Repository includes React version and Vanilla JS adapter for standalone usage
Docs • Demo • CodeSandbox • Video tutorial
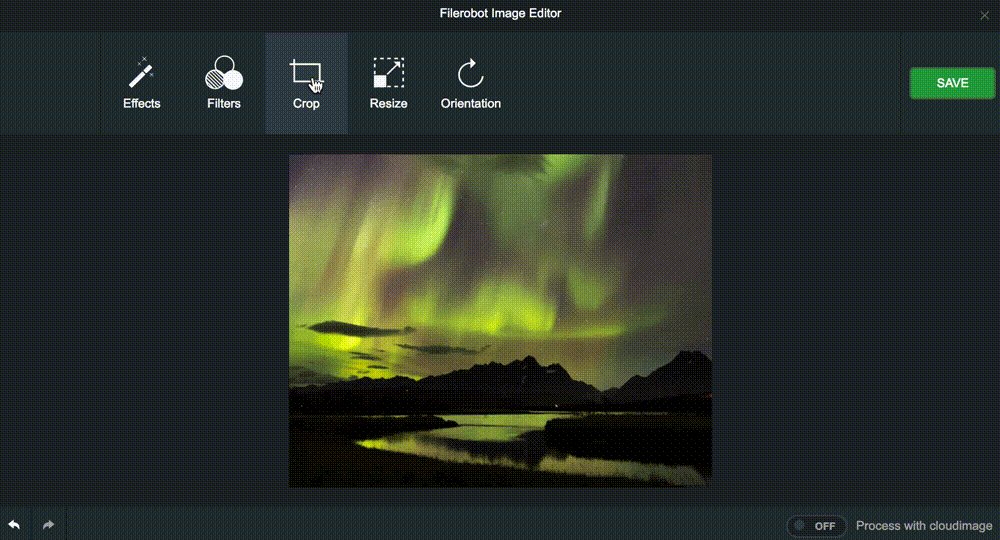
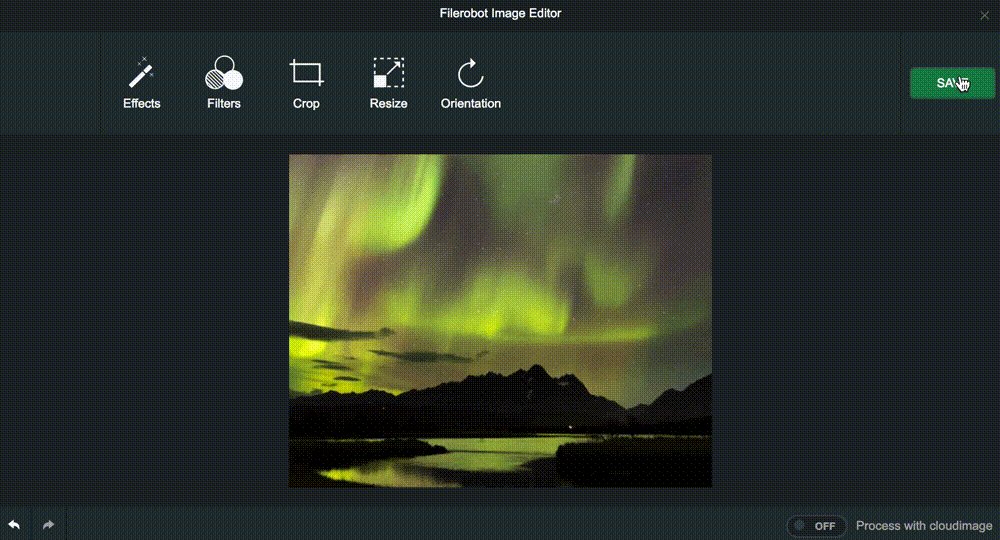
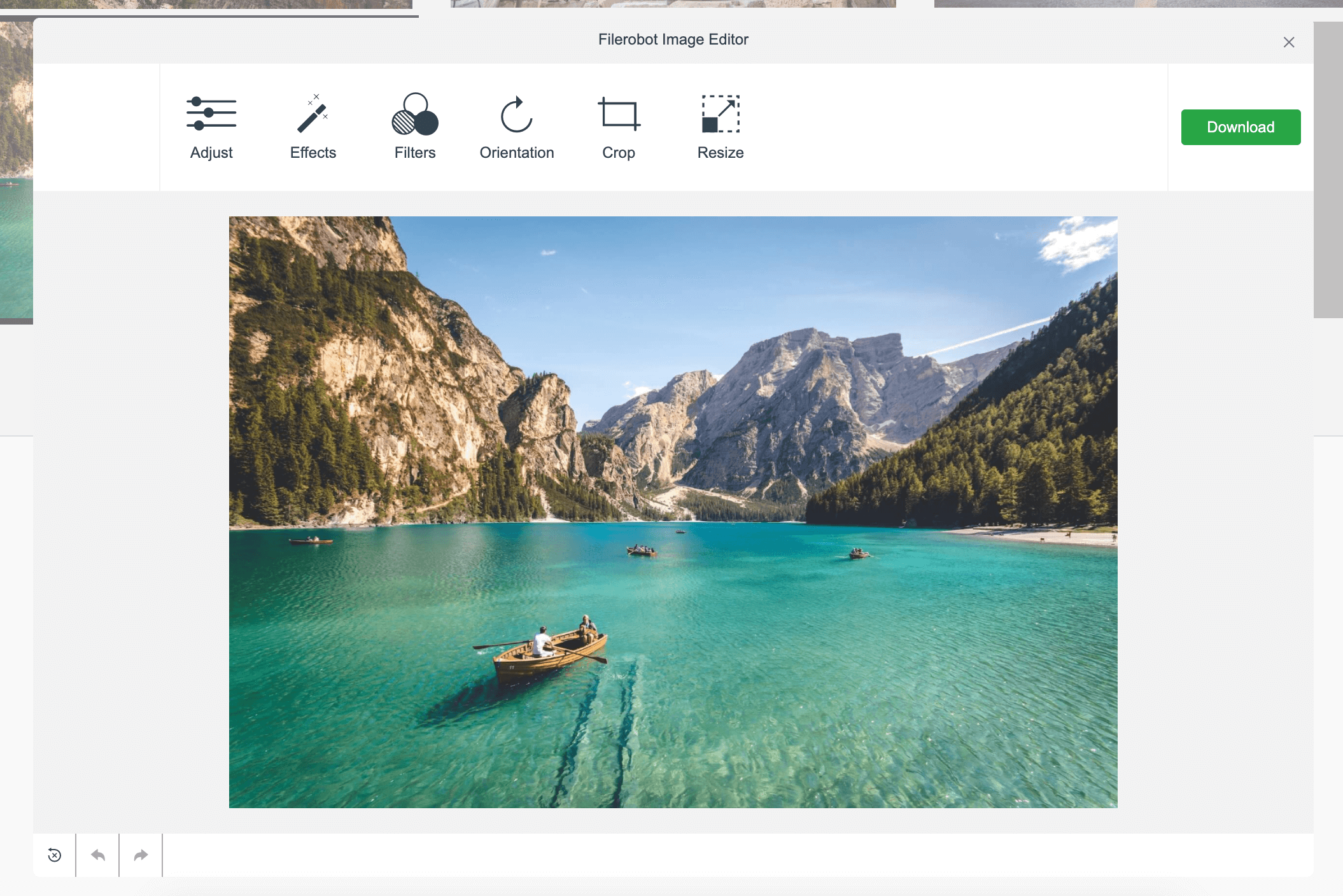
The Filerobot Image Editor is the easiest way to integrate an easy-to-use image editor in your web application. Integrated with few lines of code, your users will be able to apply basic transformations like resize, crop, rotate and various filters to any image.
- Features
- Standalone usage
- React component usage
- Configuration
- Filerobot Integration
- Cloudimage Integration
- Roadmap for the near future
- Filerobot UI Family
- Contributing
- License
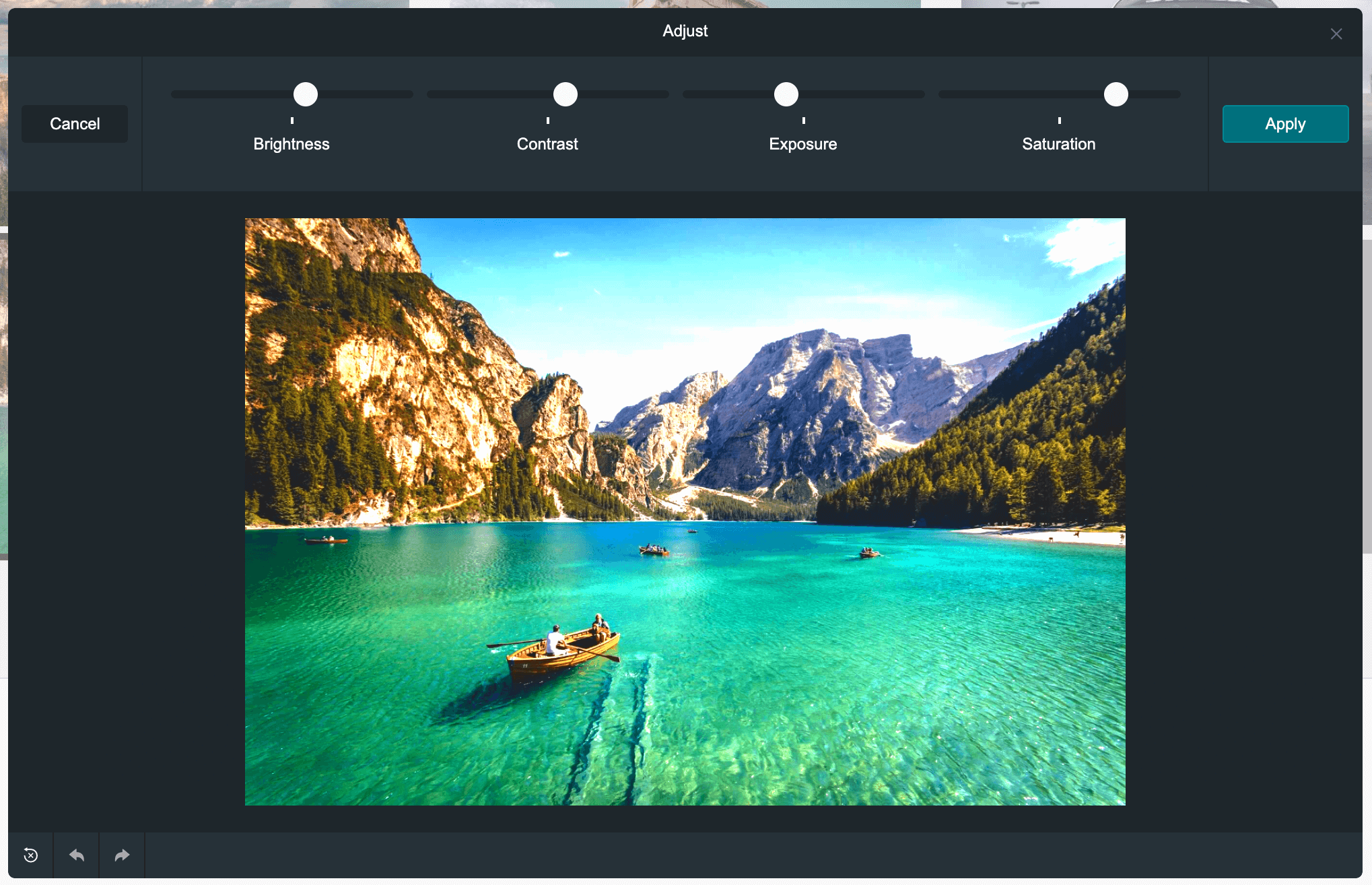
