Toggle Column Selection for Visual Studio Code
Adds a TextMate 2-style
Toggle Column Selectioncommand to VSCode
Features
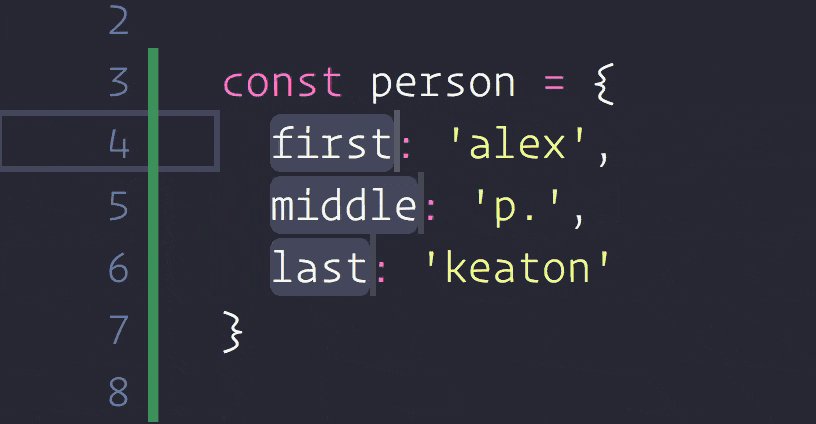
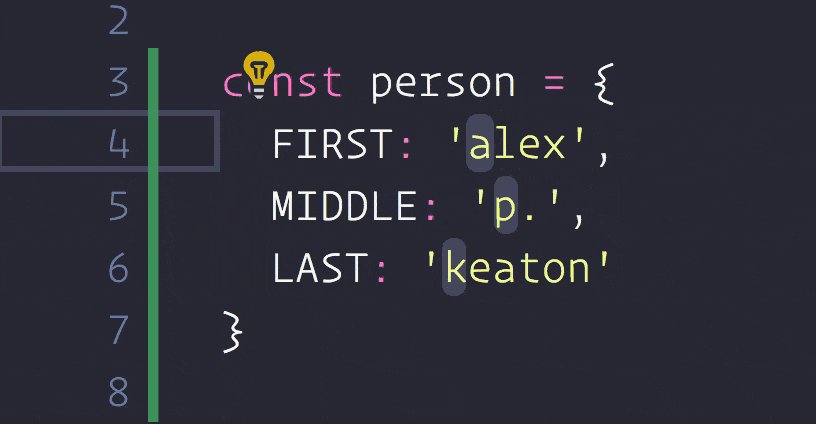
- Converts a single contiguous selection into a column selection composed of multiple selections/cursors.
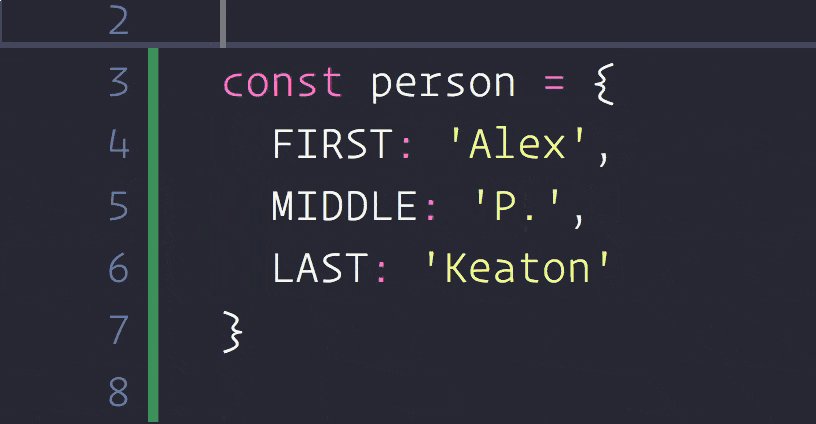
- Also works in the opposite direction, converting multiple selections/cursors into a single contiguous selection.
