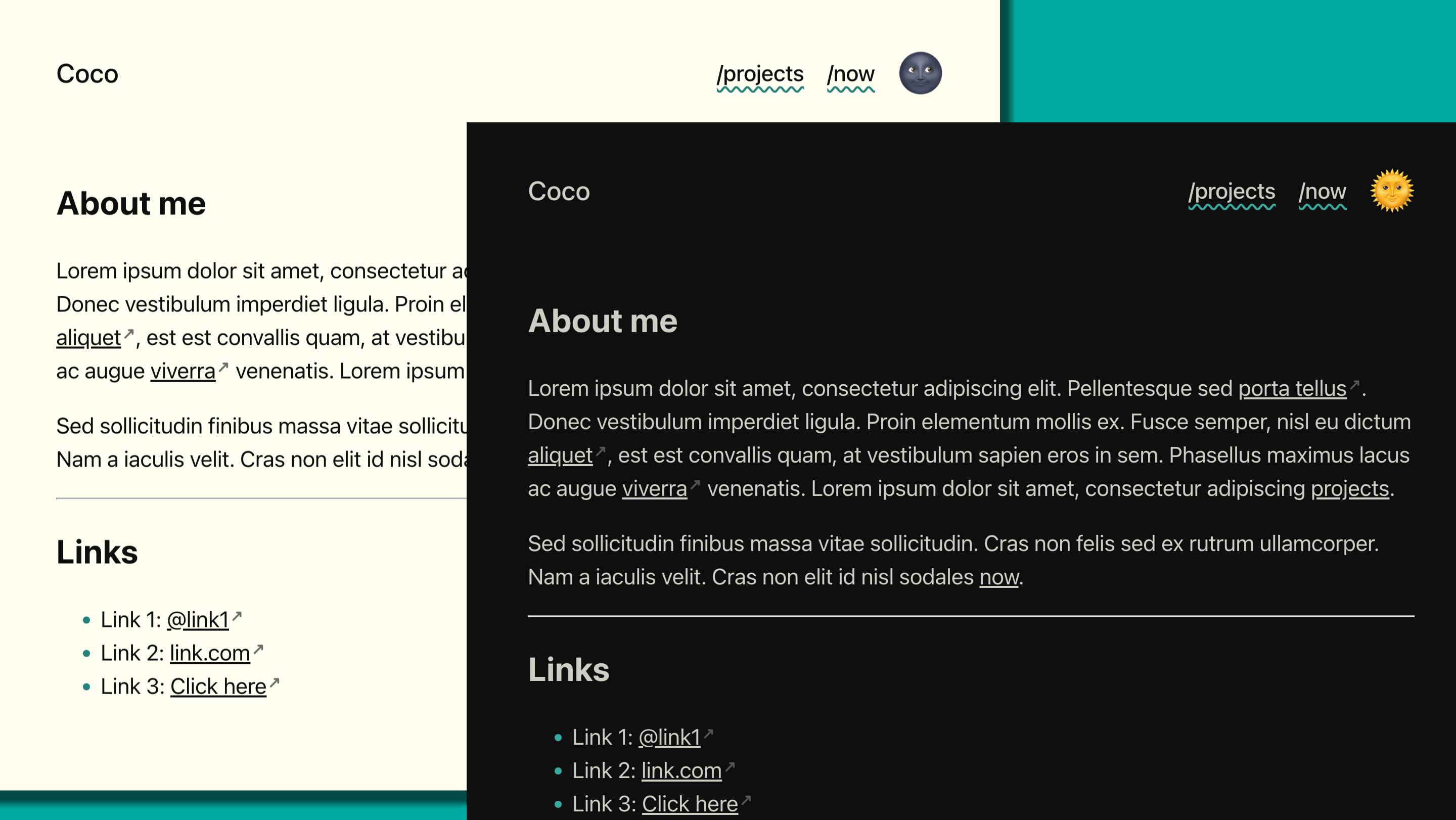
A minimal theme inspired using Steph Ango's Flexoki.
Check out the demo or my personal website for a real example.
- Copy this repository inside of the
themesfolder:
git submodule add https://github.com/es-romo/coco themes/coco- Set coco as your theme in
config.toml:
theme = "coco"- (OPTIONAL) Copy the sample content:
cp -r themes/coco/content contentTo add links to the navigation bar, set menu under the [extra] section of config.toml:
[extra]
menu = [
{url = "/projects", name = "/projects"},
{url = "/now", name = "/now"}
]To add a custom favicon, set favicon under the [extra] section of config.toml to the relative url where it is stored.
[extra]
favicon = "/path/to/icon.ico"For the arrows to appear on the external links as in the demo, set external_links_target_blank to true under the [markdown] section of config.toml:
external_links_target_blank = true- Flexoki theme by Step Ango; See https://stephango.com/flexoki
- A Modern CSS Reset by Josh W Comeau; See https://www.joshwcomeau.com/css/custom-css-reset/
- Thanks to not-matthias for the inspiration; See apollo
- The default favicon was generated using the following graphics from Twitter Twemoji:
- Graphics Title: 1f431.svg
- Graphics Author: Copyright 2020 Twitter, Inc and other contributors (https://github.com/twitter/twemoji)
- Graphics Source: https://github.com/twitter/twemoji/blob/master/assets/svg/1f431.svg
- Graphics License: CC-BY 4.0 (https://creativecommons.org/licenses/by/4.0/)