Slides: https://tinyurl.com/hoth7iosworkshop
Image: https://imgur.com/a/u1fm6
- Getting Started
- Interface Builder
- Coding in Swift
- Add Another View Controller
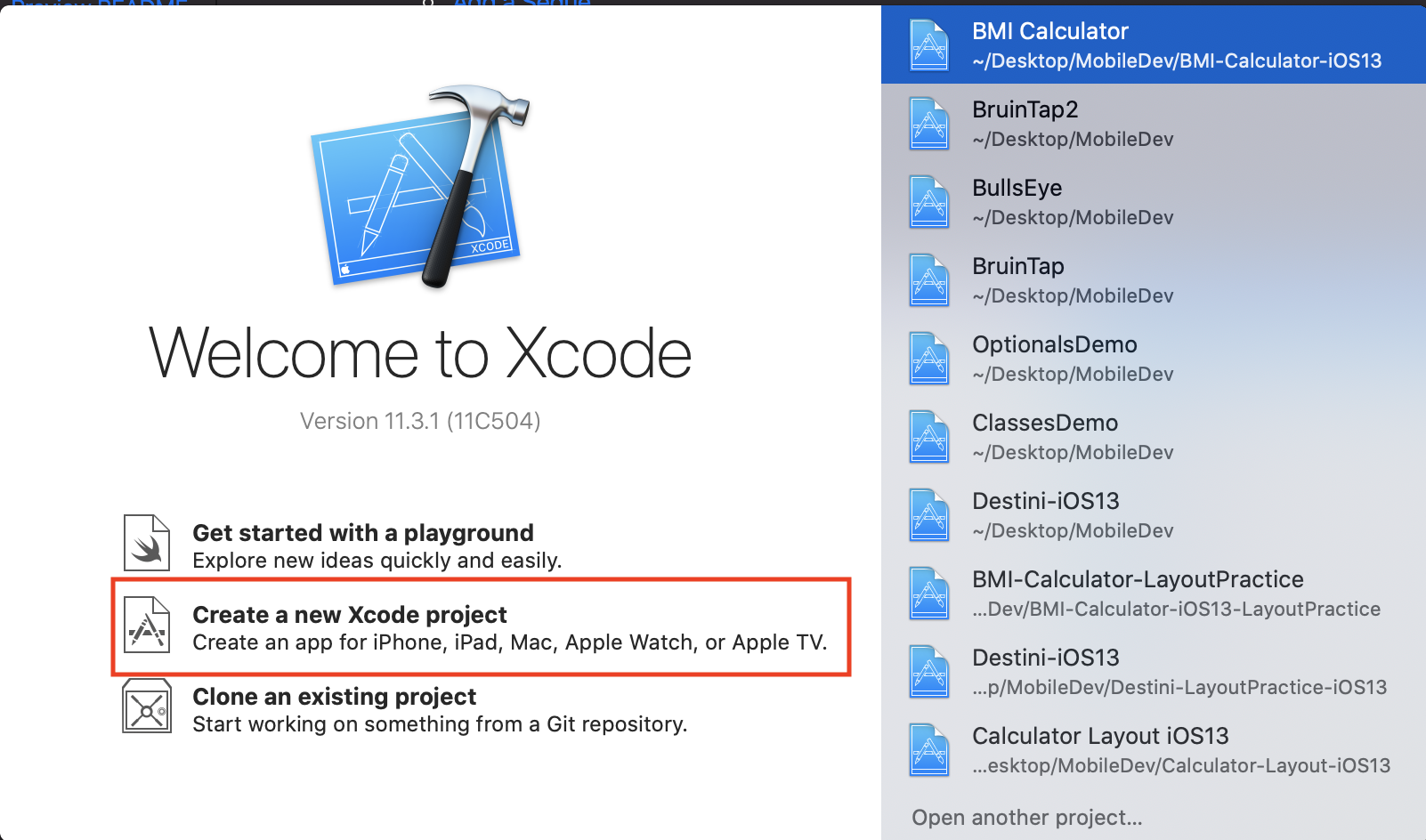
- Begin by creating a new project in Xcode.
- Select "Create a new Xcode project" near the bottom left of the window.
- Ensure that the "iOS" tab at the top of the page is selected.
- Double-click on "Single View App".
