MVC React Portlet
A sample Liferay portlet built to highlight best practices.
This is a discussion that is in progress and has yet to be solidified.
Includes
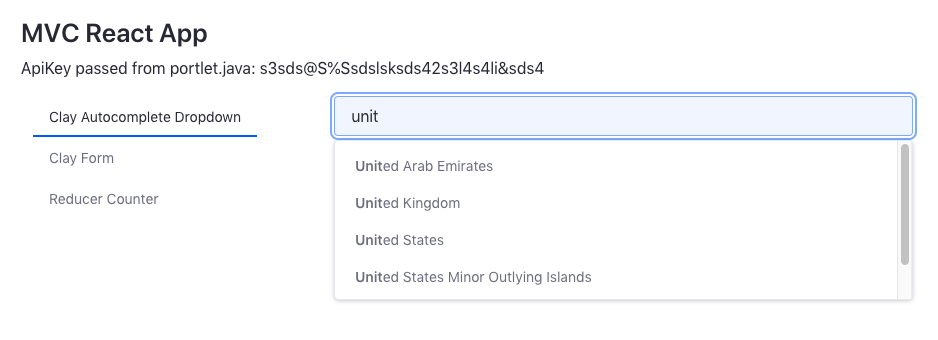
Passing constants from portlet.java to React.
Renders React using the Liferay <react:component> tag.
<react:component
data="<%= data %>"
module="js/Index.es"
/>
Includes the use of Clay React Components such as:
- @clayui/autocomplete
- @clayui/button
- @clayui/data-provider
- @clayui/drop-down
- @clayui/form
- @clayui/tabs
How to Build and Deploy to Liferay
Build it
$ ./gradlew build
The jar file will be in build/libs/com.liferay.mvc.react.portlet-1.0.0.jar.
Deploy to Liferay
$ ./gradlew deploy -Pauto.deploy.dir="/path/to/liferay/deploy"