Usage
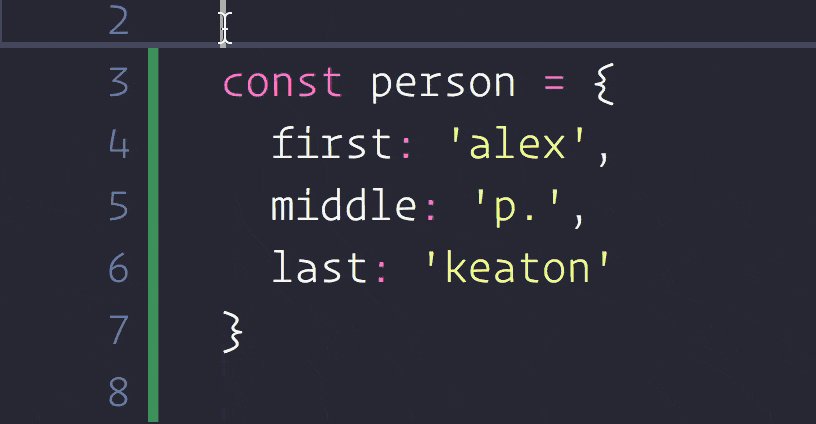
- Make a multi-line selection, idealy using your keyboard by holding the
SHIFTkey while using the arrow keys to move the cursor. - Invoke the
Toggle Column Selectioncommand from the Command Palette or use the default keybinding (OPTION/ALT-SHIFT-I).
Note that this extension's default keybinding overrides the default keybinding for the built-in
Add Cursors to Line Endscommand. But chances are you don't like how that command works or you wouldn't be using the Toggle Column Selection extension.
Crank It To Eleven (aka Tap OPTION to Invoke)
This section only applies to macOS & Windows. If you know tools for Linux that let you trigger actions by simply tapping a modifier key, please let me know or submit a PR.
macOS
To truly mimic TextMate's implementation you'll want to trigger this command with a single tap of the OPTION key. Sadly VSCode won't allow you to do this. This is where Karabiner Elements or BetterTouchTool come in.
Option A: Karabiner Elements
Add the following entry to the rules array in your karabiner.json file (located at ~/.config/karabiner/karabiner.json):
{
"description": "Tap ⌥ to Toggle Column Selection in VSCode",
"manipulators": [
{
"from": {
"key_code": "left_option"
},
"to": [
{
"key_code": "left_option"
}
],
"to_if_alone": [
{
"key_code": "i",
"modifiers": [
"left_shift",
"left_option"
]
}
],
"type": "basic",
"conditions": [
{
"type": "frontmost_application_if",
"bundle_identifiers": [
"com.microsoft.VSCode"
]
}
]
},
{
"from": {
"key_code": "right_option"
},
"to": [
{
"key_code": "right_option"
}
],
"to_if_alone": [
{
"key_code": "i",
"modifiers": [
"left_shift",
"left_option"
]
}
],
"type": "basic",
"conditions": [
{
"type": "frontmost_application_if",
"bundle_identifiers": [
"com.microsoft.VSCode"
]
}
]
}
]
}Or use this handy URL to install the rule directly into Karabiner: karabiner://karabiner/assets/complex_modifications/import?url=https://raw.githubusercontent.com/erikphansen/vscode-toggle-column-selection/master/karabiner/option-toggle-column-selection-vscode.json. (It seems that GitHub will not allow that to be a clickable link.)
