🇺🇸 Do not speak Portuguese? Click here to view the english version.
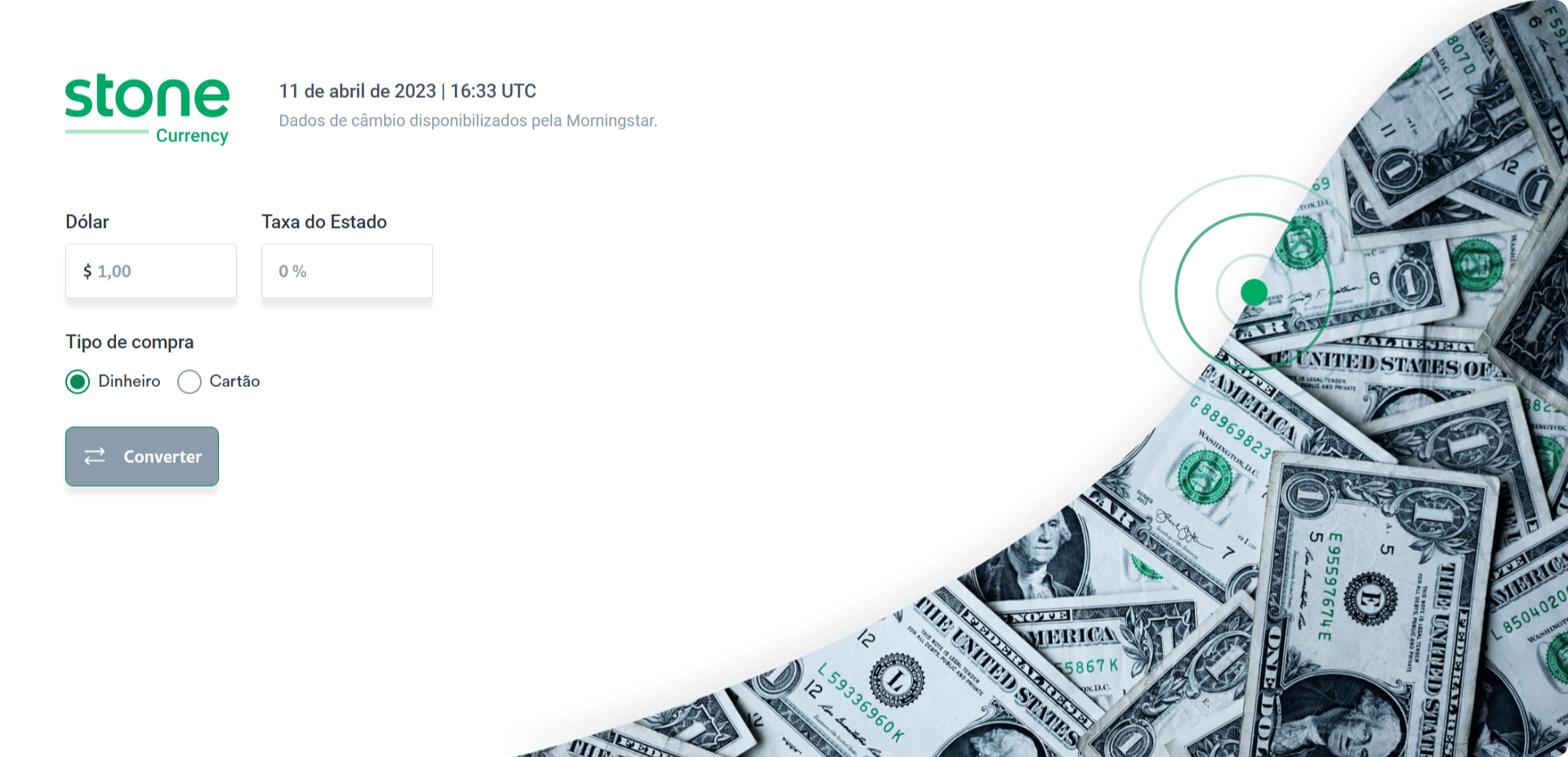
Stone Currency é uma aplicação web desenvolvida para facilitar a conversão de valores monetários de dólar para real. Com uma interface amigável e intuitiva, a aplicação permite que os usuários obtenham rapidamente o valor atualizado de sua moeda estrangeira em reais brasileiros.
Ao abrir a aplicação, o usuário é apresentado com dois campos de entrada, onde pode digitar o valor que deseja converter e a taxa do estado. A aplicação é atualizada em tempo real, com taxas de câmbio atualizadas de fontes confiáveis, garantindo que o valor exibido seja preciso e atualizado a cada 30 segundos.
- Utilizar React
- Utilizar TypeScript
- Criar um cliente HTTP com axios
- Utilizar uma bilbioteca de cache como swr ou react-query
- Utlizar styled-components
- Clonar fielmente o layout do projeto disponibilizado no Figma
- Fazer testes unitários dos componentes
- Publicar a aplicação em uma plataforma de deploy rápido como vercel, heroku, netlify ou semelhantes
- Vite para o build e desenvolvimento da aplicação.
- React para a construção da interface.
- TypeScript para a tipagem dos dados.
- Styled Components para a estilização dos componentes.
- Axios para a comunicação com a API.
- Tanstack React Query para o cache de dados e gerenciamento de estado.
- React Hook Form para a validação dos formulários.
- Zod para a validação dos dados.
- React Router para a navegação entre páginas.
- Vitest para os testes unitários.
- React Testing Library para a simulação de eventos e interações com a interface.
A aplicação está disponível para acesso público em: the-stone-currency.vercel.app
Para executar a aplicação, é necessário ter o Node.js instalado em sua máquina. Após isso, basta clonar o repositório, entrar no diretório da aplicação e utilizar os seguintes comandos em seu terminal:
# Instalação de dependências
$ npm install
# Execução da aplicação
$ npm run devPara executar os testes, basta utilizar o seguinte comando no terminal:
# Execução dos testes
$ npm run testPara gerar e executar a build da aplicação, basta utilizar o seguinte comando no terminal:
# Gerar o build da aplicação
$ npm run build
# Executar o preview do build da aplicação
$ npm run preview😁 Projeto desenvolvido por Erick Nathan.