- As simple as you want: All code is commented!
- Variables for custom opacity and colors: Customization
- Tab bar, URLBar and Sidebar transparent!
- Keyboard Centered Design! Here you can read about the shortcuts: Usage
- In the searchbar type
about:config. A dialog will be shown to you. Press the I accept the risk button. - Search for
toolkit.legacyUserProfileCustomizations.stylesheets,layers.acceleration.force-enabled,gfx.webrender.all, andsvg.context-properties.content.enabled. Change them to True - Go to your Firefox profile:
- If you're on Linux:
$HOME/.mozilla/firefox/XXXXXXX.default-release/ - If you're on Windows:
C:\Users\<USERNAME>\AppData\Roaming\Mozilla\Firefox\Profiles\XXXXXXX.default-XXXXXX - If you're on MacOS:
Users/<USERNAME>/Library/Application Support/Firefox/Profiles/XXXXXXX.default-XXXXXXX
- If you're on Linux:
- Create a folder and name it
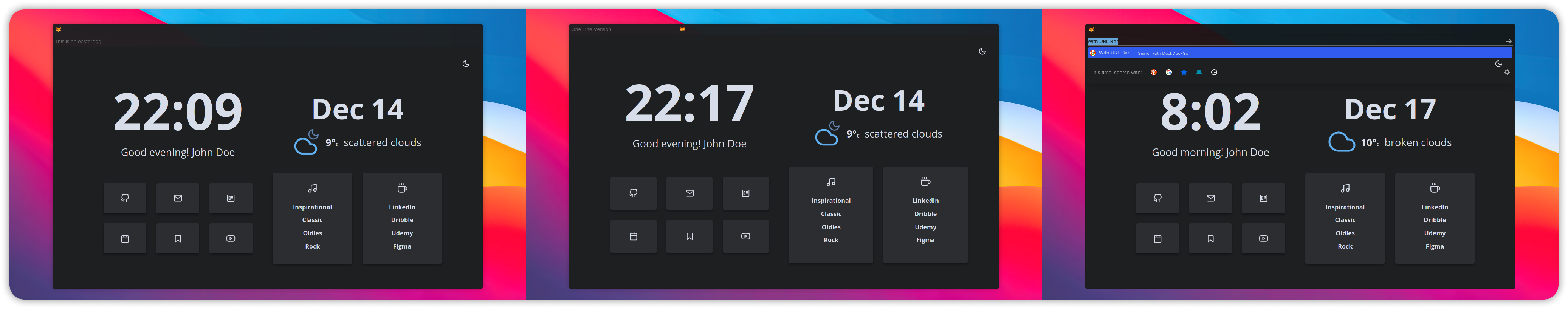
chrome(with lowercase). - You can choose between the three versions: NoURLBar, WithURLBar and OneLine (You can see them here: Versions). Once you choose your version and rename the file you choose into
userChrome.css. - Then paste the
userChrome.cssand theuserContent.cssfiles into the folder. - (Optional) If you don't know if use a theme or not, you can use the Add-on theme I made for a better experience: Add-on Theme
- Enjoy!
- You can choose between three files
userChrome__NoURLBar,userChrome__WithURLBaranduserChrome__OneLine. Don't forget to delete the rest of the text in the file name and just haveuserChrome! - You can check the sections in the
no-compressedfiles and make the changes you want! - You can use the
compressedfiles if you want a simpler experience (They also have variables so you can change the colors)
SimplerentFox has three central versions:
In this section of the code you can change the colors, it's in RGBA so you can easily change the opacity and accent color, by default it's #186efd60
:root {
--srf-color-primary: rgba(20, 20, 20, 0.6);
--srf-color-selection: #66a6d9;
}In this section you can comment adding /* */ around the button you want to show.