brightness, contrast, exposure, and saturation
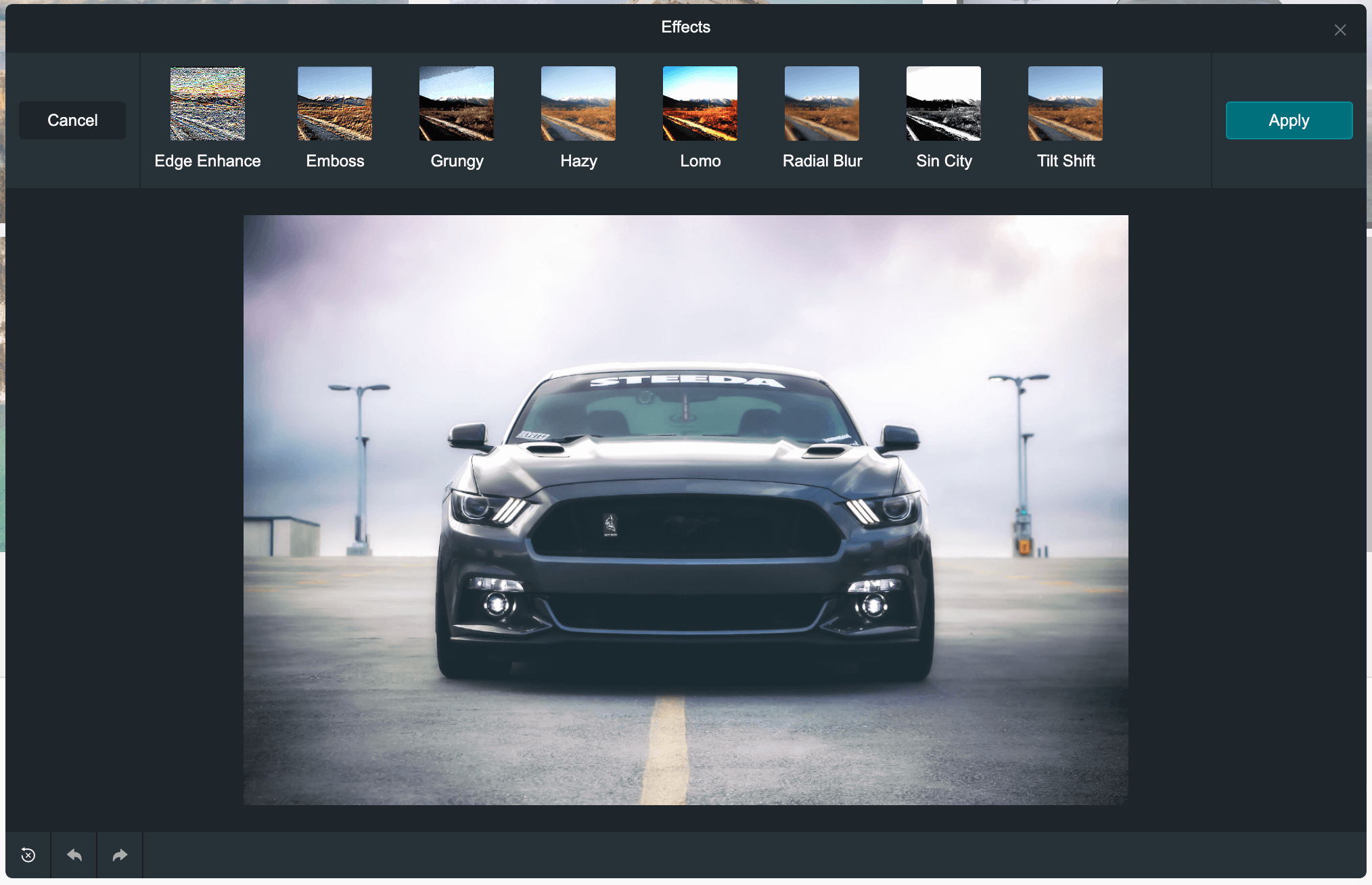
'edge enhance', 'emboss', 'grungy', 'hazy', 'lomo', 'radial blur', 'sin city', 'tilt shift'
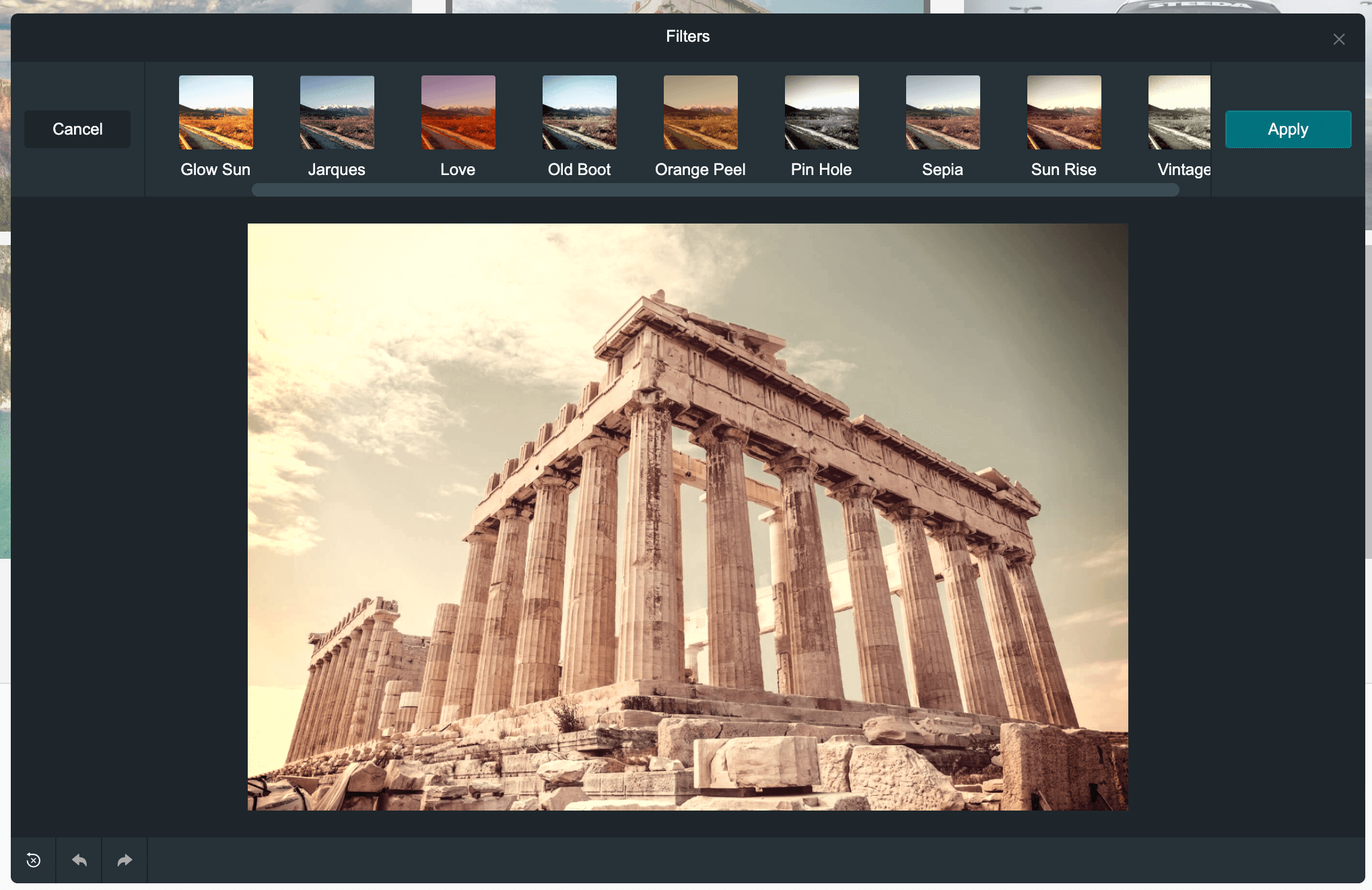
'cross process', 'glow sun', 'jarques', 'love', 'old boot', 'orange peel', 'pin hole', 'sepia', 'sun rise', 'vintage'
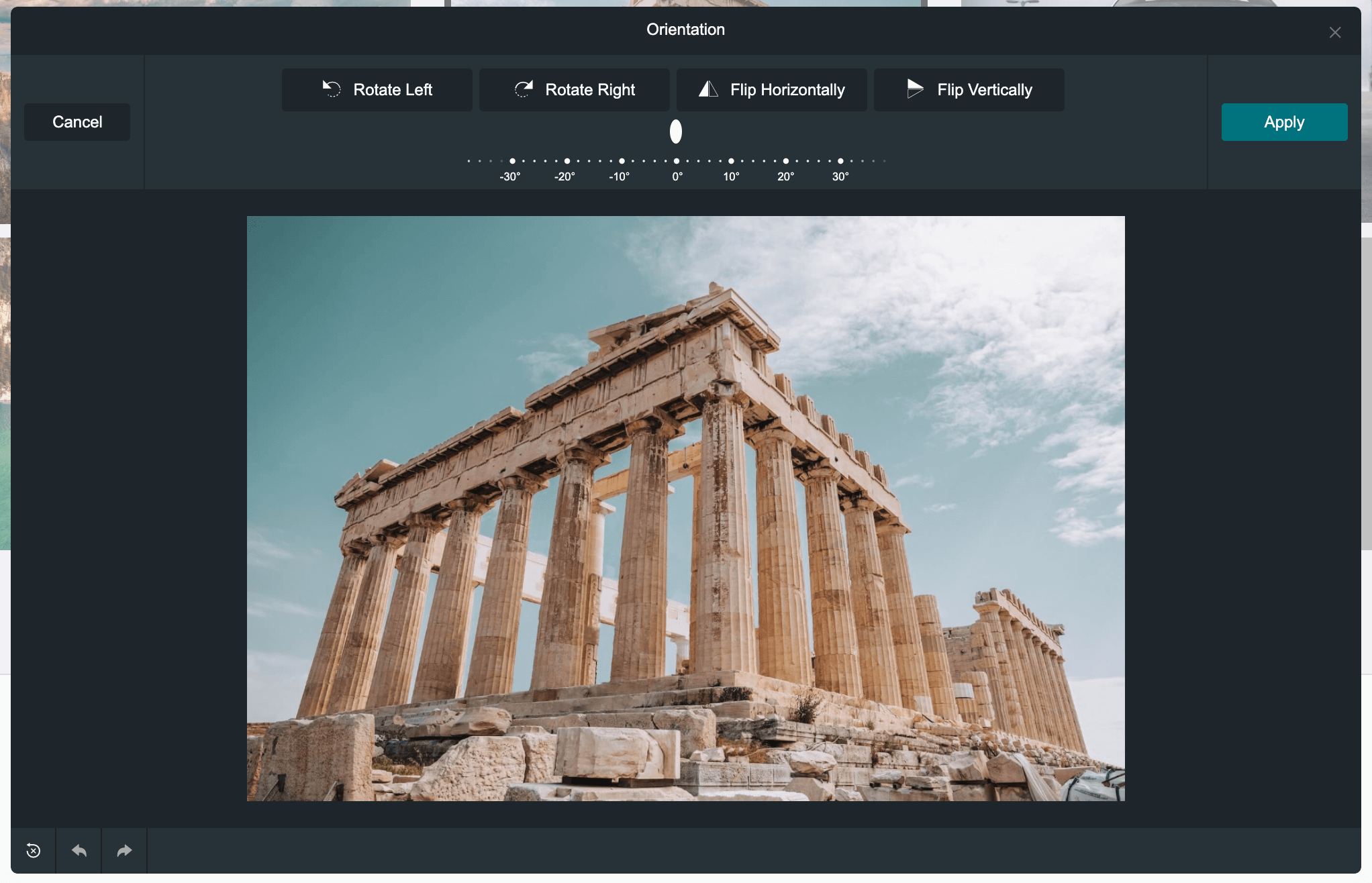
rotate and flip (mirrow effect)
or use your custom color scheme
Use latest CDNized plugin version
<script src="https://cdn.scaleflex.it/plugins/filerobot-image-editor/3.6.4/filerobot-image-editor.min.js"></script>You may also use major version number instead of fixed version to have the latest version available.
