Use Apollo Client in your Storybook stories.
- If you're using Apollo Client 2.x and Storybook 5.x use version 1.x
- If you're using Apollo Client 2.x or 3.x and Storybook 6.x use version 4.x
yarn
yarn add --dev storybook-addon-apollo-client
npm
npm install -D storybook-addon-apollo-client
Add the addon to your configuration in .storybook/main.js
module.exports = {
...config,
addons: [
...your addons
"storybook-addon-apollo-client",
],
};add the following to your .storybook/preview.js
import { MockedProvider } from '@apollo/client/testing'; // Use for Apollo Version 3+
// import { MockedProvider } from "@apollo/react-testing"; // Use for Apollo Version < 3
export const parameters = {
apolloClient: {
MockedProvider,
// any props you want to pass to MockedProvider on every story
},
};In previous versions, we had a decorator called withApolloClient this is no longer nesscessary. If you're upgrading from this API here are the following changes that you'll need to make:
- remove all code referencing the deprecated withApolloClient decorator.
- follow install instructions
import DashboardPage, { DashboardPageQuery } from '.';
export default {
title: 'My Story',
};
export const Example = () => <DashboardPage />;
Example.parameters = {
apolloClient: {
// do not put MockedProvider here, you can, but its preferred to do it in preview.js
mocks: [
{
request: {
query: DashboardPageQuery,
},
result: {
data: {
viewer: null,
},
},
},
],
},
};Read more about the options available for MockedProvider at https://www.apollographql.com/docs/react/development-testing/testing
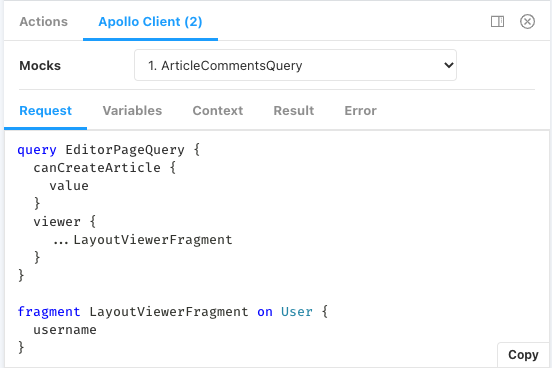
In Storybook, click "Show Addons" and navigate to the "Apollo Client" tab.
To see real world usage of how to use this addon, check out the example app:
https://github.com/lifeiscontent/realworld
You can use the delay parameter to simulate loading state.
import DashboardPage, { DashboardPageQuery } from '.';
export default {
title: 'My Story',
};
export const Example = () => <DashboardPage />;
Example.parameters = {
apolloClient: {
mocks: [
{
// Use `delay` parameter to increase loading time
delay: 1e21,
request: {
query: DashboardPageQuery,
},
result: {
data: {},
},
},
],
},
};
You can use the error parameter to create error state.
import DashboardPage, { DashboardPageQuery } from '.';
export default {
title: 'My Story',
};
export const Example = () => <DashboardPage />;
Example.parameters = {
apolloClient: {
mocks: [
{
request: {
query: DashboardPageQuery,
},
error: new Error('This is a mock network error'),
},
],
},
};