Snipcart + Gatsby + DatoCMS example
This is a demo project to get you started with a static ecommerce site powered by Gatsby, Snipcart and DatoCMS.
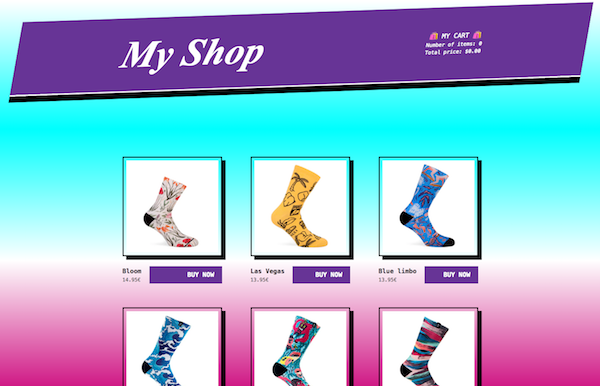
It's a brutalist socks ecommerce site, that looks like this:
You can see how it looks live on this demo installation.
All the details on how this works on the related blog post.
Deploy on DatoCMS
If you want to set up a live demo for yourself, just sign up for a free DatoCMS account and click this button:
Usage
To run this project locally, install the dependencies of this project:
npm install
Add an .env file containing the read-only API token of your DatoCMS site (set up with the demo button above):
echo 'DATO_API_TOKEN=abc123' >> .env
Then, to run this website in development mode (with live-reload):
npm run develop
To build the final, production ready static website:
npm run build
The final result will be saved in the public directory.
Further demo options
This project is also available as a demo on Gatsby Cloud. This will allow you to test the Gatsby preview capabilities in no time.