BeardedSpice allows you to control web based media players (Like SoundCloud, and YouTube ... List of supported sites to date) and some native apps with the media keys found on Mac keyboards.
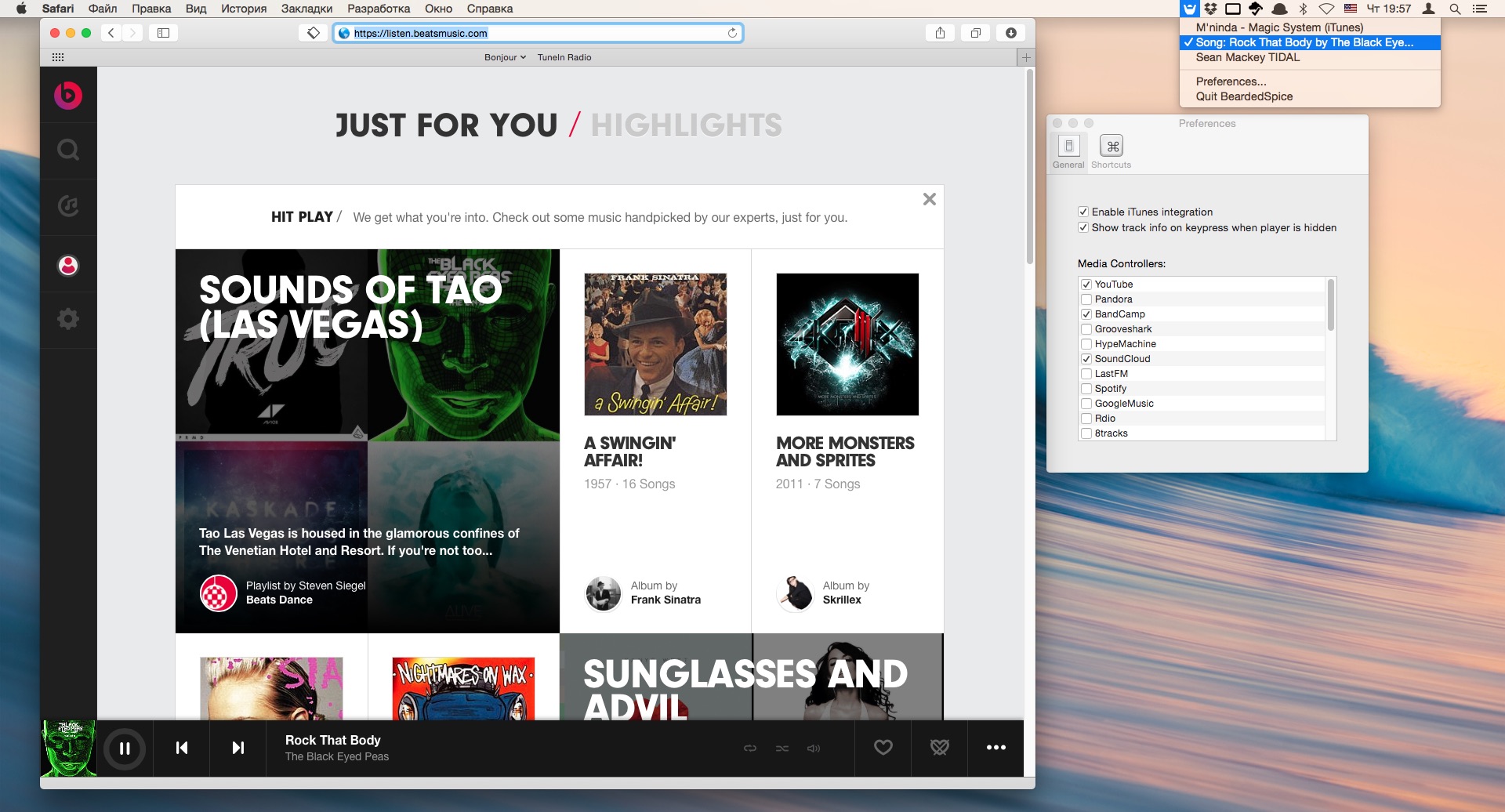
All you need to do is just open your favorite supported media site in either Chrome or Safari, then click on BeardedSpice's Menubar icon ![]() and select the website you want to control using your media keys.
and select the website you want to control using your media keys.
We've got you covered, give the Shortcuts section a look below!
Ready to give BeardedSpice a spin? You can download the latest release here*, or find a full list of all our previously released binaries here.
*Mac OS X 10.9 or greater required.
This feature is a work-in-progress, we are currently working on bringing it to all our supported sites!
BeardedSpice tries to automatically guess which tab it should control for you. When you press any media key or BeardedSpice shortcut with BeardedSpice open, it will automatically control the site currently playing media, if you have no playing sites, it will try to control the currently focused tab (if it is one of our supported sites) if BeardedSpice failed to do either, it will automatically control the first.
No more checking for new releases on our website, BeardedSpice will automatically notify you when a new release is available.
BeardedSpice comes with a handy list of Keyboard Shortcuts that can be configured under the Shortcuts tab of BeardedSpice Preferences (available through the menubar icon). Here is a table of Default Keyboard Shortcuts:
| Default Shortcut | Action |
|---|---|
⌘ + F8 |
Set Focused Browser tab as Active Player (effectively directing your commands to that tab) |
⌘ + F6 |
Focus Active Player (Shows the tab currently controlled by BeardedSpice) |
⌘ + F10 |
Toggle Favorite (Add currently playing track to your favorites on it's site) |
⌘ + F11 |
Show Track information (shows a notification with info about the currently playing tab) |
Using a 3rd-party keyboard? Or even a keyboard with no multimedia keys? No problems, BeardedSpice allows you to set your multimedia keys under the shortcuts tab, so you can use any key (or key combination) of your liking.
