- About this template
- Avaliale scripts
- Main technologies used
- radix
- [styled components](#styled components)
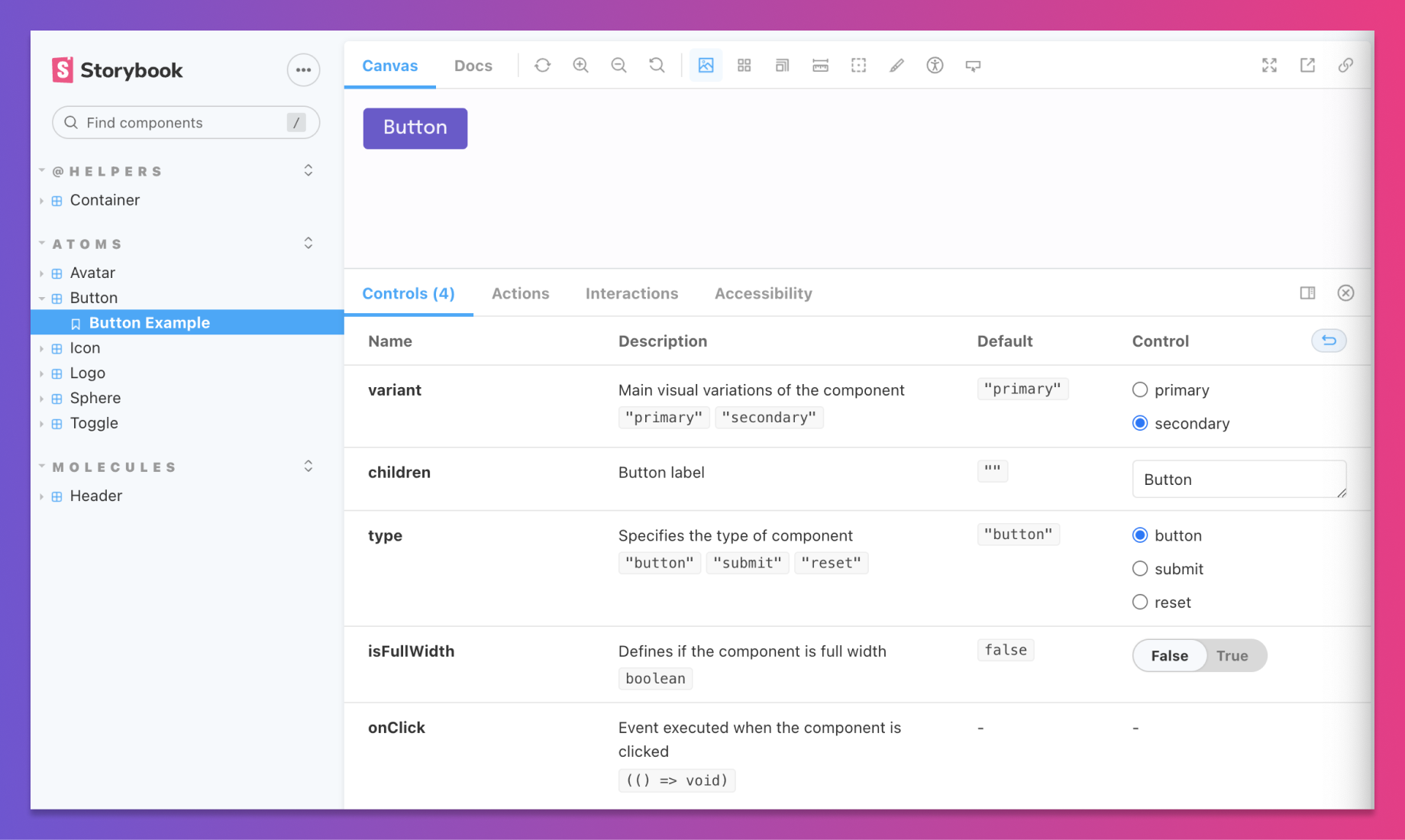
- storybook
- typescript
- About me
This project is a template for NextJS with TypeScript projects. This template was built with create-next-app, typescript, styled components, @radix-ui and storybook.
At first, in the project directory, you need run:
// installing the dependencies
yarn// run project on http://127.0.0.1:5173/
yarn devRun the app in the development mode by opening http://localhost:3000/ to view it in the browser. The page will reload if you make edits.
// build project
yarn build// preview project
yarn start// runs the linter in all src/ files
yarn lint// generate components quickly. e.g. to generate a <Button /> component, run:
yarn generate button// run storybook on http://localhost:6006/
yarn storybookLearn how to install yarn through the official documentation.
- NextJS
- TypeScript
- styled components
- Radix UI Colors
- Storybook
- ESLint
- Prettier
- Husky
- Commitlint
- Lint-staged
- Light / Dark theme
- Automated component creation
An open-source color system for designing beautiful, accessible websites and apps.
[styled components](https://styled components.dev/)
CSS-in-JS with near-zero runtime, SSR, multi-variant support, and a best-in-class developer experience.
Storybook is a frontend workshop for building UI components and pages in isolation.
TypeScript is JavaScript with syntax for types.
I'm Diego Silva, Senior Frontend Developer at Neon Bank with focus on improving the Developer Experience and Community Manager at @99juniors.