
The most powerful screen recorder & annotation tool for Chrome 🎥
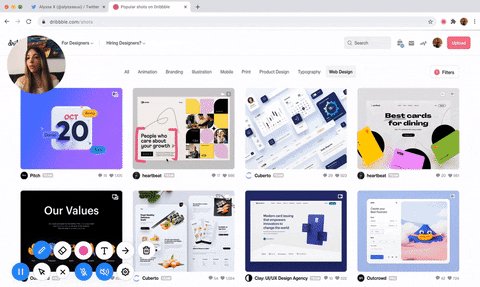
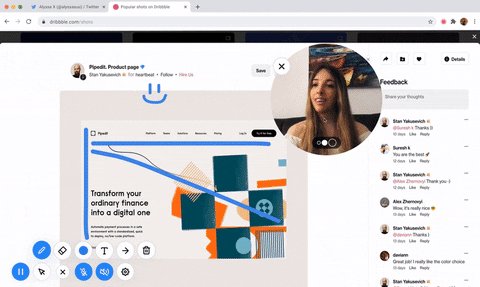
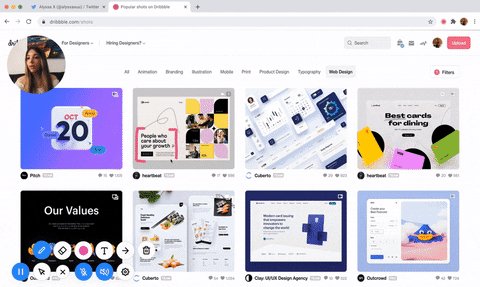
Screenity is a feature-packed screen and camera recorder for Chrome. Annotate your screen to give feedback, emphasize your clicks, edit your recording, and much more.
You can support this project (and many others) through GitHub Sponsors! ❤️
Made by Alyssa X
Also available for Microsoft Edge
🎥 Make unlimited recordings of your tab, desktop, any application, and camera
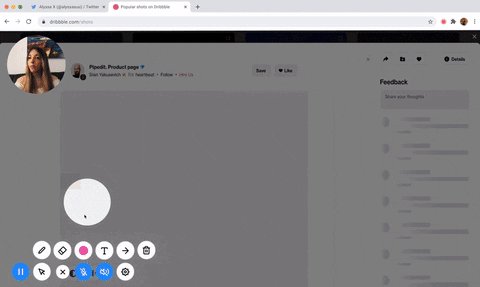
✏️ Annotate by drawing anywhere on the screen, adding text, and creating arrows
👀 Highlight your clicks, focus on your mouse, or hide it from the recording
🎙️ Individual microphone and computer audio controls, push to talk, and more
⚙️ Custom countdowns, show controls only on hover, and many other customization options
💾 Export as mp4, gif, and webm, or save the video directly to Google Drive
✂️ Trim or remove sections of your recording
🌐 Available in English, Catalan, Spanish (by Carmen Madrazo), French (by Marie), Portuguese, Brazilian Portuguese, German (by Christian Heilmann), Korean (by
Dong-Hyeon, Kim), Chinese (by xkonglong), Polish (by Damian Harateh), Russian (by Artem), Tamil (by MC Naveen), Turkish (by Can Mavioğlu), Italian (by Angelo), Hindi (by
Pranjal Aggarwal), and Indonesian (by Galang Aprilian)
...and much more - all for free & no sign in needed!
Here's a Google Sheet to compare Screenity's features with other free & premium screen recorders available for Chrome.
If you'd like to translate Screenity to a new language, here's what you should do:
- Make sure the language you want to translate Screenity into is supported by the Chrome Store. Here's a list of all the supported locales.
- Create a new folder under _locales with the locale name for your language.
- Make a copy of this file and translate the "message". The "description" shouldn't be translated, it's only there to give you some context where the string will show in the extension.
- Translate the Chrome Store description so it can be published there, you can simply make a comment with it when you make a pull request. Here's an example of how that pull request should look like.
Before submitting the pull request, it would be helpful if you tried running the extension in the new language, to make sure everything looks right.
You can run Screenity locally without having to install it from the Chrome Store. Here's how:
- Download the code. In the web version of GitHub, you can do that by clicking the green "Code" button, and then "Download ZIP".
- Go to chrome://extensions/ in your browser, and enable developer mode.
- Drag the folder that contains the code (make sure it's a folder and not a ZIP file, so unzip first), or click on the "Load unpacked" button and locate the folder.
- That's it, you will now be able to use Screenity locally. Make sure you pin it on the toolbar by clicking the "puzzle" icon in the toolbar and pinning Screenity.
- To enable the Google Drive Upload (authorization consent screen) you must change the client_id in the manifest.json file with your linked extension key. You can create it accessing Google Cloud https://console.cloud.google.com/apis/credentials?project=your_project and selecting menu "Create Credential" > "OAuth Client ID > Chrome App. To create an extension key, you can follow the steps here. After these steps, reload your Extension Folder in Extensions (Developer Mode).
- jQuery - for better event handling and DOM manipulation
- FabricJs - for interactive text and arrows (optimized custom build)
- FFMPEG - to convert the video to GIF or MP4
- Jquery Nice Select - for better, more stylish dropdowns
- Nouislider - for the range sliders used for trimming / removing parts of the recording
- Pickr - for the color picker
- Plyr - for the video player shown when editing the recording
- StreamSaver.js - for saving the video asynchronously while recording
- fix-webm-duration - for making the downloaded videos seekable
Feel free to reach out to me through email at hi@alyssax.com or on Twitter if you have any questions or feedback! Hope you find this useful 💜