This an extension for MagicMirror that adds localized weather using the Dark Sky API (originally Forecast.io) -- the same service that powers the Dark Sky App.
This is my first attempt at anything coding/JS. Thanks to dmcinnes for a great module for me to learn from and build off of. (And FlatPepsi for the colorized icons). In searching around for a MM module that has weather alerts I noticed that people were looking for the same thing and believe this should hopefully satisfy some of that. I hope this works well for others. As I learn more I hope to continue to improve this.
This module makes use of the geolocation API to determine the location of the mirror. This can be turned off by setting latitude and longitude in the module's config (see Configuration options below).
Unless running headless in a browser, Geolocation requires setting the GOOGLE_API_KEY environment variable.
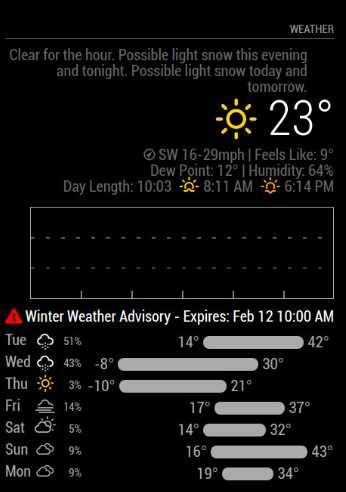
New Look w/ active Alert
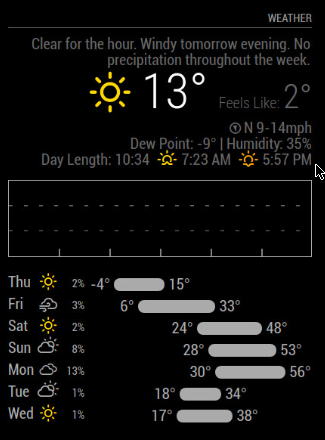
New Look w/p no active Alert
To use this module, add it to the modules array in the config/config.js file:
modules: [
{
module: 'MMM-forecast-io',
position: 'top_right', // This can be any of the regions.
config: {
// See 'Configuration options' for more information.
apiKey: 'abcde12345abcde12345abcde12345ab', // Dark Sky API key.
// Only required if geolocation doesn't work:
latitude: 16.77532,
longitude: -3.008265
}
}
]| Option | Description |
|---|---|
apiKey |
The Dark Sky API key, which can be obtained by creating an Dark Sky API account. This value is REQUIRED |
units |
What units to use. Specified by config.js Possible values: config.units = Specified by config.js, default = Kelvin, metric = Celsius, imperial =Fahrenheit
Default value: config.units
|
language |
The language of the weather text. Possible values: en, nl, ru, etc ...
Default value: uses value of config.language |
updateInterval |
How often does the content needs to be fetched? (Milliseconds) Forecast.io enforces a 1,000/day request limit, so if you run your mirror constantly, anything below 90,000 (every 1.5 minutes) may require payment information or be blocked. Possible values: 1000 - 86400000
Default value: 300000 (5 minutes)
|
animationSpeed |
Speed of the update animation. (Milliseconds) Possible values: 0 - 5000
Default value: 2000 (2 seconds)
|
initialLoadDelay |
The initial delay before loading. If you have multiple modules that use the same API key, you might want to delay one of the requests. (Milliseconds) Possible values: 1000 - 5000
Default value: 0
|
retryDelay |
The delay before retrying after a request failure. (Milliseconds) Possible values: 1000 - 60000
Default value: 2500
|
latitude |
The latitude location in decimal. Set this (and longitude) as the location for the forecast. If this is not set, the module will attempt to approximate using browser geolocation.Example value: 16.77532
Default value: null
|
longitude |
The longitude location in decimal. Set this (and latitude) as the location for the forecast. If this is not set, the module will attempt to approximate using browser geolocation.Example value: -3.008265
Default value: null
|
showIndoorTemperature |
If you have another module that emits the INDOOR_TEMPERATURE notification, the indoor temperature will be displayed. Default value: false
|
showWind |
Toggles display of wind conditions Default value: true
|
apiBase |
The Dark Sky API base URL. Default value: 'https://api.darksky.net/forecast'
|
showForecast |
Toggles display of the seven-day weather forecast. Default value: true
|
maxDaysForecast |
Limit how many days of weather forecast. Useful values 1-7 Default value: 7
|
showSunriseSunset |
Toggles display of sunrise and sunset times Default value: true
|
enablePrecipitationGraph |
Toggles display of the precipitation graph. Default value: true
|
alwaysShowPrecipitationGraph |
Force the precipition graph to always show, and not just when it's raining. Default value: false
|
precipitationFillColor |
Choose the color of the precipitation graph. Will accept hex value or color names of Javascript-friendly colors. See this page for a list of colors. "dodgerblue" appears to best mimic the Dark Sky app. Default value: white
|
precipitationGraphWidth |
Width of the precipitation graph element in pixels. Scales height to match. Default value: 400
|
forecastTableFontSize |
Sets CSS font style for forecast table. Possible values: 'xsmall', 'small', 'medium', 'large', 'xlarge'Default value: 'medium'
|
precipitationProbabilityThreshold |
Probability threshold at which rain is rendered onto the precipitation graph. See the Darksky.net API documentation for more details. Default value: 0.1
|
showDailyPrecipitationChance |
Toggles display of the precipitation probability for each day. Default value: true
|
iconTable |
The conversion table to convert the weather conditions to weather-icons. Default value: iconTable: {
'clear-day': 'wi-day-sunny',
'clear-night': 'wi-night-clear',
'rain': 'wi-rain',
'snow': 'wi-snow',
'sleet': 'wi-rain-mix',
'wind': 'wi-cloudy-gusts',
'fog': 'wi-fog',
'cloudy': 'wi-cloudy',
'partly-cloudy-day': 'wi-day-cloudy',
'partly-cloudy-night': 'wi-night-cloudy',
'hail': 'wi-hail',
'thunderstorm': 'wi-thunderstorm',
'tornado': 'wi-tornado'
}
|