From the preferences tab, uncheck any types of webpages that you don't want BeardedSpice to have control over. By default, all implemented handlers are enabled.
- 8Tracks
- 22Tracks
- Amazon Music
- Apple Developer
- Audible
- AudioMack
- BandCamp
- BBC Radio
- Beatguide
- Beatport
- Blitzr
- Bop.fm
- Brain.fm
- BugsMusic
- Chorus
- Coursera
- Composed
- Cozy Cloud (cozy-music application)
- Dailymotion
- Deezer
- Digitally Imported
- focus@will
- Google Music
- GrooveShark
- HotNewHipHop Mixtapes
- HypeMachine
- iHeart Radio
- IndieShuffle
- Jango
- Kollekt.FM
- Last.fm
- Le Tournedisque
- ListenOnRepeat
- Logitech Media Server (
Defaultweb interface only) - Mixcloud
- Music For Programming
- Music Unlimited
- Napster
- Netflix
- NoAdRadio.com
- NoonPacific.com
- NRK Radio
- Odnoklassniki
- Overcast.fm
- Pandora
- Plex Web
- Pocket Casts
- ProductHunt
- Qobuz
- Radio Swiss Jazz
- Rdio
- Saavn
- Shuffler.fm
- Slacker
- SomaFM
- SoundCloud
- Spotify (Web)
- STITCHER
- [Style Jukebox] (http://play.stylejukebox.com/)
- Subsonic (personal media streamer)
- Synology
- TIDAL (Web)
- TuneIn
- Twitch TV
- Udemy
- Vimeo
- Vessel
- VK ("My Music" from vk.com)
- Watcha Play
- Wonder FM
- XboxMusic
- Xiami
- Yandex Music
- Yandex Radio
- YouTube
- Zing MP3
No Problem, Just submit an issue. Or, if you're in the mood to try something new, just follow the Developers' Guide below and write your own media strategy, integrating a new app in BeardedSpice is really easy and requires minimal objective-c experience and a little of JavaScript basics.
#Developers' Guide
We use CocoaPods to manage all obj-c/cocoa dependences. cd to the directory containing the workspace, then install them locally using:
sudo gem install cocoapods
pod setup
pod installAlways use BeardedSpice.xcworkspace for development, NOT BeardedSpice.xcodeproject
BeardedSpice is built with SPMediaKeyTap and works well with other applications listening to media key events.
Media controllers are written as strategies. Each strategy defines a collection of Javascript functions to be executed on particular webpages.
//
// NewStrategyName.js
// BeardedSpice
//
// Created by You on Today's Date.
// Copyright (c) 2016 GPL v3 http://www.gnu.org/licenses/gpl.html
//
// We put the copyright inside the file to retain consistent syntax coloring.
// Use a syntax checker to ensure validity. One is provided by nodejs (`node -c filename.js`)
// Normal formatting is supported (can copy/paste with newlines and indentations)
BSStrategy = {
version: 1,
displayName: "Strategy Name",
accepts: {
method: "predicateOnTab" /* OR "script" */,
/* Use these if "predicateOnTab" */
format: "%K LIKE[c] '*[YOUR-URL-DOMAIN-OR-TITLE-HERE]*'",
args: ["URL" /* OR "title" */]
/* Use "script" if method is "script" */
/* script: function () { "javascript that returns a boolean value" } */
},
isPlaying: function () { /* javascript that returns a boolean */ },
toggle: function () { },
previous: function () { },
next: function () { },
pause: function () { },
favorite: function () { /* toggles favorite on/off */},
/*
- Return a dictionary of namespaced key/values here.
All manipulation should be supported in javascript.
- Namespaced keys currently supported include: track, album, artist, favorited, image (URL)
*/
trackInfo: function () {
return {
'track': 'the name of the track',
'album': 'the name of the current album',
'artist': 'the name of the current artist',
'image': 'http://www.example.com/some/album/artwork.png',
'favorited': 'true/false if the track has been favorited',
};
}
}
// The file must have an empty line at the end.-
accepts- takes aTabobject and returnsYESif the strategy can control the given tab. -
displayName- must return a unique string describing the controller and will be used as the name shown in the Preferences panel. Some other functions return a Javascript function for the particular action. -
pause- a special case used when changing the active tab. -
trackInfo- [Optional] returns aBSTrackobject based on the currently accepted 5 keys (see trackInfo in the above xml), which used in notifications for the user.
Update the versions.plist to include an instance of your new strategy:
<key>AmazonMusic</key>
<integer>1</integer>In the case that a strategy template no longer works with a service, or is missing functionality: All logic for controlling a service should be written in javascript and stored in the appropriate .js file. For example, the Youtube strategy has javascript for all five functions as well as partial trackInfo retrieval.
After updating a strategy, update it's version in the ServiceName.js you've created, as well as the ServiceName entry in the versions.plist file. Updating a version means incrementing the number by 1. All references to the service should have the same version when creating a PR.
<!-- versions.plist -->
<key>AmazonMusic</key>
<integer>1</integer> // AmazonMusic.js
BSStrategy = {
version: 1,
...
}becomes
<!-- versions.plist -->
<key>AmazonMusic</key>
<integer>2</integer>
// AmazonMusic.js
BSStrategy = {
version: 2,
...
}If you find that javascript alone cannot properly control a service, please create an issue specifying your work branch (as a link), the service in question, and your difficulty as precisely as possible.
Any progressive improvement is welcome. Also if you are implementing a new strategy, take the trouble to implement all methods with the most modern API for the service, please. PR with a strategy that is not fully implemented for no reason will be rejected.