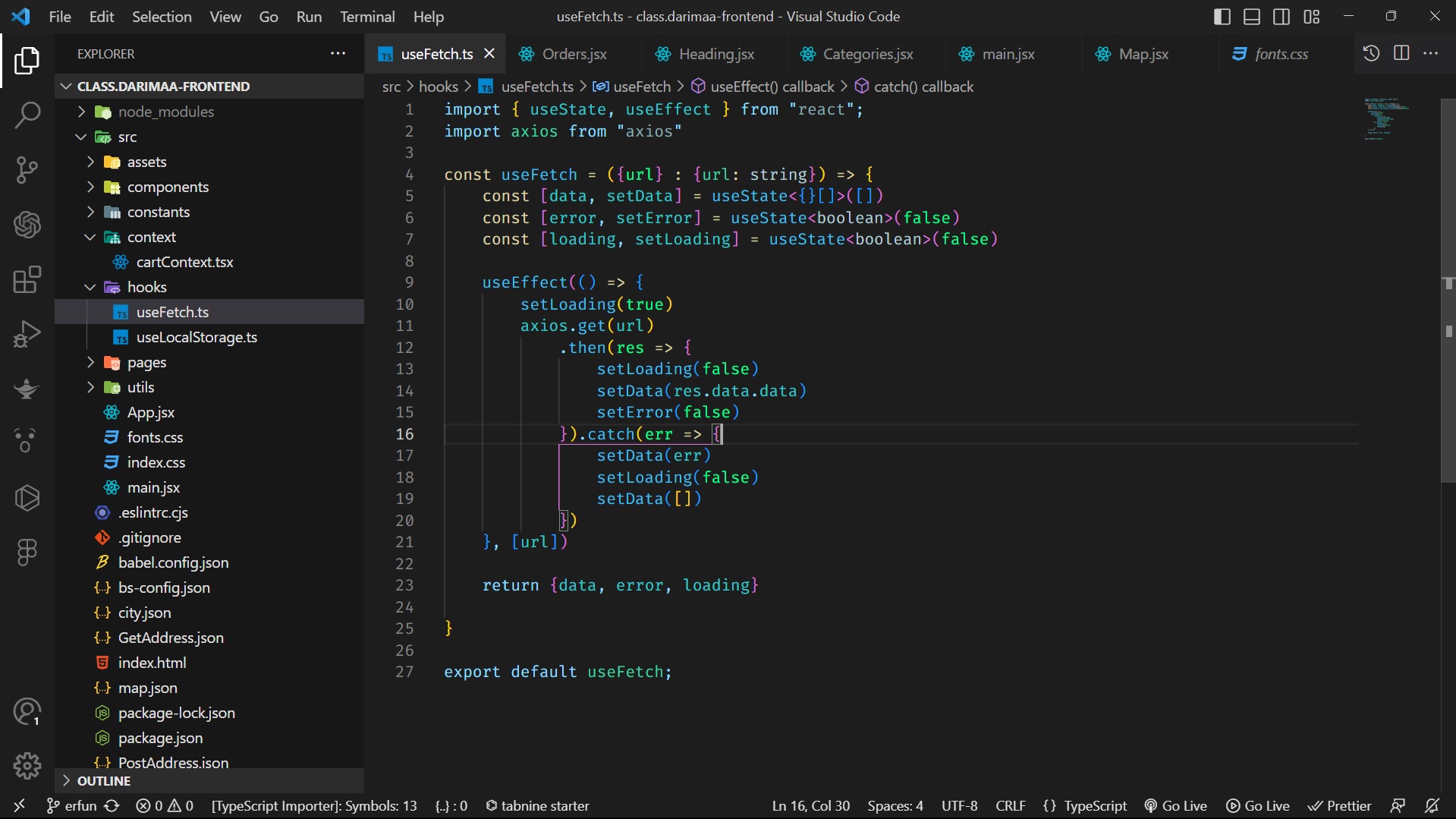
Welcome to the Calm Coding Theme for Visual Studio Code! This soothing and aesthetically pleasing dark theme has been carefully designed to create a calming atmosphere while you're immersed in your coding projects. Whether you're working on a personal project or collaborating with a team, the Calm Coding Theme aims to enhance your coding experience and provide a sense of tranquility.
To install the Calm Coding Theme, follow these steps:
- Launch Visual Studio Code.
- Open the Extensions view by clicking on the square icon on the left sidebar or by using the shortcut
Ctrl+Shift+X(Cmd+Shift+Xon macOS). - Search for "Calm Coding Theme" and click on the Install button.
- Once installed, click on the Reload button to activate the theme.
- Go to File > Preferences > Color Theme and select the Calm Coding Theme from the dropdown menu.
Enjoy the serene and focused coding experience with the Calm Coding Theme!
My name is ErfunGhodoosi, and I am a web frontend developer. I have a passion for creating beautiful and intuitive user interfaces that provide a seamless user experience. With years of experience in the industry, I have honed my skills in HTML, CSS, JavaScript, and various frontend frameworks.
I believe that a calming environment can significantly impact productivity and creativity. That's why I created the Calm Coding Theme for Visual Studio Code to share my love for coding and tranquility with fellow developers. I hope this theme enhances your coding sessions and brings you a sense of calmness.
If you have any questions, suggestions, or feedback regarding the Calm Coding Theme, feel free to reach out to me. You can find me on GitHub:
GitHub: github.com/erfunit
I welcome contributions to the theme as well. If you have any improvements or additional features to propose, please submit a pull request on the GitHub repository.
Let's make coding a serene and enjoyable experience together!
wvzukw6klhvfahkxsa7wnkqts4sst3vlpj6rpujh72opfn2n3qhq