This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
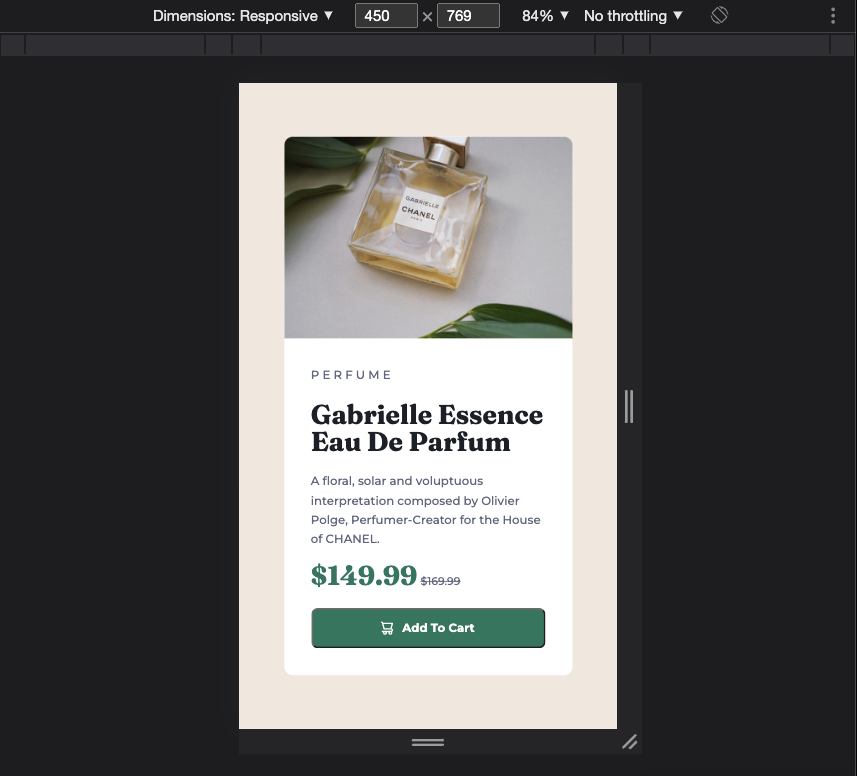
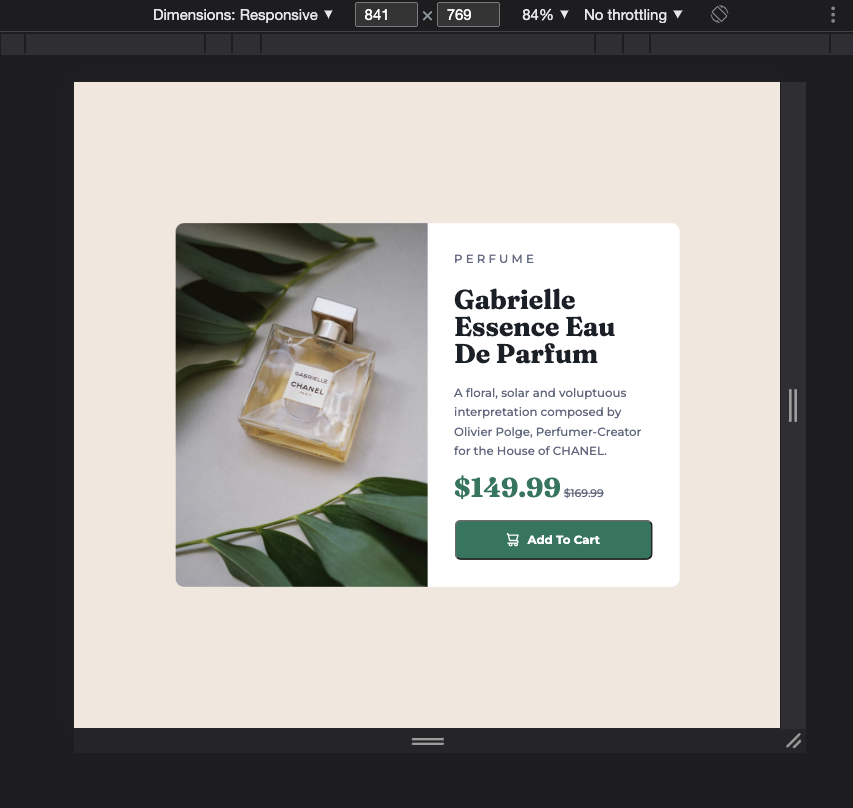
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- Solution URL: GitHub Repository
- Live Site URL: GitHub Pages
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
I utilized this project to practice more CSS skills, and utilize CSS variables. I am currently focusing on creating responsive components rather than relying on Bootstrap, etc.
I want to continue building more complex projects and utilizing these skills to increase the complexity of projects I can complete.
- Kevin Powell Youtube - Kevin's channel is an excellent source for all things CSS
- Website - Eric Winkelspecht
- Frontend Mentor - @ericwink