Storybook is a development environment for UI components. It allows you to browse a component library, view the different states of each component, and interactively develop and test components.
Storybook runs outside of your app. This allows you to develop UI components in isolation, which can improve component reuse, testability, and development speed. You can build quickly without having to worry about application-specific dependencies.
Here are some featured examples that you can reference to see how Storybook works: https://storybook.js.org/examples/
Storybook comes with a lot of addons for component design, documentation, testing, interactivity, and so on. Storybook's easy-to-use API makes it easy to configure and extend in various ways. It has even been extended to support React Native development for mobile.
First install storybook:
npm i -g @storybook/cli
cd my-react-app
getstorybookThe -g global install is used to run our cli tool in your project directory to generate templates for your existing projects. To avoid the global install and start your project manually, take a look at our Slow Start Guide.
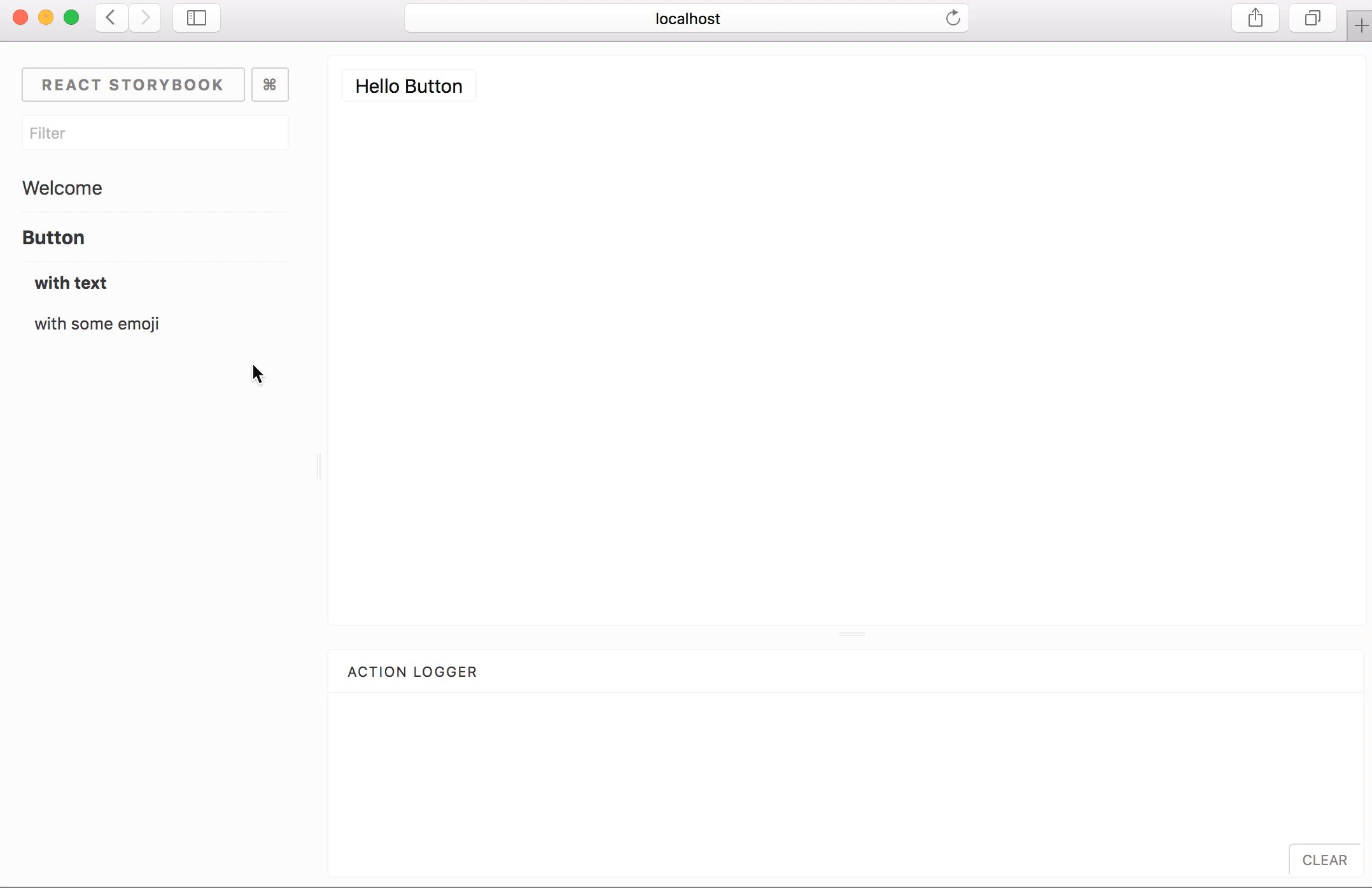
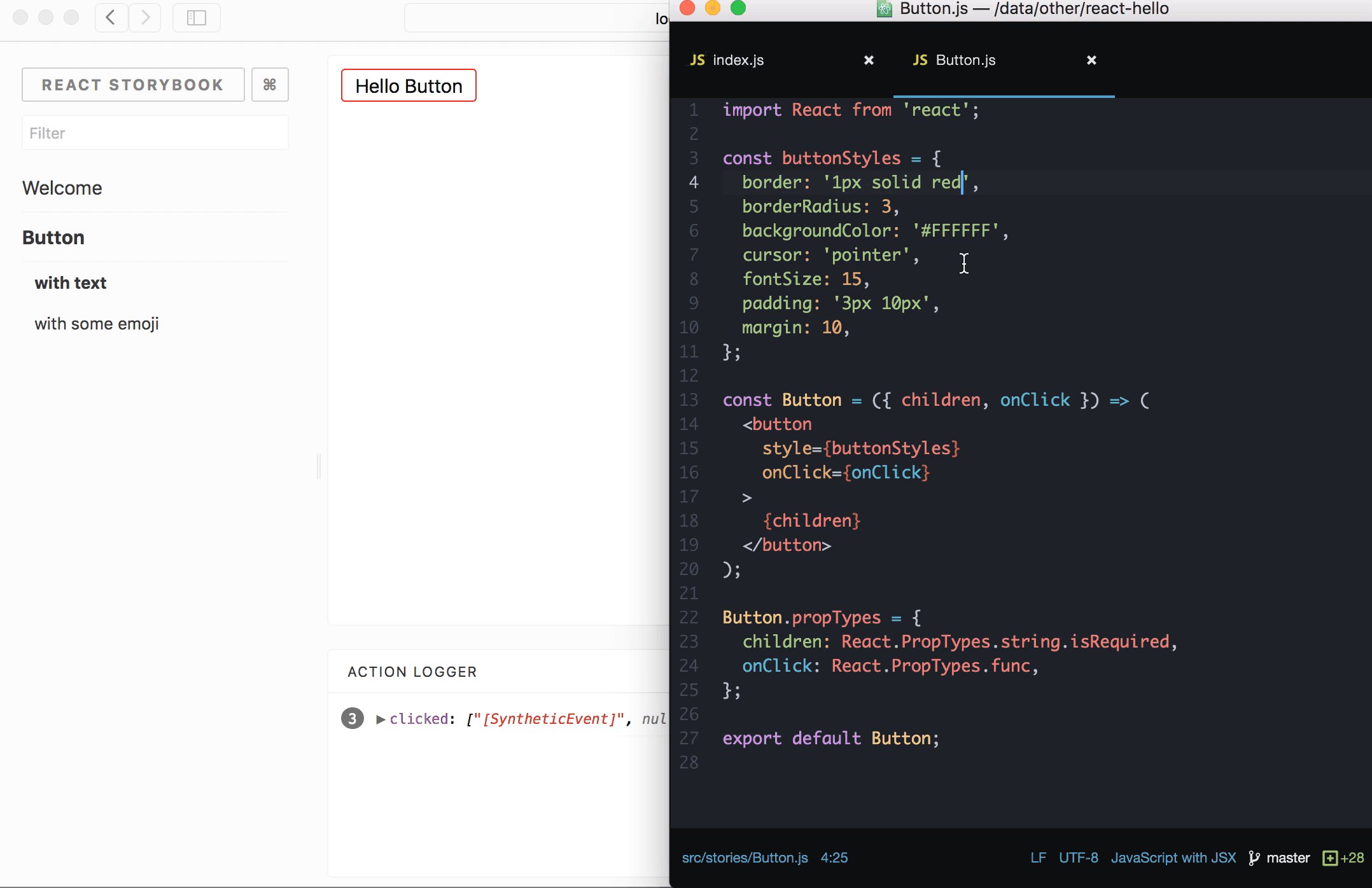
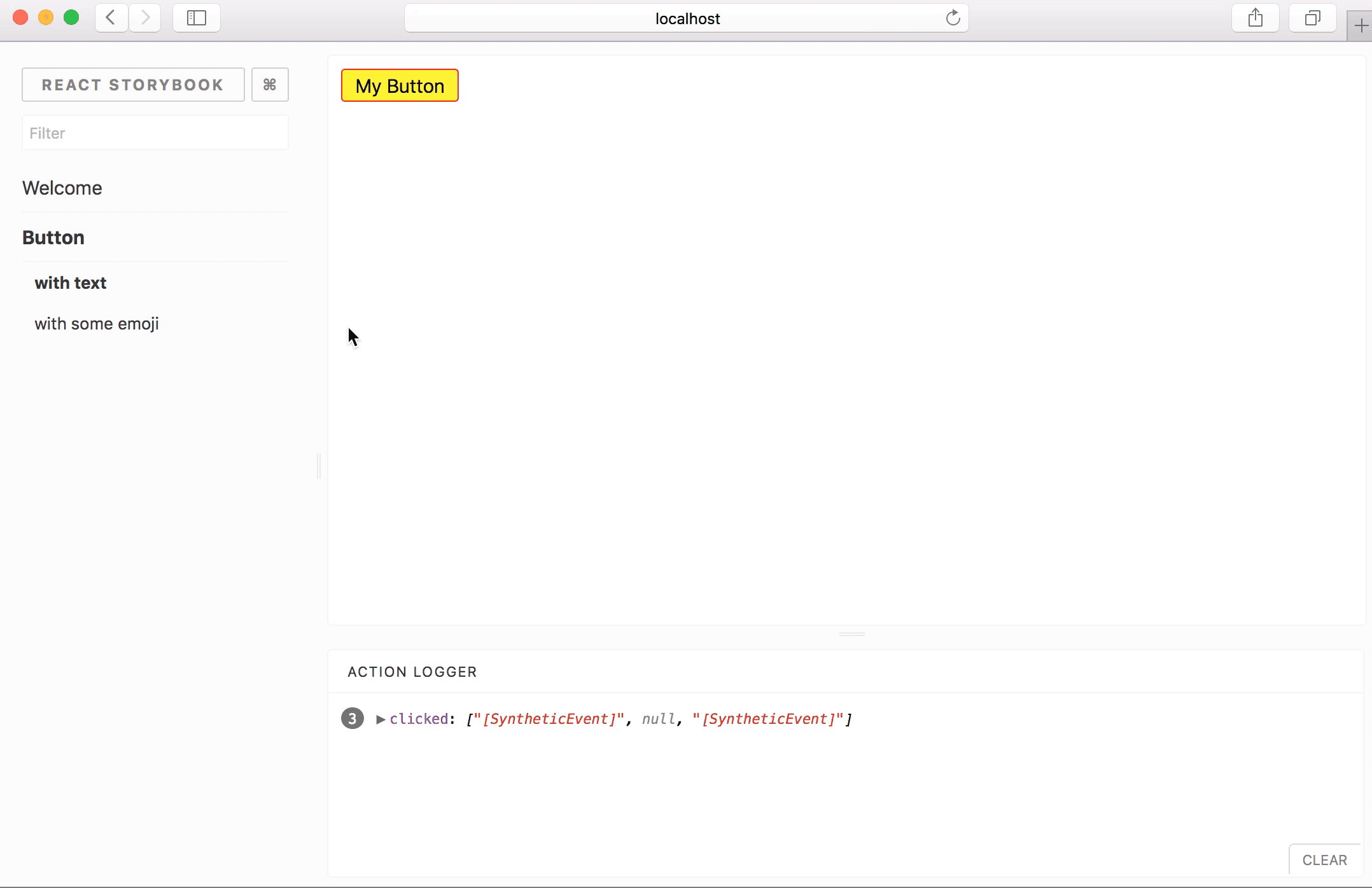
