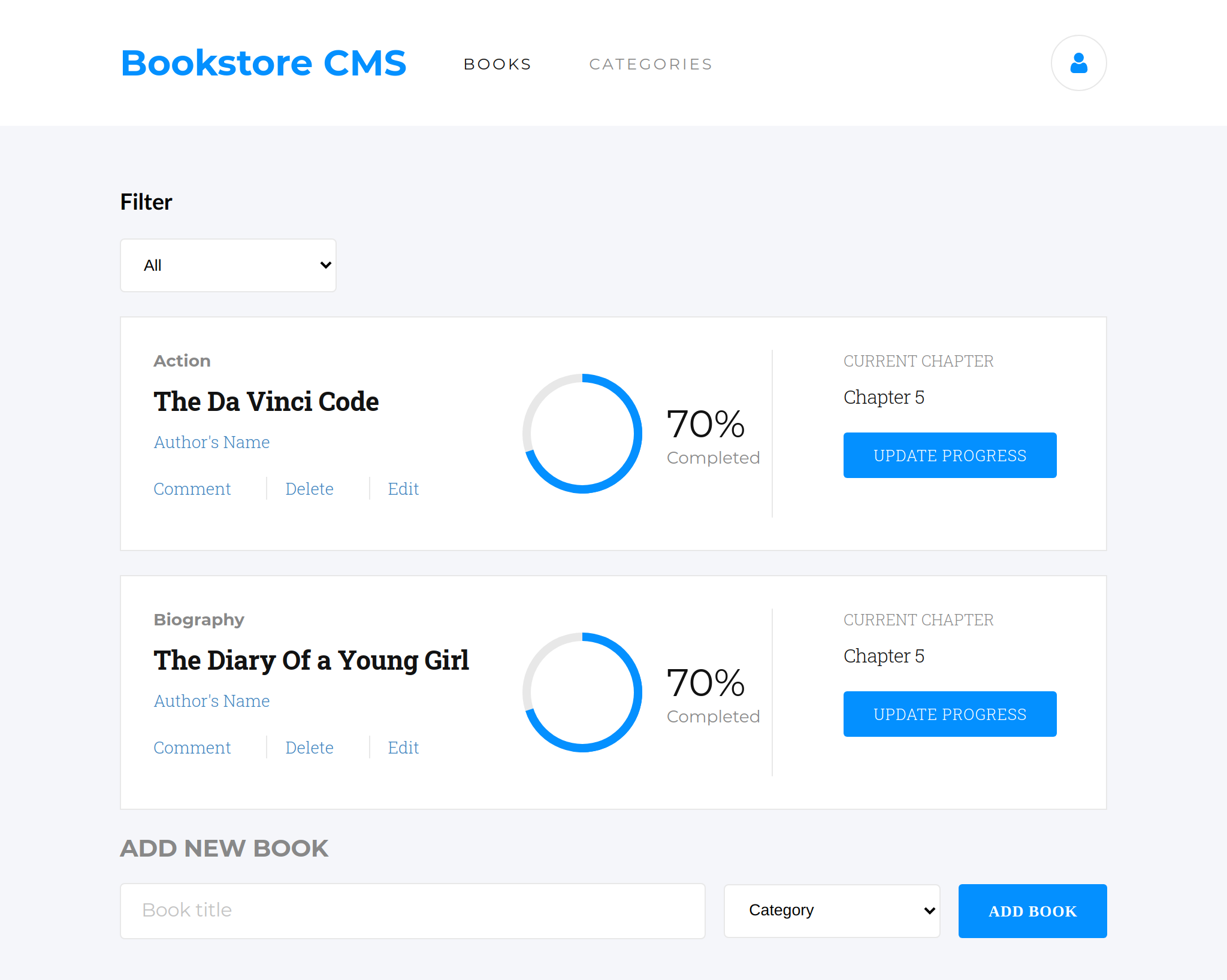
Frontend of a bookstore. Built with React-Redux.
- React
- Redux
- HTML/CSS
- Javascript
- Create React App
- An internet browser
- npm
- react
- Clone the repository to your local machine using
git clone https://github.com/ershadul1/bookstore-react-redux.git - On your local machine, navigate to the folder using
cd bookstore-react-reduxin your terminal. - Run
npm installfor installing all the dependencies. - Run
npm startto run the app on your local webserver. - Visit
http://localhost:3000/to play the game from your browser.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
There are two ways of contributing to this project:
-
If you see something wrong or not working, please check the issue tracker section, if that problem you met is not in already opened issues then open the issue by clicking on the
new issuebutton. -
If you have a solution to that, and you are willing to work on it, follow the below steps to contribute:
- Fork this repository
- Clone it on your local computer by running
git clone https://github.com/ershadul1/bookstore-react-redux.gitReplace ershadul1 with the username you use on github - Open the cloned repository which appears as a folder on your local computer with your favorite code editor
- Create a separate branch of the master branch,
- Write your codes that fix the issue you found
- Commit and push the branch you created
- Raise a pull request, comparing your new created branch with our original master branch here
👤 Ershadul Rayhan
- Github: @ershadul1
- Twitter: @ErshadulRayhan
- Linkedin: ErshadulRayhan
- Email: ershadul.rayhan@gmail.com
Give a ⭐️ if you like this project!
- This project was inspired by the Microverse program