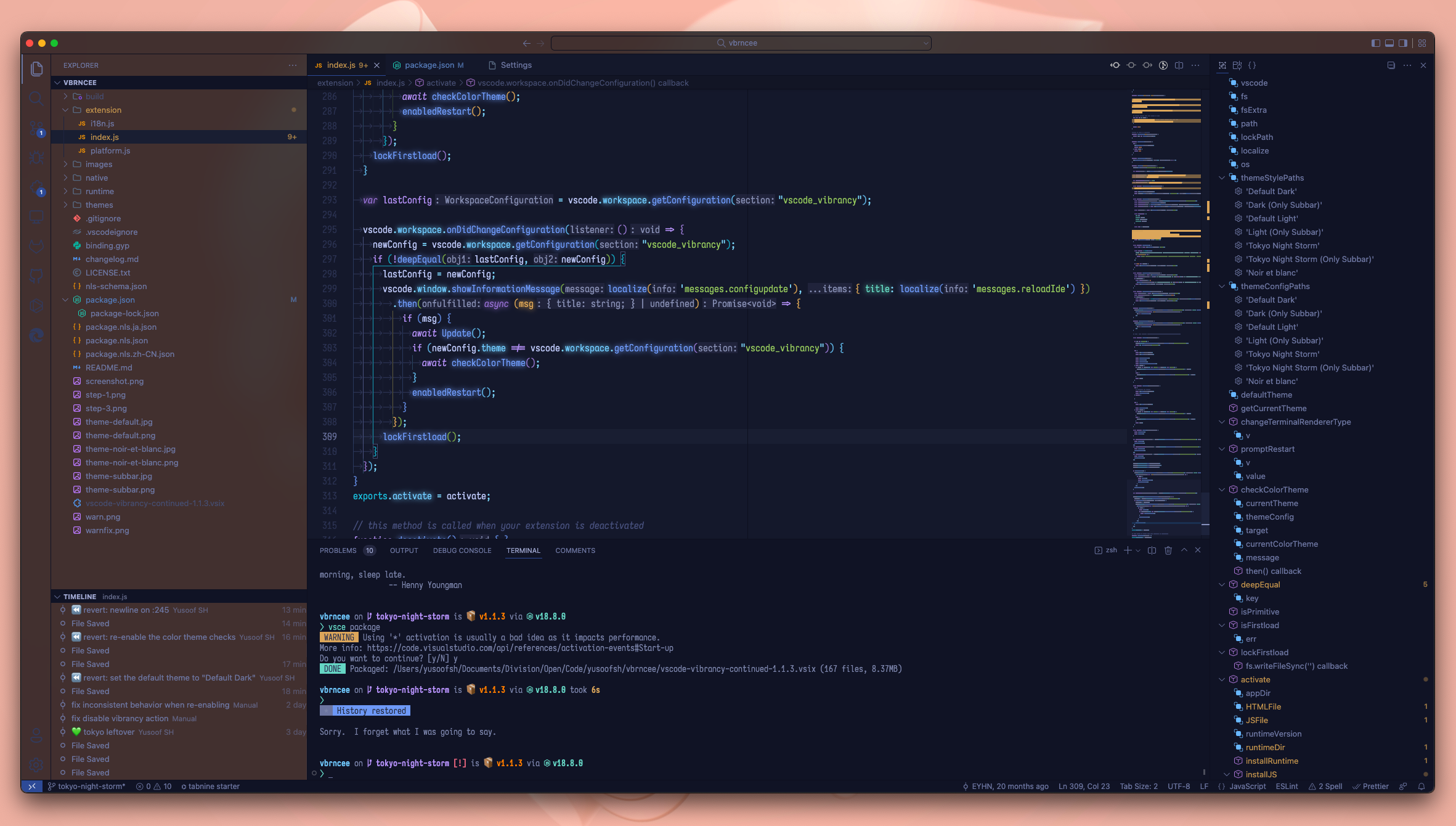
| Tokyo Night Storm (Only Subbar) |  |
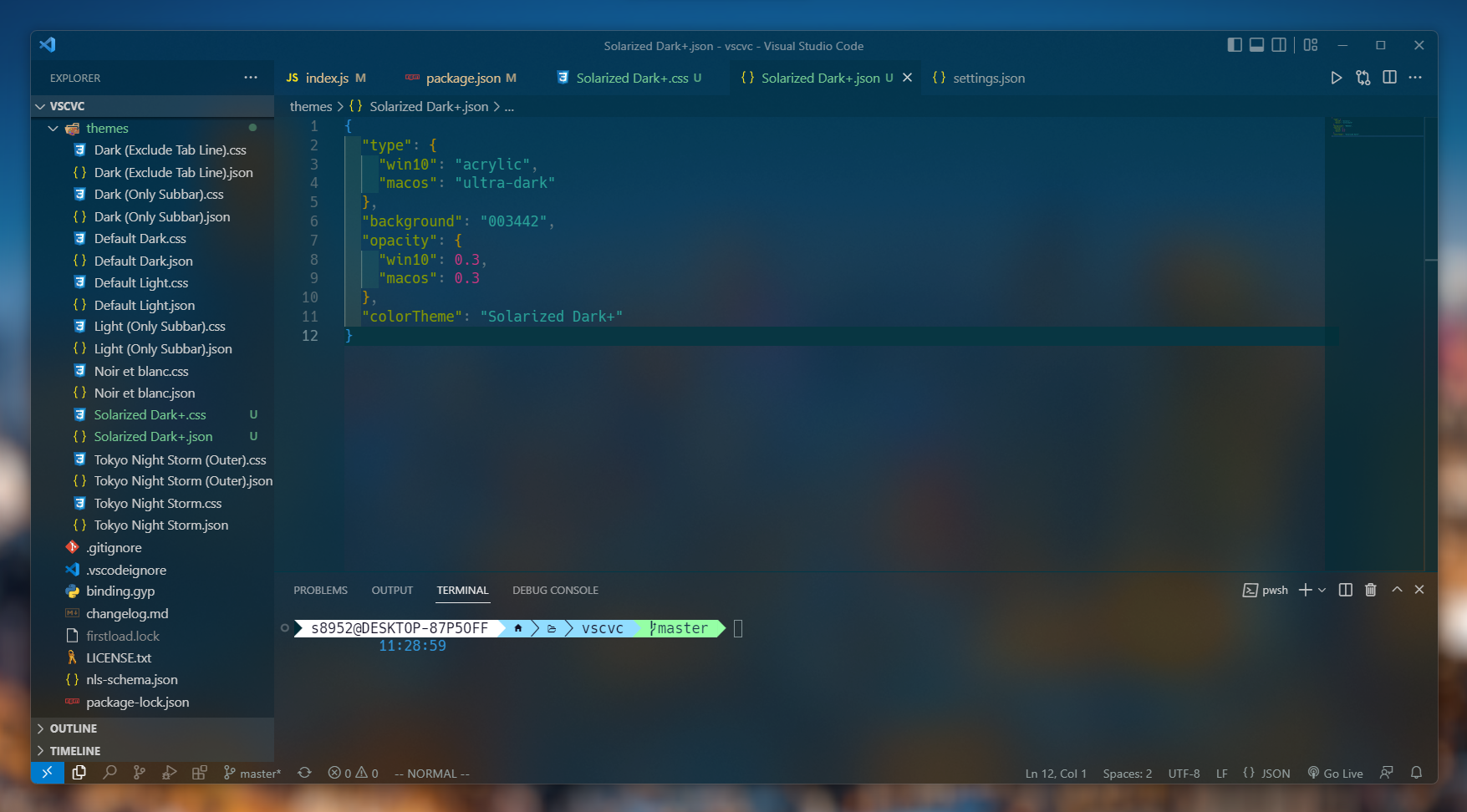
| Solarized Dark+ (with theme: Solarized) |  |
| Catpuccin Mocha |  |
| GitHub Dark Default |  |
You can contribute more themes! see here.
Press F1 or ⌘+Shift+P and activate command "Disable Vibrancy", then restart Visual Studio Code.
Just removing the extension without performing this step doesn't run the necessary cleanup code.
Check your settings. You should change the renderer type of the terminal to dom.
"terminal.integrated.gpuAcceleration": "off"
Or open the settings file and add "terminal.background": "#00000000" inside "workbench.colorCustomizations".
"workbench.colorCustomizations": { "terminal.background": "#00000000" }
Open color picker and set tranparency from the slider there.
It usually appears on Windows when you are using the VSCode System Installer. You should close VSCode completely, then run VSCode as administrator and retry what you did before (Enable/Reload/Disable Vibrancy).
Your installation of VSCode is affected by App Translocation. To fix this, either use the Finder and move VSCode to /Applications (or move it out of /Applications and then back in), or run the following terminal command:
sudo xattr -dr com.apple.quarantine "/Applications/Visual Studio Code.app"Please see Important notice for Windows users at the top of the description.
Ensure that you don't have transparency effects disabled globally through your OS settings. This can usually be found under Accessibility settings, and it may be called "Transparency effects" or "Reduce transparency." If that didn't help, you can also check the Console section in VSCode's Developer Tools, which can be accessed through the command palette.
If nothing else worked, try reinstalling VSCode, you won't lose any settings and this will ensure that your VSCode installation is consistent.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Vibrancy relies on user contributions, and as such, any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement".
Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
When creating a PR, please target the development branch.
Distributed under the MIT License. See LICENSE.txt for more information.
EYHN : for making the original Vibrancy that this is a fork of
be5invis/vscode-custom-css : The basis of this extension program
DIYgod : Fix issues with VSCode 1.36