Once it's installed, you can npm run storybook and it will run the development server on your local machine, and give you a URL to browse some sample stories.
Storybook v2.x migration note: If you're using Storybook v2.x and want to shift to 3.x version the easiest way is:
npm i -g @storybook/cli
cd my-storybook-v2-app
getstorybookIt runs a codemod to update all package names. Read all migration details in our Migration Guide
For full documentation on using Storybook visit: storybook.js.org
For additional help, join us in our Slack
- CLI - Streamlined installation for a variety of app types
- examples - Code examples to illustrate different Storybook use cases
- a11y - Test components for user accessibility in Storybook
- actions - Log actions as users interact with components in the Storybook UI
- background - Let users choose backgrounds in the Storybook UI
- centered - Center the alignment of your components within the Storybook UI
- events - Interactively fire events to components that respond to EventEmitter
- graphql - Query a GraphQL server within Storybook stories
- info - Annotate stories with extra component usage information
- jest - View the results of components' unit tests in Storybook
- knobs - Interactively edit component prop data in the Storybook UI
- links - Create links between stories
- notes - Annotate Storybook stories with notes
- options - Customize the Storybook UI in code
- storyshots - Easy snapshot testing for components in Storybook
- storysource - View the code of your stories within the Storybook UI
- viewport - Change display sizes and layouts for responsive components using Storybook
See Addon / Framework Support Table
Note, this is an Alpha version. Some of the features still might not be released
We welcome contributions to Storybook!
- ⇄ Pull requests and ★ Stars are always welcome.
- Read our contributing guide to get started.
Installs package dependencies and links packages together - using lerna
Push a release to git and npm will ask for version in interactive mode - using lerna.
boolean check if code conforms to linting rules - uses remark & eslint
-
yarn lint:js- will check js -
yarn lint:md- will check markdown + code samples -
yarn lint:js --fix- will automatically fix js
boolean check if unit tests all pass - uses jest
yarn test:watch- will run tests in watch-mode
Support us with a monthly donation and help us continue our activities. [Become a backer]
Become a sponsor and get your logo on our README on Github with a link to your site. [Become a sponsor]