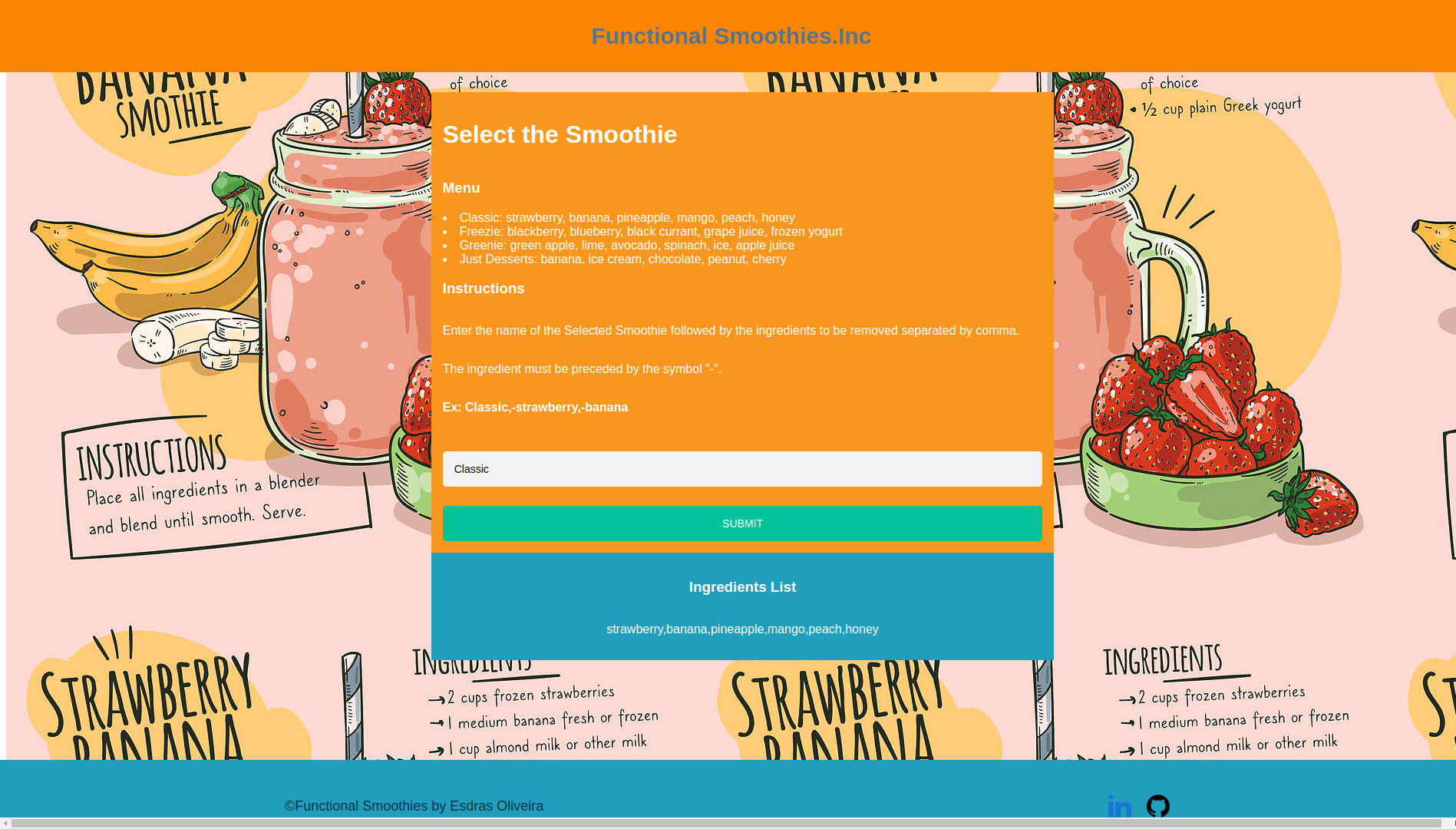
Objetivo: Neste projeto foi desenvolvido uma aplicação completa com front-end em javascript e React.js, um back-end em Java e SpringBoot. Essa aplicação simula uma interface de listagem de ingredientes de Smoothies.
- Arquitetura REST;
- Conseitos de SOLID e POO;
- Java 11;
- Maven;
- Javascript;
- Node.js;
- React.js;
- Testes com JUnit;
- Docker;
npm version 6.14.13node version 14.17.0openjdk 11.0.16Apache Maven 3.6.3docker version 20.10.13docker-compose version 1.29.2
- Clone o repositório
git clone git@github.com:esdrasoliveira5/functional-smooothies-inc.git
- Vá para a pasta da aplicação
cd functional-smooothies-inc
-
Comando para iniciar
sudo docker-compose up
-
Acesse a aplicação web front-end pela rota
http://localhost:5173/
-
Acesse a aplicação Java Spring-Boot back-end pela rota
http://localhost:8080/
Esse endpoint retorna uma lista de ingredientes.
-
Exemplo
request body{ "ingredient": "Classic" } -
Exemplo
response body{ "ingredient": "strawberry,banana,pineapple,mango,peach,honey" }
Esse endpoint retorna uma lista com exceção do ingrediente especificado.
-
Exemplo
request body{ "ingredient": "Classic, -strawberry,-banana" } -
Exemplo
response body{ "ingredient": "pineapple,mango,peach,honey" }