<script src="https://cdn.scaleflex.it/plugins/filerobot-image-editor/3/filerobot-image-editor.min.js"></script>We provide easy way to integrate image editor in your applications
<script>
const ImageEditor = new FilerobotImageEditor();
ImageEditor.open('https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg');
</script>Initialization of Filerobot Image Editor plugin.
Open editor modal.
- url: string (required) - image url to edit
Close editor modal.
Destroy editor
$ npm install --save filerobot-image-editor
We provide easy way to integrate image editor in your applications
import React, { useState } from 'react';
import { render } from 'react-dom';
import FilerobotImageEditor from 'filerobot-image-editor';
const App = () => {
const src = 'https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg';
const [show, toggle] = useState(false);
return (
<div>
<h1>Filerobot Image Editor</h1>
<img src={src} onClick={() => { toggle(true) }} alt="example image"/>
<FilerobotImageEditor
show={show}
src={src}
onClose={() => { toggle(false) }}
/>
</div>
)
};
render(<App/>, document.getElementById('app'));default: false
Trigger, to display the image editor widget.
Image editor config.
Callback, triggers on close image editor widget.
Callback, triggers on complete processing image.
default: ['adjust', 'effects', 'filters', 'rotate', 'crop', 'resize', 'watermark']
Filerobot Image Editor tools.
config.tools = ['adjust', 'effects', 'filters', 'rotate'];
default: true
Helps to improve performance of the Image Editor by applying transformations to low quality preview.
config.isLowQualityPreview = true;
default: 'en'
Language of interface
available languages: en (fr, de, ru are in progress), you can add translations by yourself
config.language = 'en';
key/translation pairs for i18n
config.translations = {
en: {
'toolbar.save': 'Save',
'toolbar.apply': 'Apply',
...
}
};
In order to improve performance of editing your images, you can reduce the image size before editing.
default: mode: 'manual', widthLimit: 2000px, heightLimit: 2000px
config.reduceBeforeEdit = {
mode: 'manual',
widthLimit: 2000,
heightLimit: 2000
};
reduceBeforeEdit.mode: string | 'manual', 'auto' - Manual mode will show a modal before editing where you can reduce size of the image. Auto mode will reduce the image in the background (saving image proportion).
