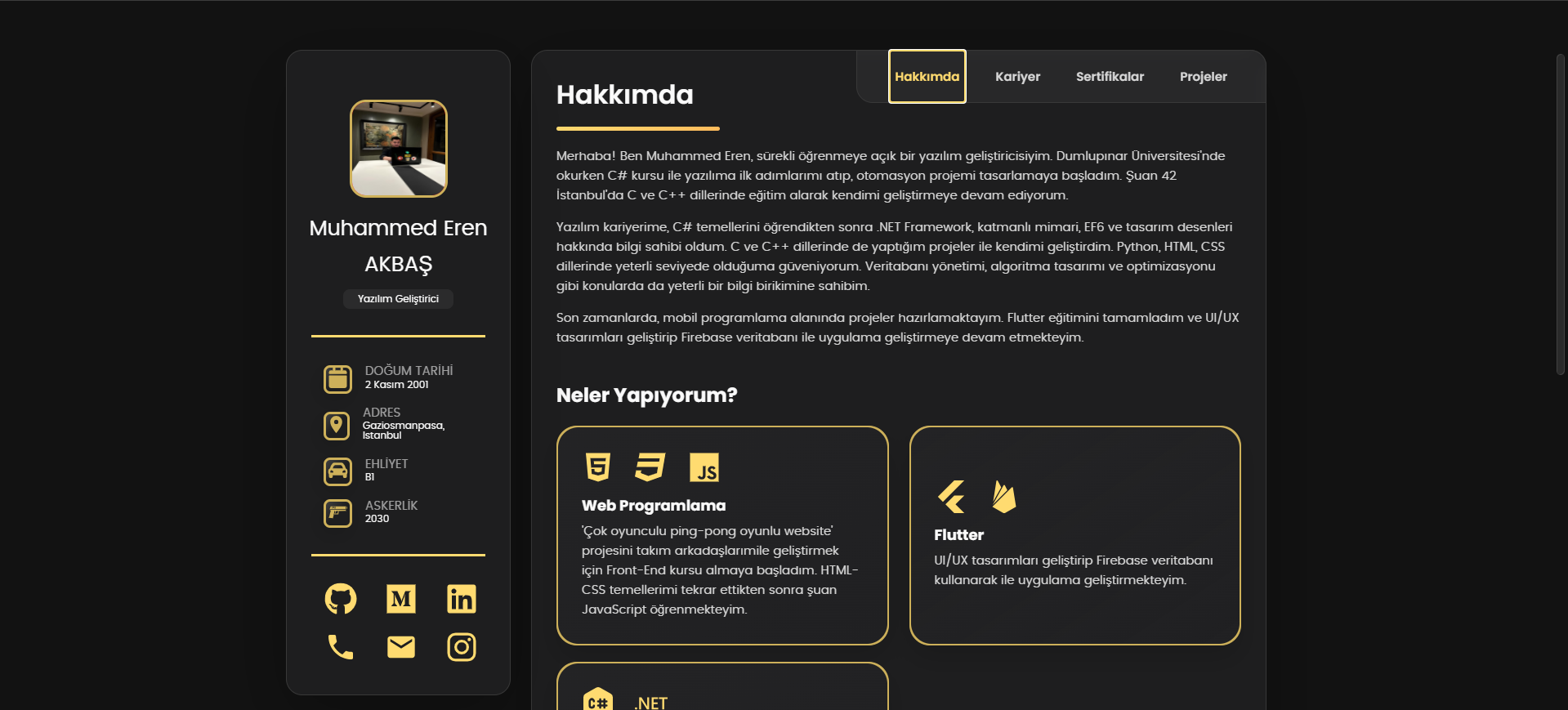
I redesigned a site developed with HTML and CSS that I found on GitHub, using Node.js and React to make it dynamic and make various aesthetic changes without any hassle.
git clone https://github.com/<your-username>/Portfolio.git
cd Portfolio
npm i
npm start
You can easily adapt it to your own site by editing the data files in the /src/Data path.
while in the project's main directory
rm -rf .git
git init
git add .
git commit -m "first commit"
git branch -M master
git remote add origin https://github.com/<your-username>/<your-repo>.git
git push -u origin master
In the package.json file, update the homepage field to:
https://<your-username>.github.io/<your-repo>
npm install --save gh-pages
npm run deploy