




This is an Ember wrapper for the amazing Card project.
ember install ember-credit-card

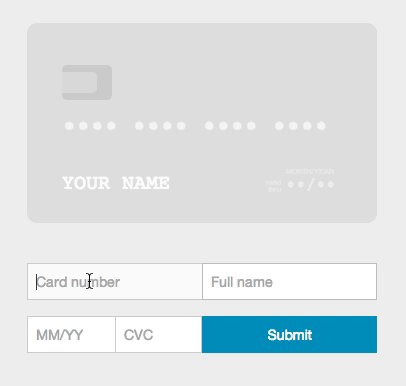
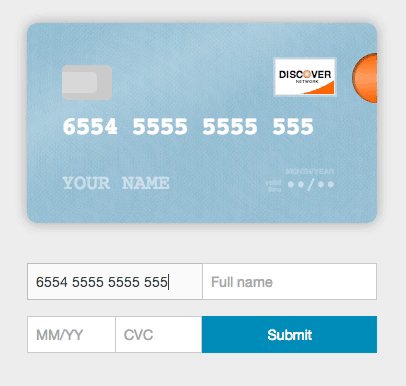
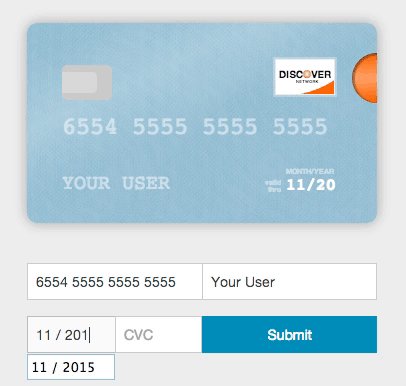
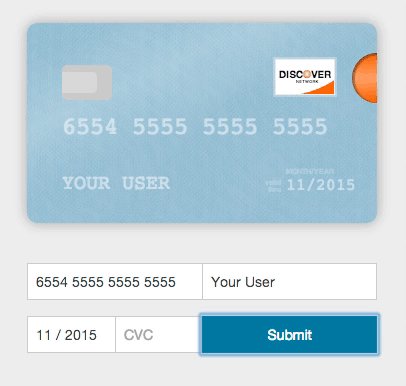
By simply adding {{credit-card}} a basic form will be generated:
<div class='card-wrapper'></div>
<br/>
<form id="ember-credit-card-form">
{{input type="text" name="number" value=number placeholder='Credit Card Number'}}
{{input type="text" name="name" value=name placeholder='Name on Credit Card'}}
{{input type="text" name="expiry" value=expiry}}
{{input type="text" name="cvc" value=cvc}}
</form>You can also specify all the settings that Card supports.
<CreditCard
@form="#my-form"
@placeholders={{cardValues}}
@width={{150}}
@formatting={{false}}
/>The default form and inputs used by default are so simple, so you can pass a template to use your own styled inputs.
Remeber to either use the default name inputs or specify them on the {{credit-card}} arguments
<CreditCard @form="#my-form">
<form id='my-form' class='payment-info'>
<div class="ui input">
<label>Credit Card Number:</label>
{{input type="text" value=creditCard.number name='number' placeholder='Credit Card Number'}}
</div>
<div class="ui input">
<label>Name on Credit Card:</label>
{{input type="text" value=creditCard.name name='name' placeholder='Name on Credit Card'}}
</div>
<div class="ui input">
<label>Expiration:</label>
{{input type="text" name='expiry' value=creditCard.expiration placeholder='MM/YY'}}
</div>
<div class="ui input">
<label>CVC:</label>
{{input type="text" name='cvc' value=creditCard.cvc placeholder='CVC'}}
</div>
</form>
</CreditCard>
yarn lint:jsyarn lint:js --fix
ember test – Runs the test suite on the current Ember versionember test --server – Runs the test suite in "watch mode"ember try:each – Runs the test suite against multiple Ember versions
Running the dummy application
This project is licensed under the MIT License.
Hey people! Help me out for a couple of 🍻!



