BindingX
A new interaction way based on weex & react native & html5 .
It provides a way called expression binding for handling complex user interaction with views at 60 FPS in React Native and weex
Description
The async nature of the js-native bridge in react native and weex incurs an inherent performance penalty. This traditionally prevents JavaScript code from running at high framerates.
We exploreed and implemented a completely new approach to solve the problem. It's main idea is translate the user interaction into expression, and transfer those expressions into native environment. When events occurs (events such as user gesture), all computing task is running on the native side, NO redundant js-bridge calls any more. Read More
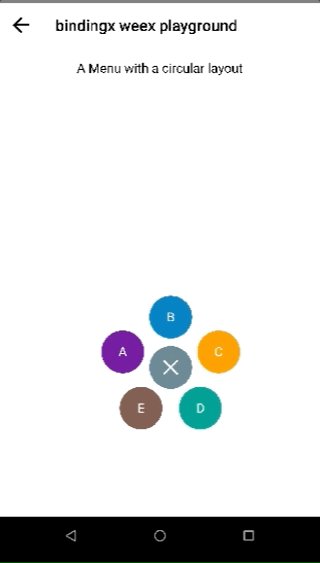
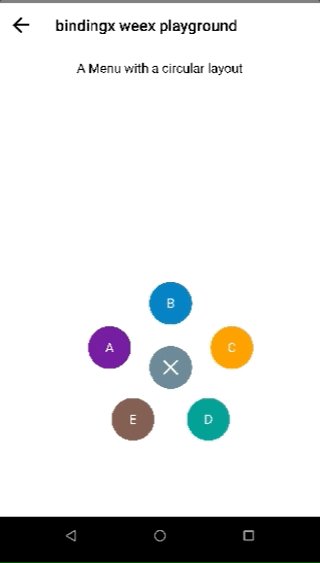
Glance
Below are some examples which is using bindingx. You can get more examples by running our playground app. Or you can write your own example use our online playground, have fun:)
Feature
- Complex but fluid user interaction
- Powerful expression parsing engine
- Plenty of easing functions
Installation
Weex
Prerequisites: integrate weex sdk to your application.
Android
We provide two ways to integrate bindingx plugin.
-
manual integration
-
add dependencies in your application's build.gradle
implementation 'com.alibaba.android:bindingx-core:1.0.1' implementation 'com.alibaba.android:bindingx_weex_plugin:1.0.1' -
register bindingx plugin in code. (
Application#onCreate, for example)BindingX.register()
-
-
use weex plugin loader
-
add dependencies in your application's build.gradle
implementation 'com.alibaba.android:bindingx-core:1.0.1' implementation 'com.alibaba.android:bindingx_weex_plugin:1.0.1' implementation 'org.weex.plugin:plugin-loader:1.0.0' -
register bindingx plugin use plugin loader.
WeexPluginContainer.loadAll(getApplicationContext());
-
iOS
add dependencies in your application's Podfile
pod 'BindingX', '~> 1.0.0'
module will be registed automatically.
React Native
we will upload React Native bindingx plugin to npm as soon as possible, then you can use react-native add command to install. But for now, you should compile our plugin using source code.
Who is using
| taobao | tmall | youku | fliggy |
|---|---|---|---|
 |
 |
 |
 |
Contributing
- Any PR is welcome
- Dingding chat group.
License
Copyright 2018 Alibaba Group
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.