web_vuw
A plugin that can embedded (web view) with flutter widgets.
The web view on iOS support by wkwebview
The web view on Android support by WebView
📣 important note
- Android keyboard cannot be appear according to this flutter issue 19718
- Not support scrollview
support
- Can embedded in widget tree ✅
- Pull to refresh (true / false) ✅
- Add header ✅
- Add userAgent ✅
- Can handl all webview callback method ✅
- Can call evaluateJavascript ✅
- Can load HTML ✅
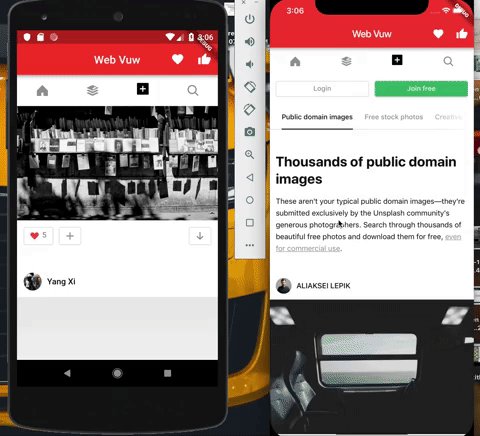
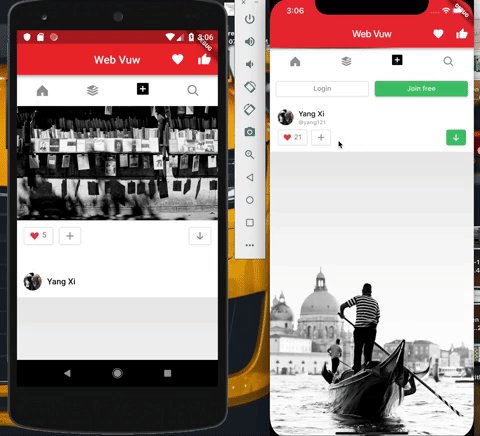
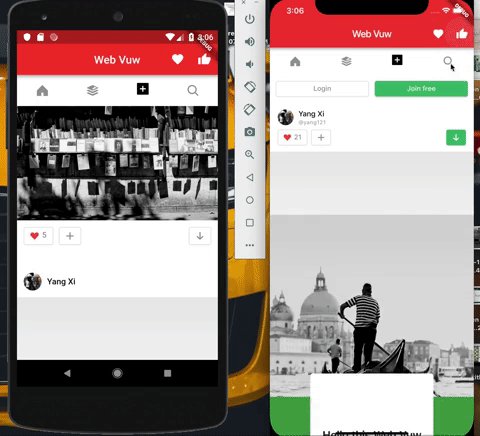
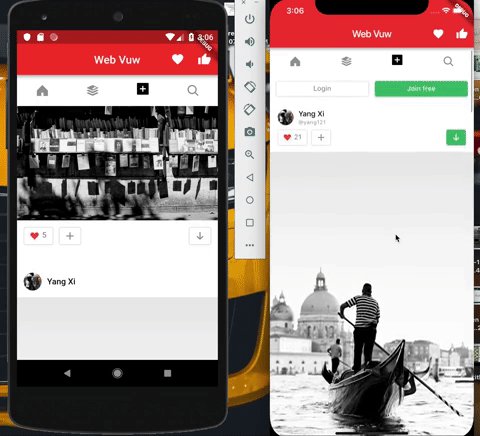
Demo
NOTE: For iOS you need to put the key => io.flutter.embedded_views_preview and the value YES in Info.plist
To use this plugin:
- add the dependency to your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
web_vuw:How it works
See Full example in example
Basic
new WebVuw(
initialUrl: 'www.url.com',
enableJavascript: true,
pullToRefresh: true,
header: {
.....
}
userAgent: 'userAgent',
// to load html string
// html: '<body><h1>this is web vuw</h1></body>',
gestureRecognizers: <Factory<OneSequenceGestureRecognizer>>[
Factory<OneSequenceGestureRecognizer>(
() => EagerGestureRecognizer(),
),
].toSet(),
javaScriptMode: JavaScriptMode.unrestricted,
onWebViewCreated: (WebVuwController webViewController) {
_controller.complete(webViewController);
}
)Listen to webview events
First 1️⃣ 👇🏻
// ...
StreamSubscription _ssWebVuwEvents;
@override
Widget build(BuildContext context) {
return FutureBuilder<WebVuwController>(
future: _controller.future,
builder:
(BuildContext context, AsyncSnapshot<WebVuwController> snapshot) {
final webViewReady =
snapshot.connectionState == ConnectionState.done;
final controller = snapshot.data;
if (webViewReady) {
// You can now call the functions
// controller.stopLoading();
_ssWebVuwEvents = controller.onEvents().listen((events) {
print('Events 😎=> $events');
});
}
...Second 2️⃣ 👇🏻
@override
void dispose() {
if (_ssWebVuwEvents != null) _ssWebVuwEvents.cancel();
super.dispose();
}
..Functions 👨🏻💻
Future<void> loadUrl(String url);Future<bool> canGoBack();Future<bool> canGoForward();Future<void> goBack();Future<void> goForward();Future<void> stopLoading();Future<void> reload();Future<void> forward();Future<dynamic> evaluateJavascript(String javascriptString); Future<void> loadHtml(String html);Stream onEvents;