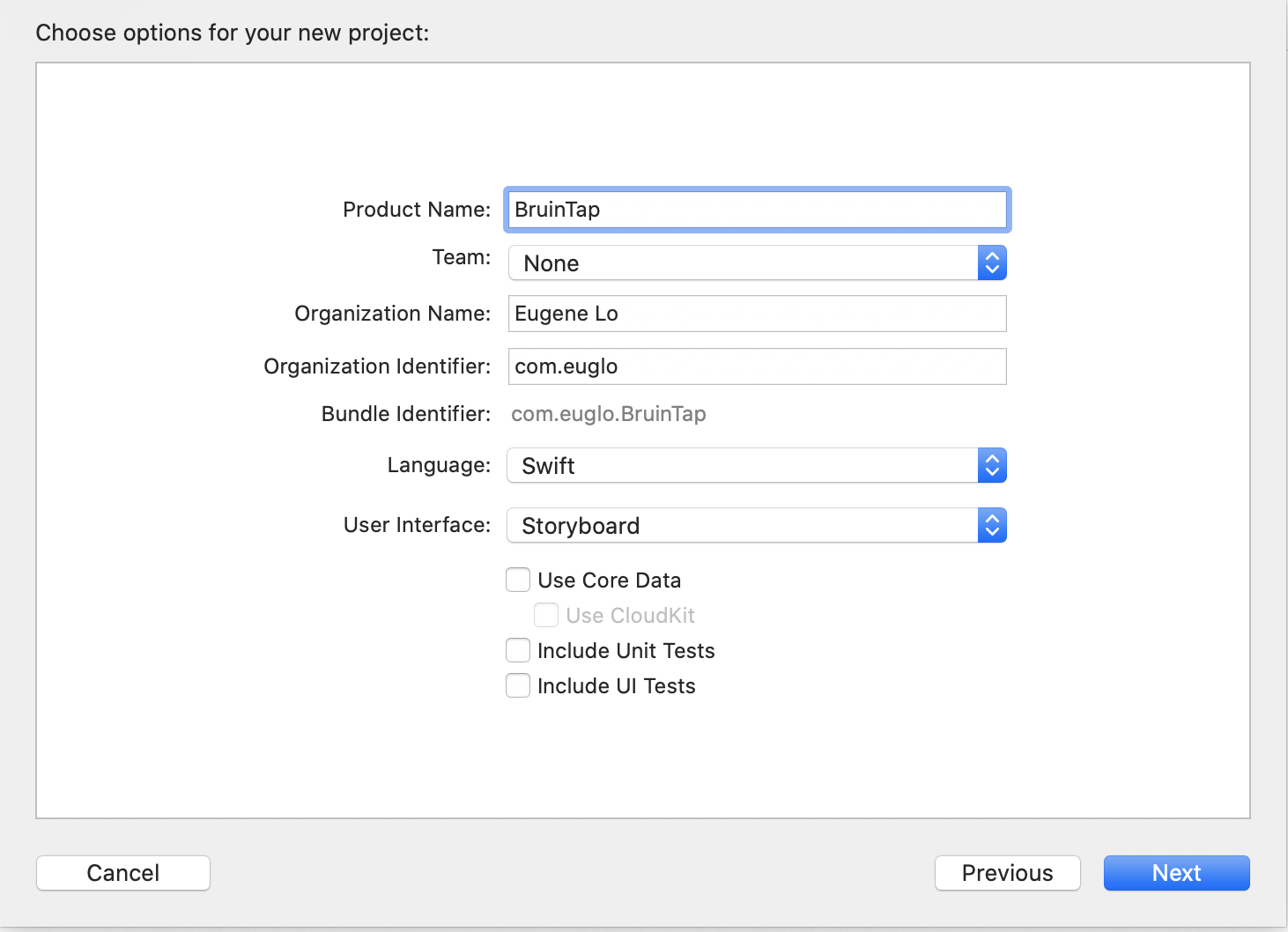
- Name your project "BruinTap".
- Pick whatever Team, Organization Name and Organization Identifier that you want.
- Ensure that the Language field is set to "Swift".
- Ensure that the User Interface is set to "Storyboard".
- Ensure that "Use Core Data" is unchecked.
- Click "Next".
- On the following window, select where you'd like your project's folder to be created (default location is ~/Desktop) and click "Create".
- In the Project Navigator on the left, you should see all of the files associated with our project. The only group (folder) we're interested in for the purposes of this tutorial is the BruinTap group. The BruinTapTests, BruinTapUITests, and Products groups aren't important for now.
- Inside the BruinTap group you should see a file named Main.storyboard. Click it and you'll be taken to the Interface Builder.
- Locate the plus sign on the top right of the screen and click it.
