O projeto é uma aplicação web simples e interativa que permite aos usuários adicionar, editar, visualizar e remover tarefas, tudo em um ambiente visual agradável e amigável.
- Adicionar Tarefas: Um botão revela um formulário onde você pode escrever e adicionar novas tarefas.
- Editar Tarefas: Clique em um botão editar e voilà, você pode alterar a descrição da tarefa.
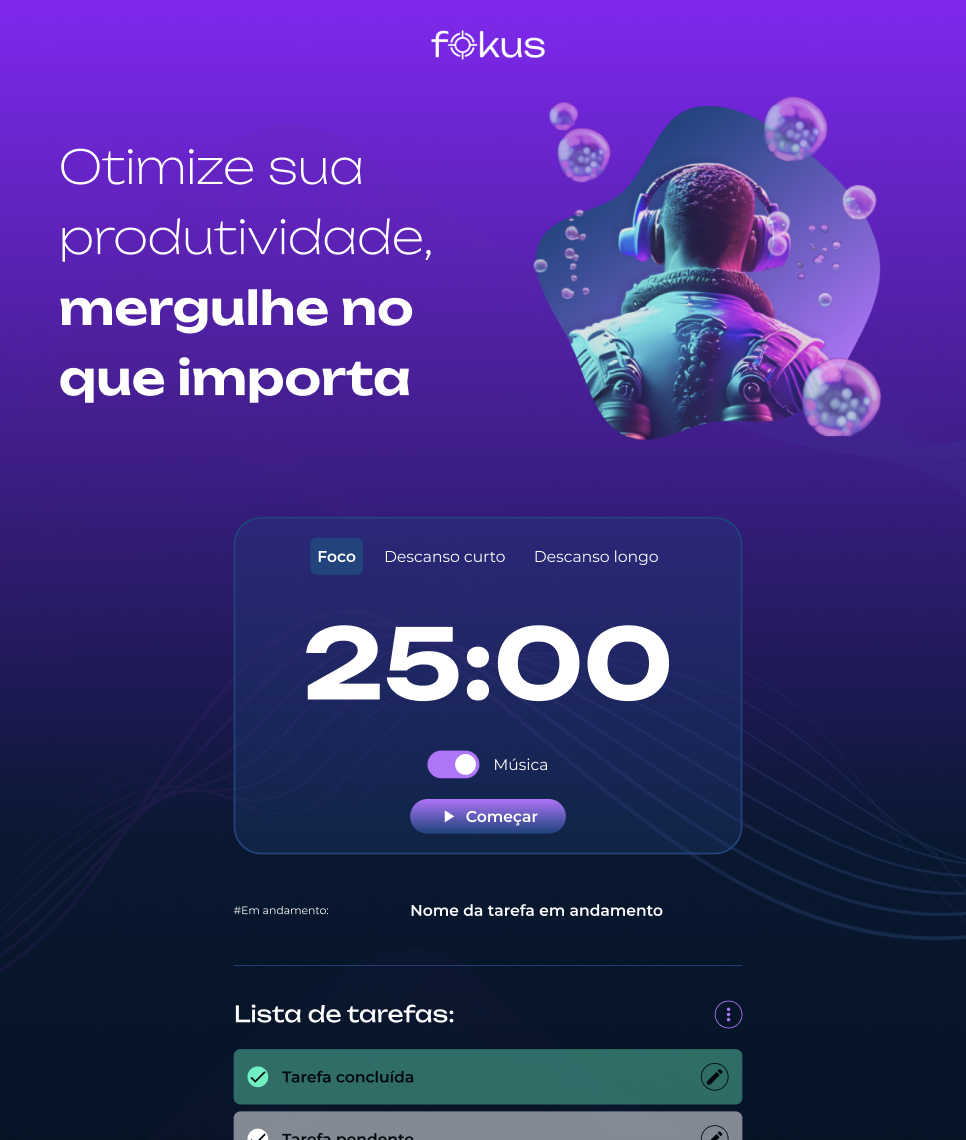
- Visualizar Tarefas: As tarefas adicionadas estão todas lá, bonitas e organizadas, esperando por sua atenção.
- Marcar Tarefas como Completas: Quando uma tarefa é finalizada, ela muda de aparência.
- Remover Tarefas: Seja seletivo e remova apenas as tarefas completas ou jogue tudo para o alto e comece de novo com uma lista de tarefas limpa.
- Manipulação da DOM: Aprendendo a manipular a estrutura da página com JavaScript, criando, removendo e alterando elementos HTML.
- Eventos JavaScript: Explorando o poder dos eventos JavaScript para criar uma interface interativa e responsiva.
- LocalStorage: Armazenando e recuperar dados usando a LocalStorage, mantendo as tarefas seguras e acessíveis mesmo após o navegador ser fechado.
Abra a pasta onde o projeto foi baixado ou extraído. Você encontrará um arquivo chamado index.html.
Abra a pasta do projeto em seu editor de código favorito. Recomendamos o uso do Visual Studio Code ou Sublime Text.
Você encontrará três arquivos principais que contêm o código:
- script-crud.js: Onde as funcionalidades de CRUD (Criar, Ler, Atualizar e Deletar) das tarefas são implementadas.
- script.js: Um script adicional que pode conter outras funcionalidades JavaScript do projeto.
- styles.css: Onde a beleza do projeto é criada, com todos os estilos CSS que fazem a aplicação brilhar.