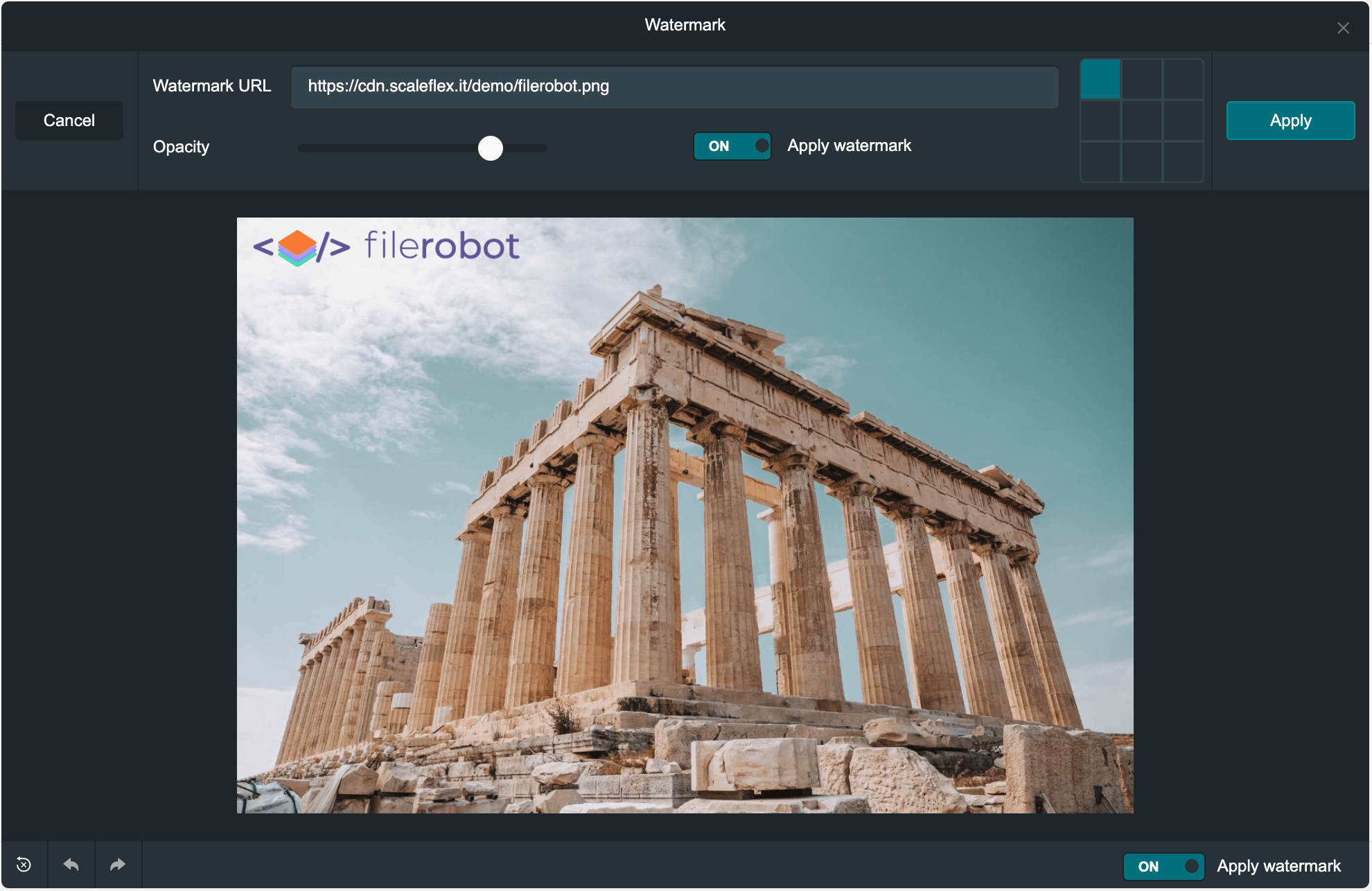
Add watermark on the image after applying image transformations.
default: null
watermark.activePositions: string - 'corners', 'star', 'center', 'top-row', 'center-row', 'bottom-row' - select a preset or apply an array with 9 positons [1,1,1,1,1,1,1,1,1]
watermark.imageFilter: function - default is null, pass a function that gets the image resource before draw and return a manipulated image (pass some fancy filter on the watermark)
config.watermark = {
url: 'https://jolipage002-global.api.airstore.io/v1/get/_/04e725a5-8605-57d5-bf9b-b161745e7720/6d3f41ddc2c1271cb4fede2b7cc8323bec97a3c69f89fd1dd881c5bb9460d9c6.png',
position: 'center',
opacity: 0.7
};
default: 'dark'
Color schemes, currently available two themes: 'dark', 'light'. There is possibility to make your custom theme here
Possibility to make your custom theme See the example here
example:
config.theme = {
colors: {
primaryBg: '#1e262c',