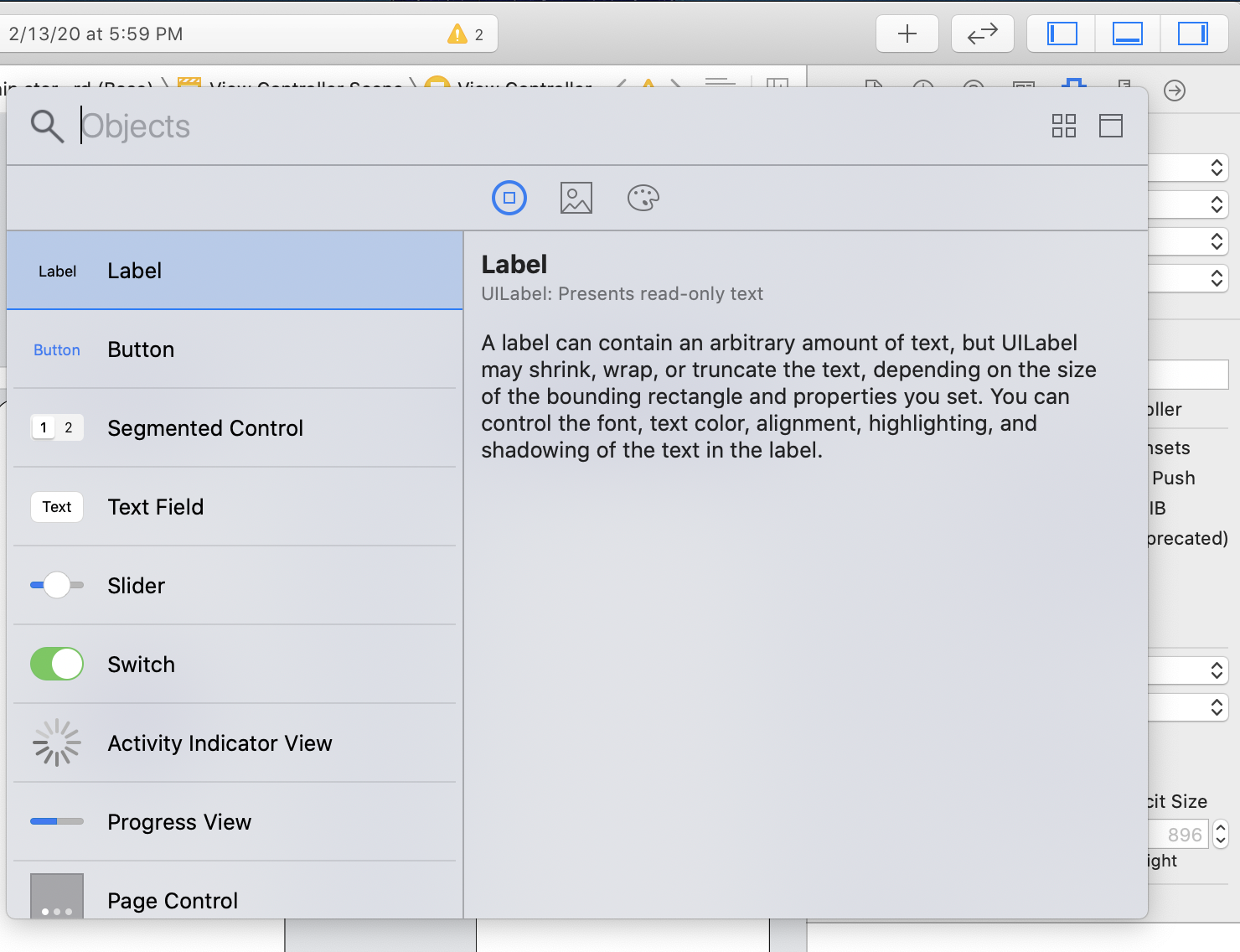
- The Object Menu will appear and contain UI elements we can drag into our storyboard.
- Locate the "Label" and "Button" elements, which should be the first two entries in the menu.
