Welcome to my personal website's repository. Made with Python Flask and WindiCSS.
- Fixed dependencies bugs with
jinja& specific Python versions preventing the app to start - Fixed the broken dark / white theme switcher (#6)
- Added a complete guide to deploy to Netlify on this README
- Global rewrite of this README with structure and design changes
- This version will be deprecated in favor of a new version made with React & TailwindCSS.
- WindiCSS support. WindiCSS is a new frontend framework using classes for styles providing faster load times.
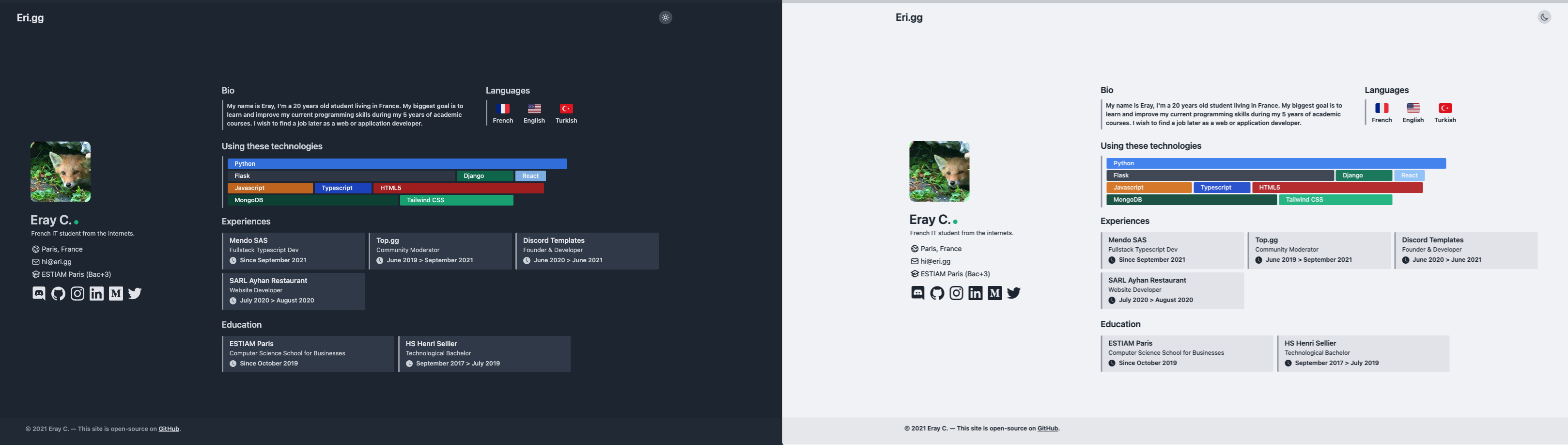
- Dark & Light theme support. Switch with a button on the navbar, saves theme preference on your device
- Responsive. Comfortably view the site from desktops, tablets and mobile devices.
- Dynamic & Static support. Run with a Flask server as a dynamic website or generate a static version (for Netlify/Vercel).
- No HTML edit needed. Get your website ready to use by configuring everything you need in one single file.
- Discord presence support. Live display your Spotify activity on your website directly.
You can view a public version of my site at eri.dev.
- Python v3.5 - v3.8 (dependencies may break with other versions)
- Flask 2.1.0 or higher (backend of the site)
- Frozen_Flask 0.15 (to render a static version of the site)
- Requests 2.23.0 (for server-side API requests)
Netlify is a free service allowing you to deploy web applications for FREE without needing any server. You can get a custom .netlify.app domain name along with your site.
Go to Netlify's website and create an account or log in.
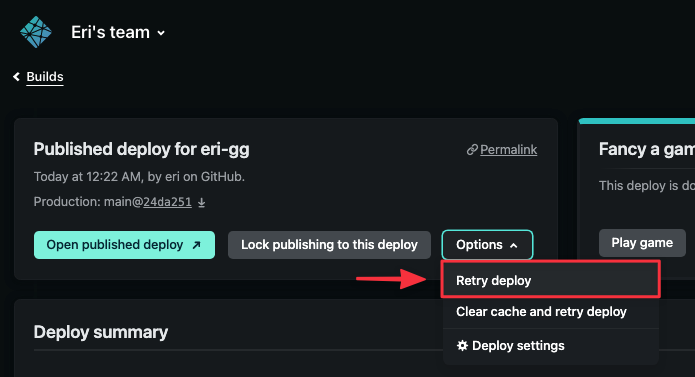
Go to your Team settings > Your site > Builds and then, click on Retry deploy to deploy again with your new configuration.
Check out your domain associated to your website to see your website rendered!
Edit the constants.py file under the /src folder to customize it and push to your GitHub repository. Netlify will automatically deploy and update your site.
Please note that if you deployed your site on Netlify, you don't need to do this part to install the site localy.
git clone https://github.com/eri/Website.git
and then do cd Website
pip3 install -r requirements.txt
Go to the /src folder and edit the constants.py file with your own settings
Note: If you would like to get a static version of your site, keep
ssrasTrue.If you would like to run a Flask server, change
ssrasFalse. In that case, you can set a host (IP) and a port where the website will be run.It's recommended to keep
hostas0.0.0.0if the address is pointing a local address. Feel free to change theportas you wish.
Run the python3 run.py command on your terminal.
If
ssrinconstants.pyisFalse, a static version of the site has been generated in a new folder named/build.
If
ssrinconstants.pyisTrue, your site will be available at thehost:portthat you specified. (http://localhost:8000/ by default)