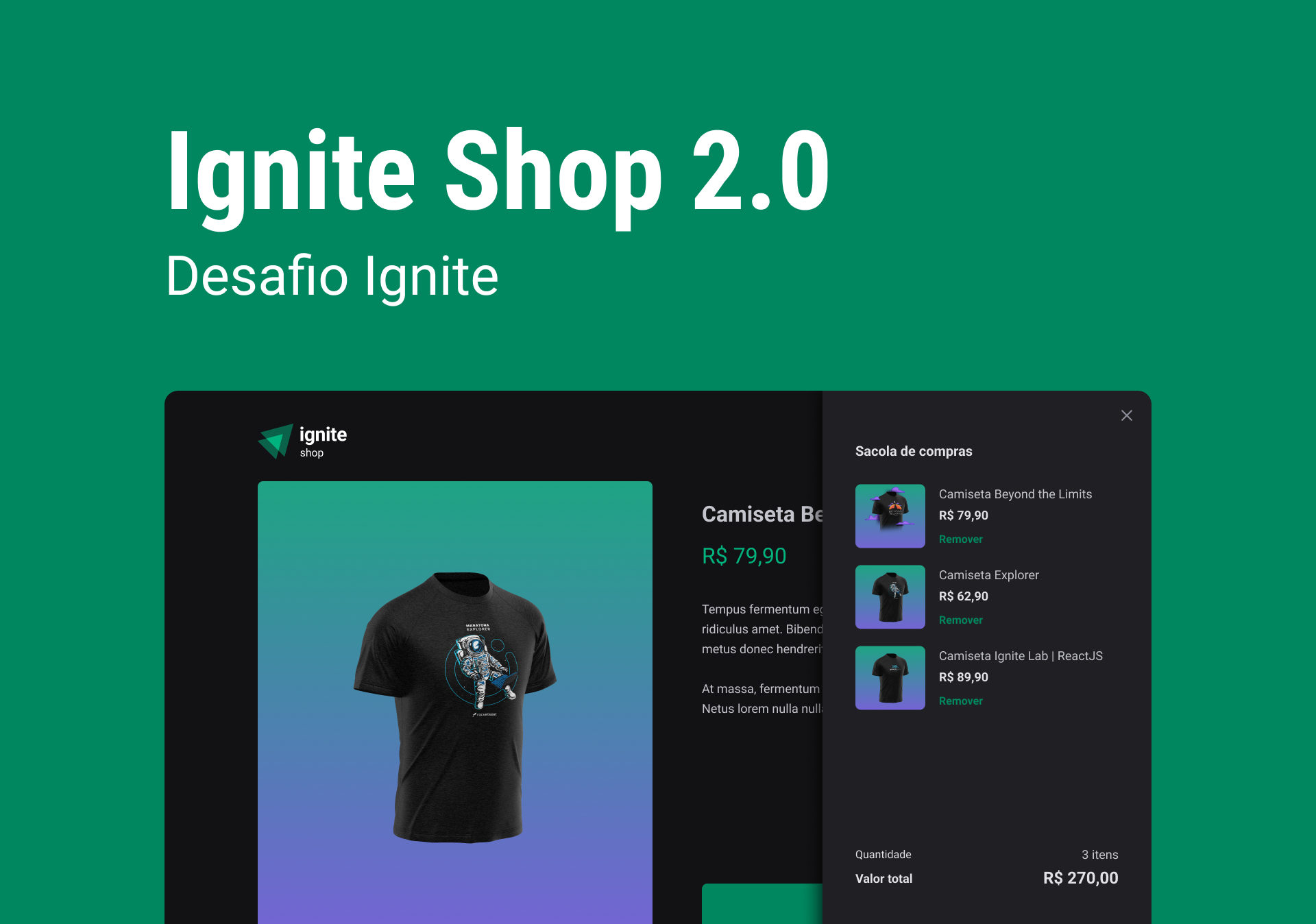
Este é um projeto feito durante o Projeto 04 do Ignite da Rocketseat, onde pude construir uma conexão com stripe para buscar os produtos(camisetas) e realizar o checkout de pagamento. De início foi um projeto de aprendizado, e posteriormente virou um desafio com algumas funcionalidades, como por exemplo:
- Criar fluxo de carrinho
- Fazer o checkout de pagamento de mais de um produto com o stripe
- Mudanças no layout
-
Execute
npm ipara instalar as dependências -
Configurações no stripe: 2.1 Crie uma conta e crie um projeto Ignite Shop(ou outro nome de sua preferência) 2.2 Vá em Produtos e adicione alguns produtos com
imagens, descrição e preço. Se preferir usar as imagens das camisetas, basta ir emsrc > assets > camisetasaqui mesmo no github. 2.3 Volte na página inicial do stripe e va emDesenvolvedores > Chaves da API. Na raiz do projeto crie um arquivo.env.local, e salve a chave pública e secreta da seguinte forma:# App NEXT_URL=http://localhost:3000 <- adicione essa linha também # Stripe STRIPE_PUBLIC_KEY=sua_chave_publica STRIPE_SECRET_KEY=sua_chave_secreta
-
Execute
npm run devpara rodar o projeto -
Caso queira simular o pagamento, basta acessar essa documentação do stripe para pegar um cartão válido para teste.