Option B: BetterTouchTool
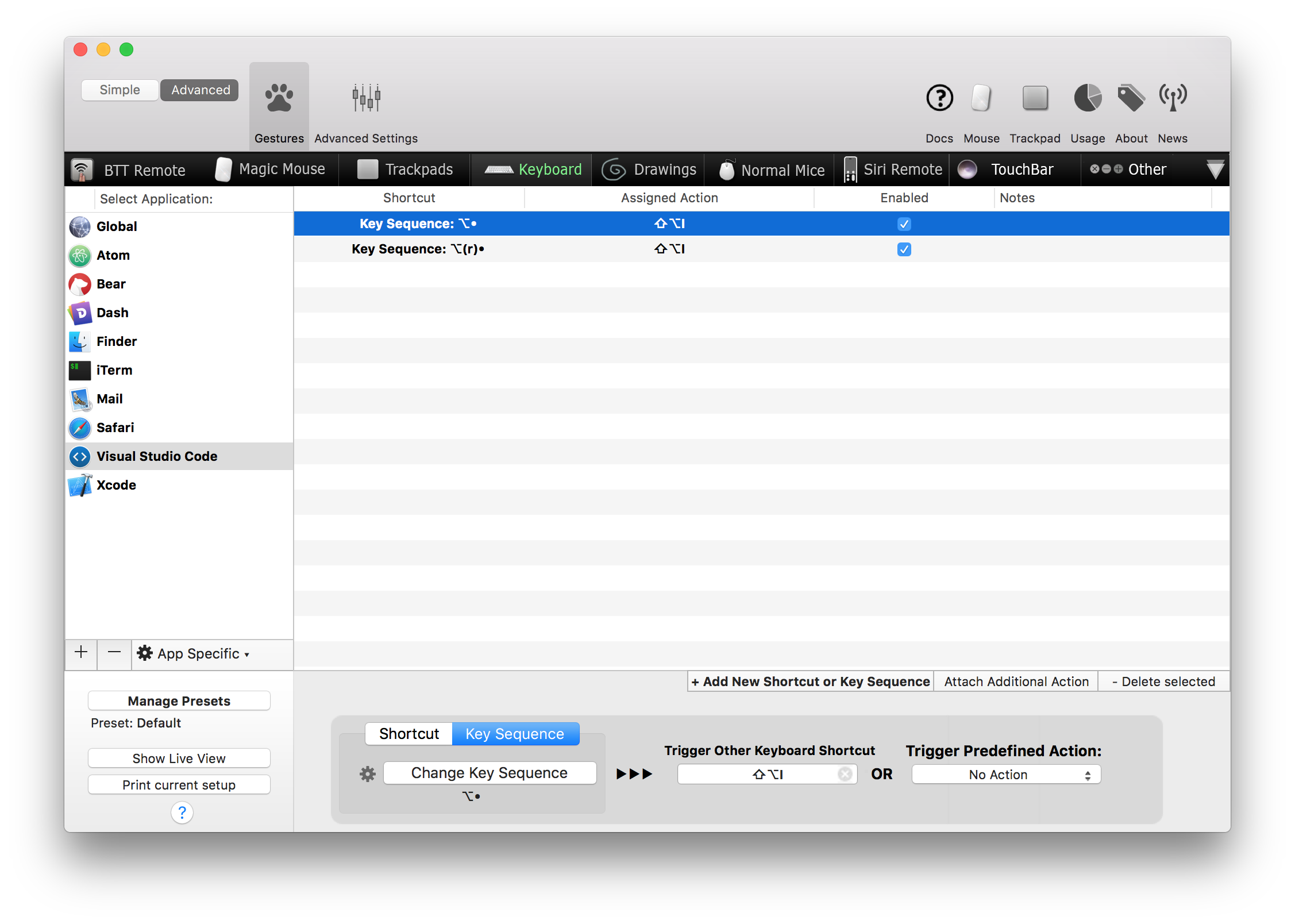
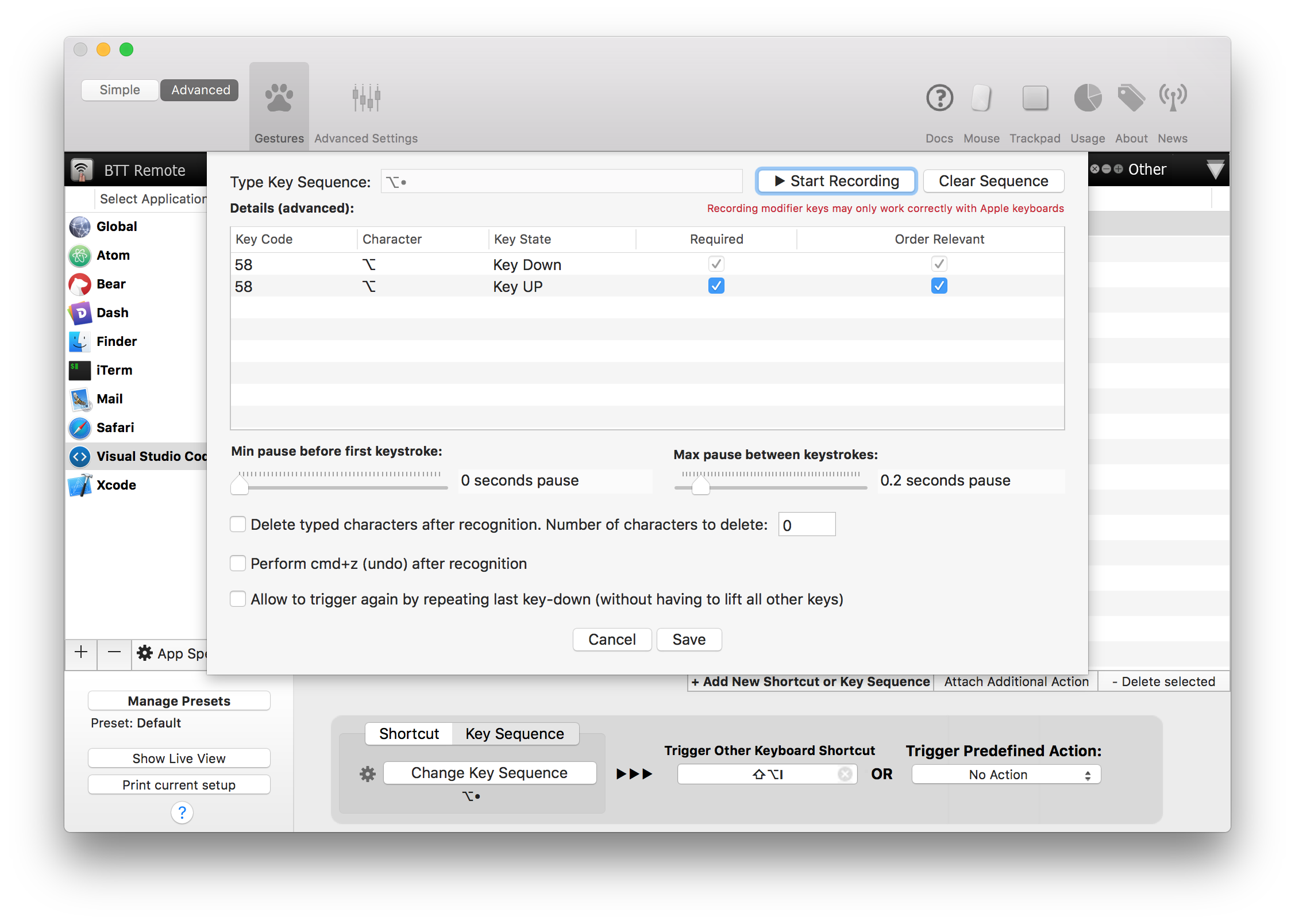
If you don't want to use Karabiner, you can use BTT to set up a new Key Sequence that maps a single tap of the OPTION key to OPTION-SHIFT-I.
BetterTouchTool TIPS:
- Make sure you check the
REQUIREDandORDER RELEVANTboxes for the KEY UP state. - BetterTouchTool treats the left and right
OPTIONkeys as different keys so you'll likely want to create an entry for each key.
Windows
AutoHotkey
If you don't have AutoHotkey installed yet, grab it at https://www.autohotkey.com. Then, in your autohotkey.ahk script:
SetTitleMatchMode 2
#IfWinActive Visual Studio Code
; on LALT key-up, send ALT+SHIFT+I
LAlt Up::SendInput !+i
#IfWinActive