You need to install Firebase CLI to use Firebase Emulators. After installing Firebase CLI, you need to login to your Google account.
firebase loginThen, you need to initialize Firebase project in your project directory.
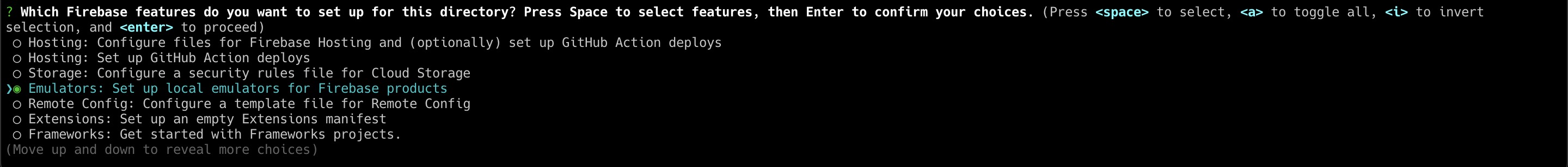
firebase initYou need to select Firebase Emulators in the list and hit enter.

Then, you need to select the firebase project you want to use in the list and hit enter.
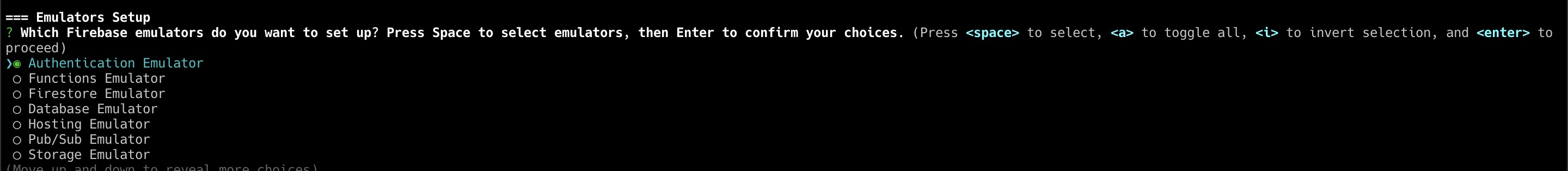
Now you need to select which emulators you want to use. You need to select Authentication emulator and hit enter.

Create a file named .env in the root directory of the project. Then, add the variables below to the file or copy the content of .env.example file to .env file.
VITE_FIREBASE_API_KEY=API_KEY_HERE
VITE_FIREBASE_APP_ID=APP_ID_HERE
VITE_FIREBASE_USE_EMULATOR=true # true in development, false in production
VITE_FIREBASE_AUTH_DOMAIN=AUTH_DOMAIN_HEREnpm run firebaseor
firebase emulators:startnpm run devor
yarn devnpm run buildor
yarn build