primaryBgHover: '#637381',
secondaryBg: '#263138',
secondaryBgHover: '#34444c',
text: '#F9FAFB',
textHover: '#fff',
textMute: '#aaa',
textWarn: '#f7931e',
secondaryBgOpacity: 'rgba(0, 0, 0, 0.75)',
border: '#161e23',
borderLight: '#70777f'
}
};
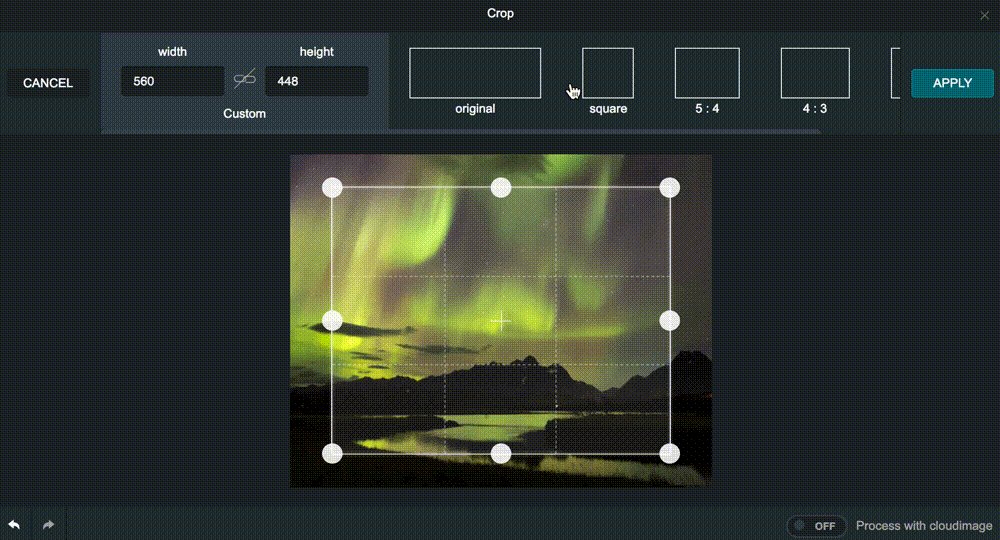
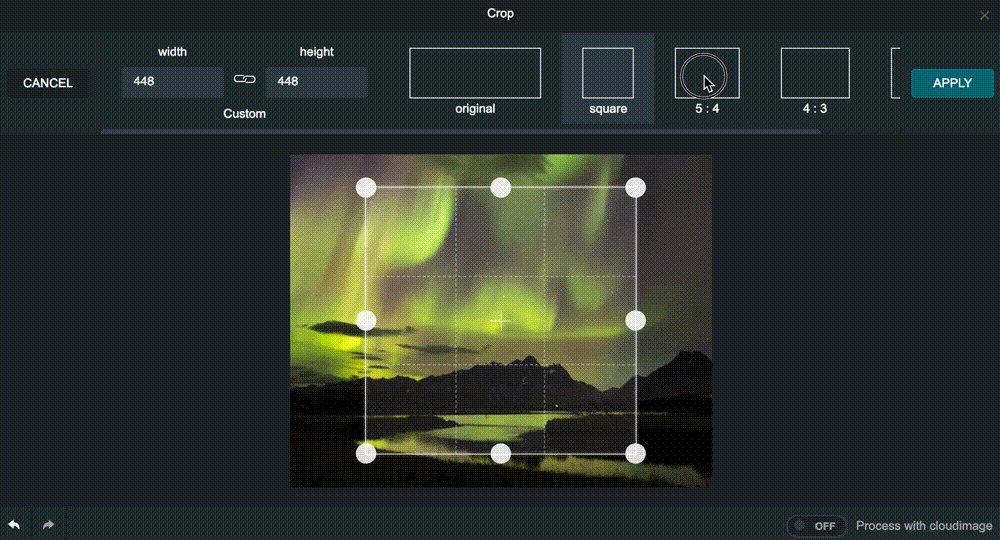
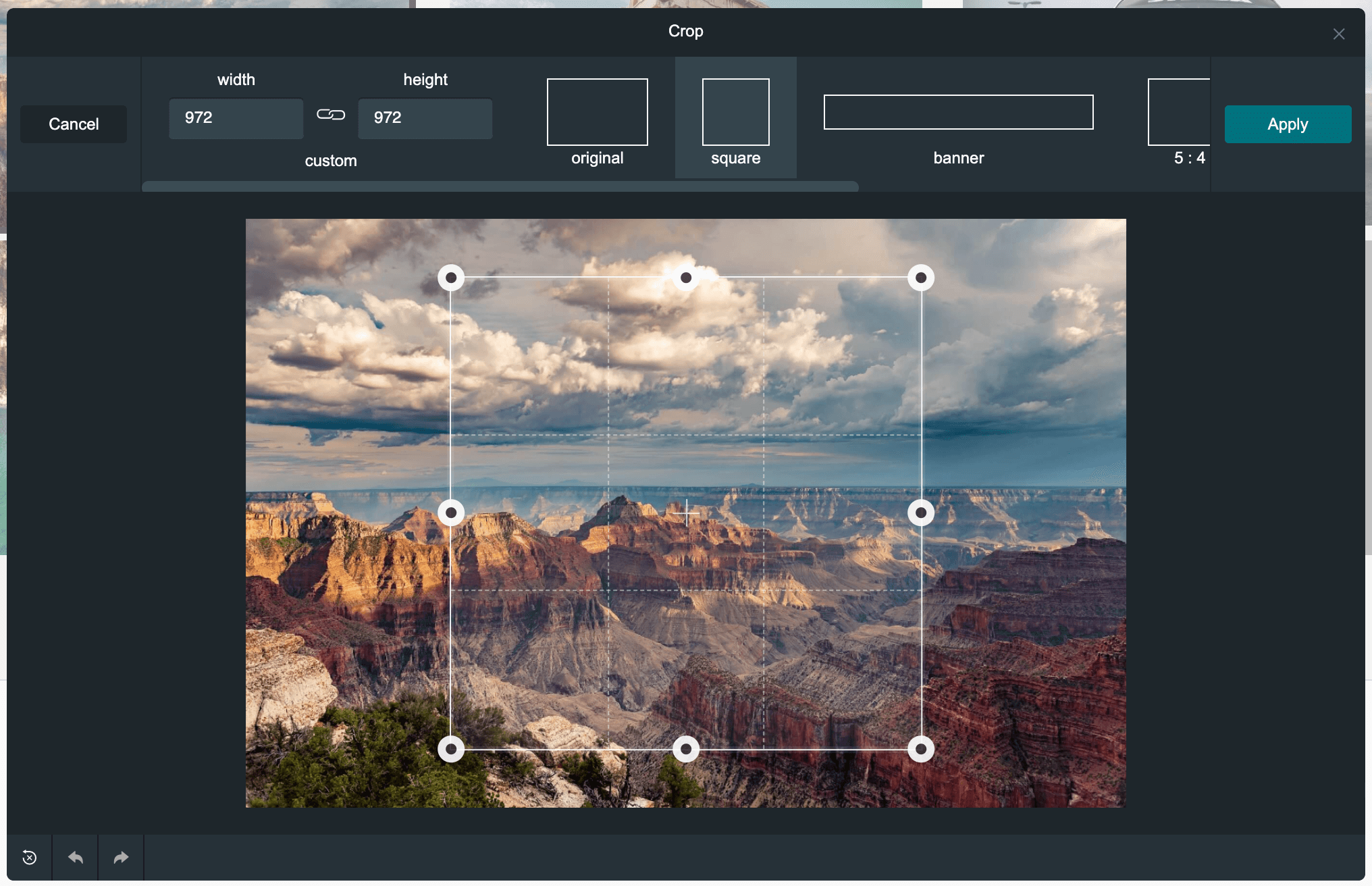
Add custom templates for crop. See the example here
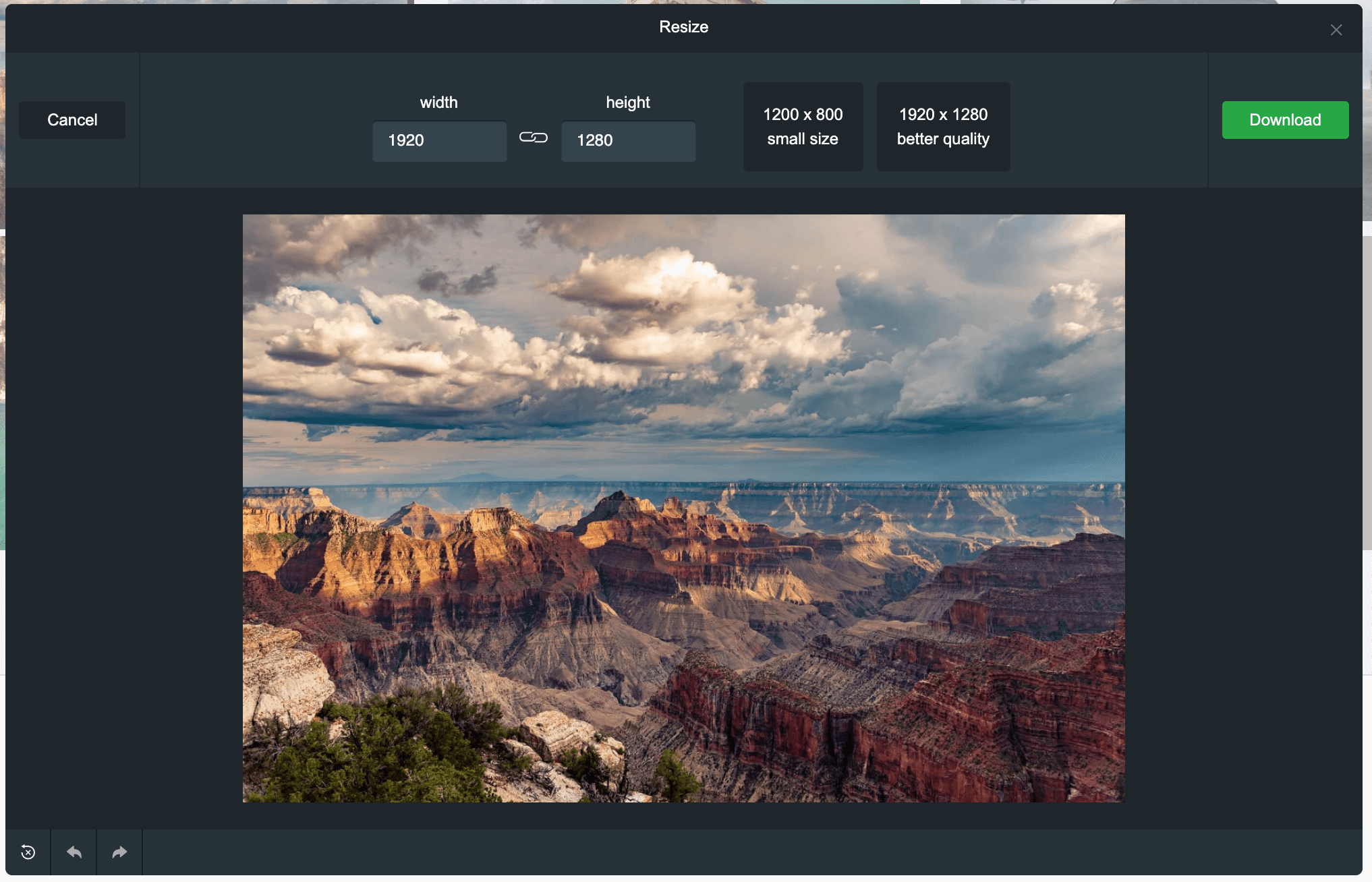
Add custom templates for resize. See the example here
Upload the image in your Filerobot storage container, edit it in the Image Editor and upload the result. Deliver lightning fast over CDN.
The example of Image Editor configuration using Filerobot service can be found here.
Point the Image Editor to your origin image URL, edit it and deliver the result lightning fast over the Cloudimage image CDN. Limited to the Cloudimage inline transformation features.
The example of Image Editor configuration using cloudimage service can be found here.
Features
- Control image brightness, contrast, exposure, and saturation (done in v3.0.0)
- Bright theme, plus possibility to make your custom theme (done in v3.0.0)
- Rounds the corners of images
- Mirror images effect (done in v3.0.0)
- New filters and effects
- Load file objects and dataURLs
- Transform input images to other image formats
- Easily integrate with third party libraries
- Compress JPEG images via Optipress
- Set to preview mode to render on top of an existing image
- Watermarking (done in v3.0.0)
- Configurable resize/crop templates (done in v3.0.0)
- Correct degree of an image (done in v3.0.0)
Adapters
- Vanilla JS (done)
- React (done)
- Angular
- Vue
- Web Component
- Image Uploader
- JS Cloudimage Responsive
- JS Cloudimage 360 view
- React Cloudimage Responsive
- Angular Cloudimage Responsive
All contributions are super welcome!
Filerobot Image Editor is provided under the MIT License