This is a solution to the Article preview component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
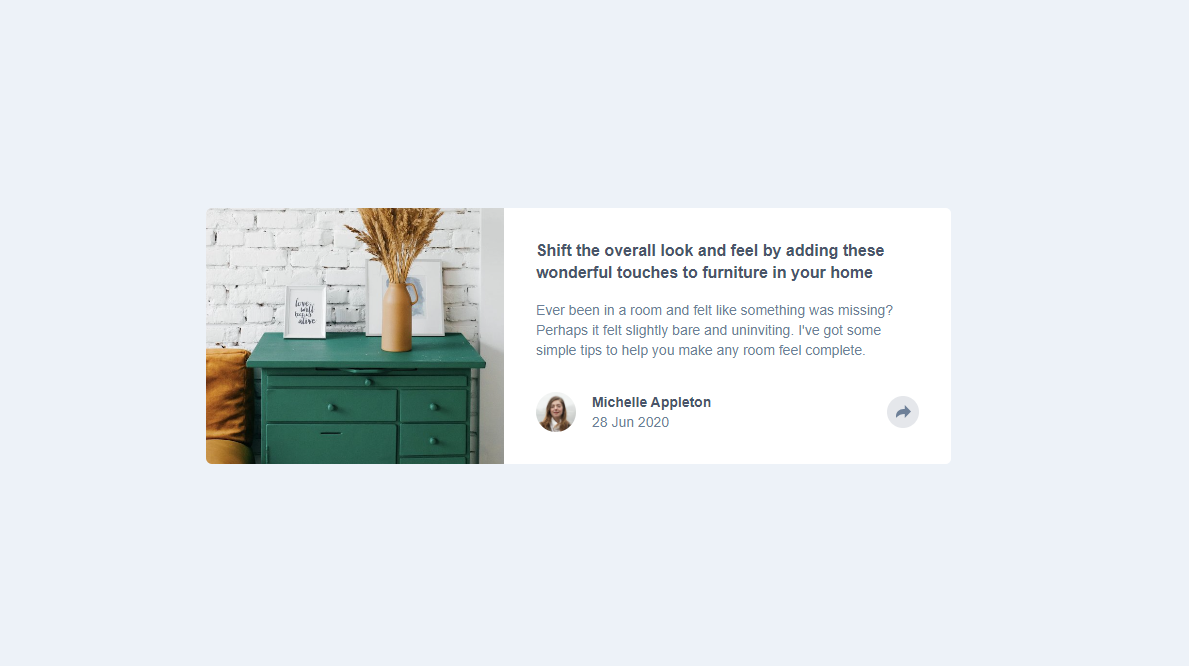
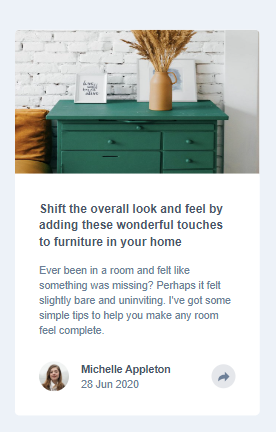
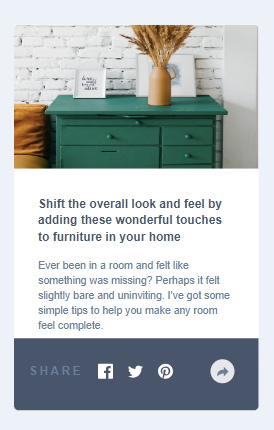
- View the optimal layout for the component depending on their device's screen size
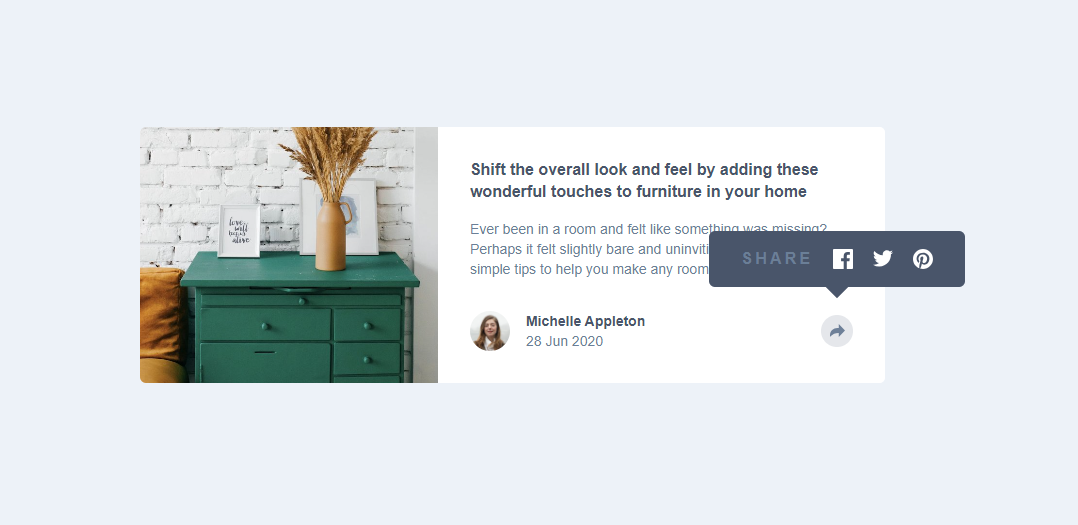
- See the social media share links when they click the share icon
- Live Site URL: Live Site
- Semantic HTML5 markup
- TailwindCSS
- Mobile-first workflow
- React - JS library
The project was pretty straigh forward until it came time to design the popup which dealt with absolute positioning and some transform utilities such as rotate-45. At first it was not applying as intended and then realized other classes were taking priority and thus element not rotating as desired.
After some research I learned that I could customize my own utility classes. Instead of defining a custom class like rotate-45, I defined a custom utility class using TailwindCSS's @layer directive to ensure it has higher specificity.
@layer utilities {
.rotate-45 {
--tw-rotate: 45deg;
transform: rotate(var(--tw-rotate));
}
}- Website - My Portfolio
- Frontend Mentor - @yourusername
- Twitter - @ervin_dev