/* This one is the forward button */
#forward-button {
display: none !important;
}
/* This one is the back button */
#back-button {
display: none !important;
}
/* And many more... */This userstyle was made for a keyboard centered usage, like Tilling Window Manager users or just cool people that loves them! 🤖 In this section I show you some cool shortcuts you can use with this theme for a better experience
AltYou can access to the global menu for an extended options you needAlt + Left ArrowYou can go BackAlt + Right ArrowYou can go ForwardCtrl + Lfocuses the URLBar, which is very useful for quick searches and bookmarks usageCtrl + Bshows you the BookmarksCtrl + Hshows you the History BarCtrl + TOpens a new TabCtrl + WCloses a TabCtrl + Shift + TRe-opens a tab that you just closedCtrl + RRefresh the page you're onCtrl + Shift + AQuick open for Add-Ons
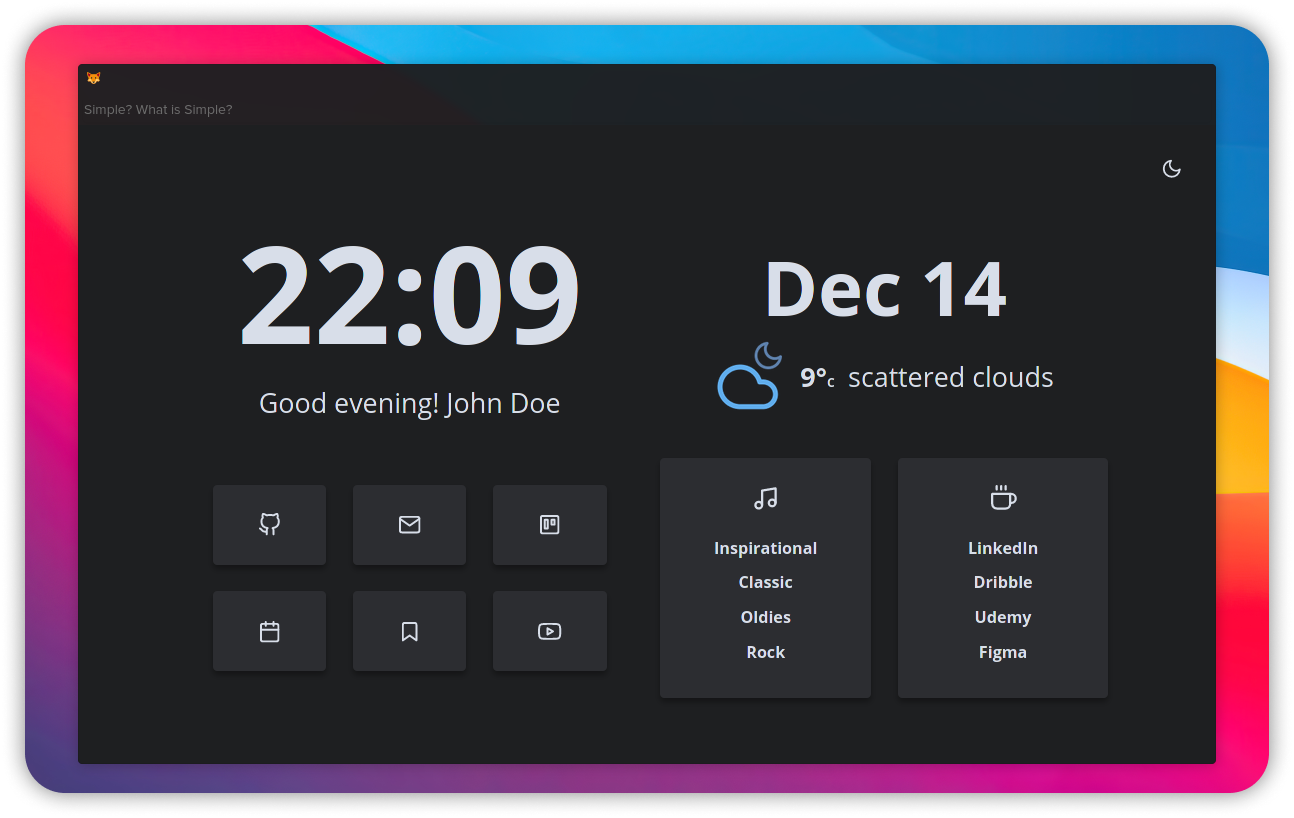
If anyone has the doubt, in almost all of the screenshots you can see a Startpage made for it. It's called Bento 🍱 and It's another project I made. It fits with the Firefox theme because It's done with the same principles: Minimalist, Simple and Elegant.
In the repo I have all the steps for you to use it!
This userstyle was made in Linux and looking for a simple and clean look for the Firefox Web browser and ports to other OS are on mind.
A Simple and Keyboard Centered userstyle for Windows!
In addition to the userChrome.css and userContent.css files you'll also need the dark_additional_windows.css, dark_checkboxes_and_radios.css and dark_context_menus.css files in your chrome directory
Transparency in Windows breakes the window behavior. You can change the colors in the variable section of the code and still add transparency, but the window manager will have some bugs with maximized firefox.