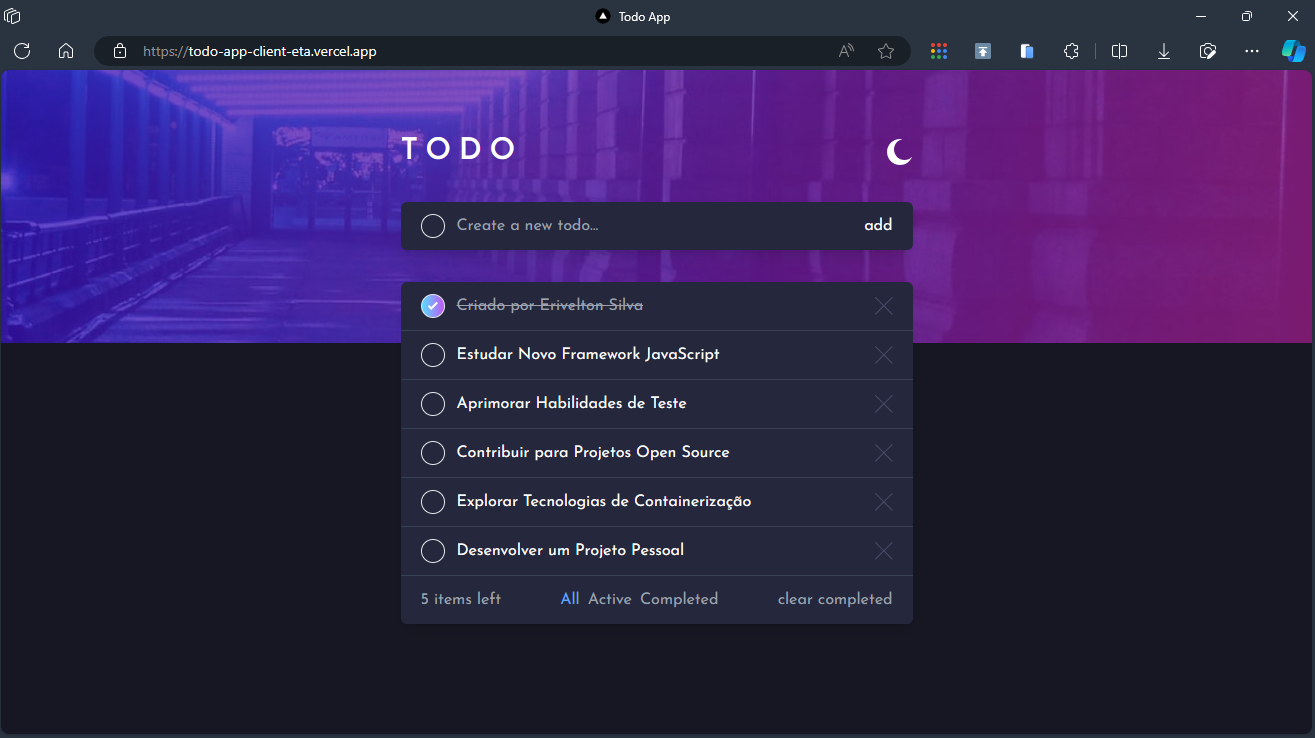
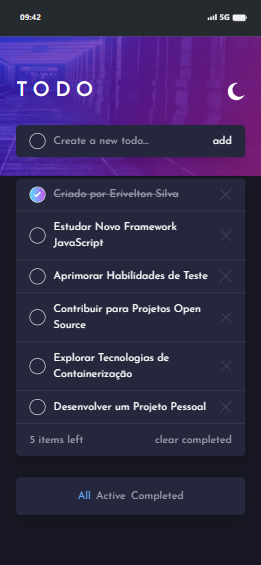
O To-Do App é uma aplicação simples e eficiente para gerenciar suas tarefas diárias. Desenvolvido utilizando Node.js para o backend e React para o frontend, o aplicativo oferecerá uma experiência intuitiva e responsiva para ajudar os usuários a organizarem suas listas de afazeres de forma prática.
O projeto é dividido em duas partes principais: o server (backend) e o client (frontend).
O backend é construído usando Node.js e Express para fornecer APIs e gerenciar a lógica de negócios.
- Node.js
- Express
- Typescript
- Ts-node
- Banco de Dados: sqlite com o prisma.js
Instale as dependências do backend usando o seguinte comando:
npm installConfigure as variáveis de ambiente necessárias no arquivo .env.
Inicie o servidor backend:
npm run devO servidor estará disponível em http://localhost:3000 (ou outra porta especificada no arquivo .env).
O frontend é construído usando React para criar uma interface de usuário interativa.
- React
- TypeScript
- Vite
- Bibliotecas: ...
Instale as dependências do frontend usando o seguinte comando:
npm installConfigure as variáveis de ambiente necessárias no arquivo .env.
npm run devO aplicativo estará disponível em http://localhost:3001 (ou outra porta especificada no arquivo .env).
O projeto encontra-se em fase inicial, com foco prioritário no desenvolvimento do backend. Até o momento, foram realizados os seguintes progressos:
-
Configuração do Ambiente: Todas as dependências do backend foram instaladas com sucesso, e o ambiente de desenvolvimento está configurado adequadamente.
-
Estrutura Básica: Foi estabelecida a estrutura inicial do servidor usando Node.js e Express. Os principais pontos, como rotas e manipulação básica de dados, estão implementados.
-
Integração com Banco de Dados: A conexão com o banco de dados sqlite através do prisma.js foi configurada, preparando o backend para lidar com o armazenamento e recuperação de dados das tarefas.
-
APIs Principais: Foram definidas as APIs principais para leitura, adição, atualização e exclusão de tarefas. Essas APIs serão essenciais para a interação futura com o frontend.
Neste momento, o desenvolvimento do frontend ainda não foi iniciado. Concentrou-se, por hora, em consolidar e otimizar a lógica de negócios no backend antes de avançar para a camada de interface do usuário.
Os próximos passos do projeto incluirão:
-
Desenvolvimento do Frontend: Iniciar a construção da interface do usuário utilizando React e TypeScript. Serão implementadas as funcionalidades essenciais de interação com o usuário.
-
Refinamento da Interface: Aprimorar a experiência do usuário por meio de melhorias visuais e de usabilidade.
-
Implementação de Recursos Adicionais: Adicionar recursos avançados, como categorização de tarefas e filtros, para aprimorar a eficácia do aplicativo.
Sinta-se à vontade para contribuir com melhorias, novas funcionalidades ou correções de bugs. Basta seguir o seguinte processo:
-
Faça um fork do repositório.
-
Crie uma branch para sua feature:
git checkout -b feature/nome-da-feature- Desenvolva sua feature e faça commit das alterações:
git commit -m "Adiciona nova feature"- Faça push da branch para o seu fork:
git push origin feature/nome-da-feature- Abra um pull request no repositório original.
Para dúvidas ou sugestões, entre em contato pelo email eriveltondasilva13@gmail.com.