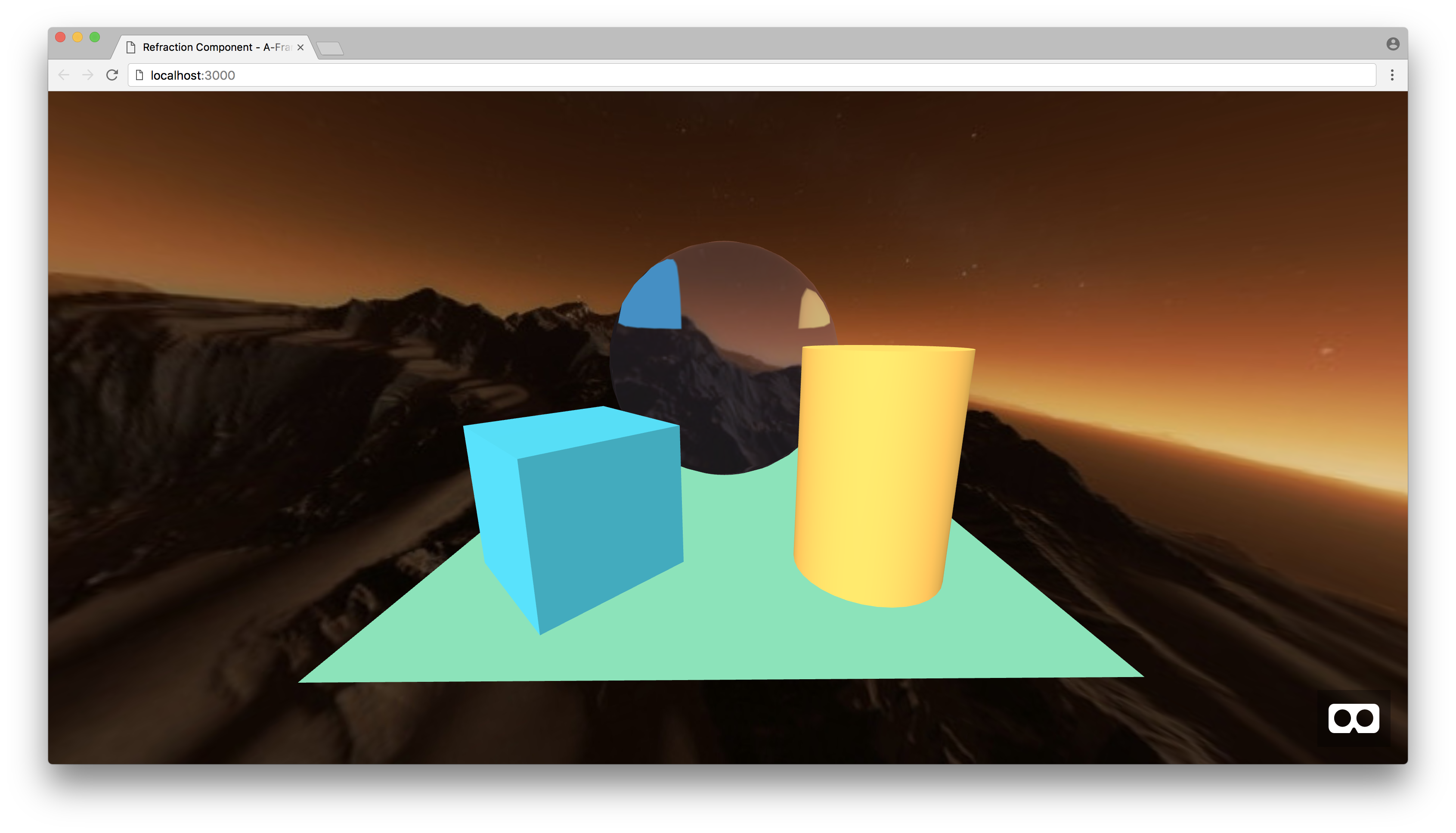
Refraction component for A-Frame to add on any entities.
<a-entity refraction></entity>To turn it off:
<a-entity refraction="enabled:false"></entity>Properties:
<a-entity refraction="ratio:0.935"></entity><a-entity refraction="reflectivity:1.1"></entity>First make sure you have Node installed.
On Mac OS X, it's recommended to use Homebrew to install Node + npm:
brew install node
To install the Node dependencies:
npm install
To serve the site from a simple Node development server:
npm start
Then launch the site from your favourite browser:
If you wish to serve the site from a different port:
PORT=8000 npm start
Based on the work of @stemkoski for ThreeJS: http://stemkoski.github.io/Three.js/Refraction.html
Distributed under an MIT License.