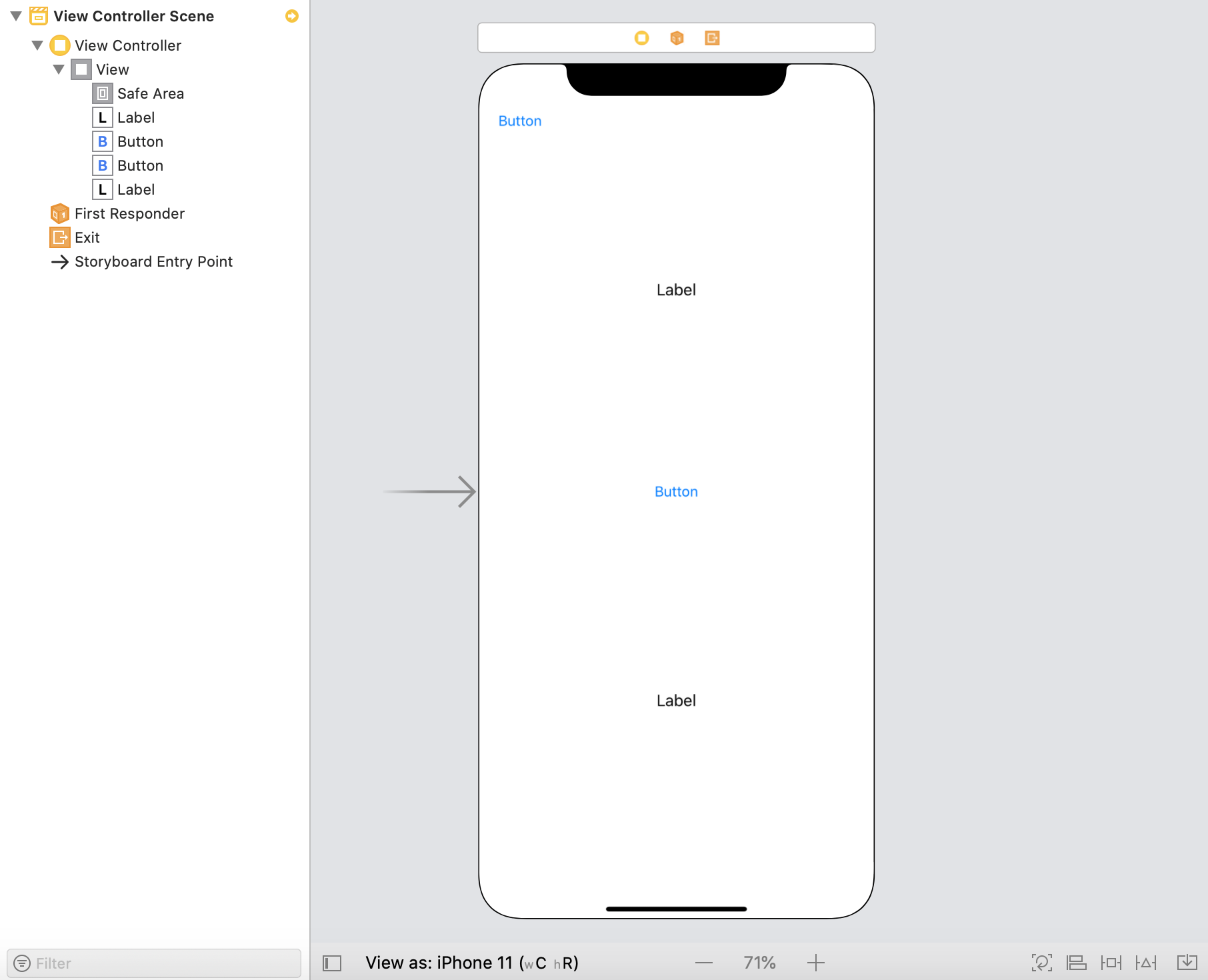
- Drag two Labels and two Buttons into the View Controller, and arrange them as they are in the following photo (it doesn't have to be exact, just more or less):
- Select the Button we placed in the top left corner.
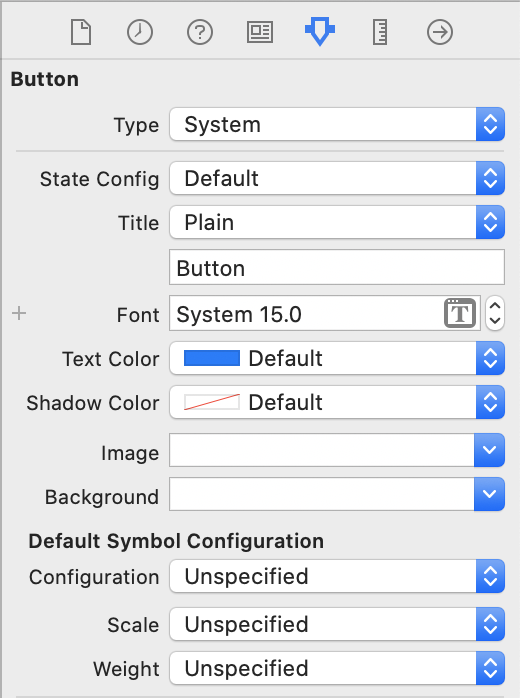
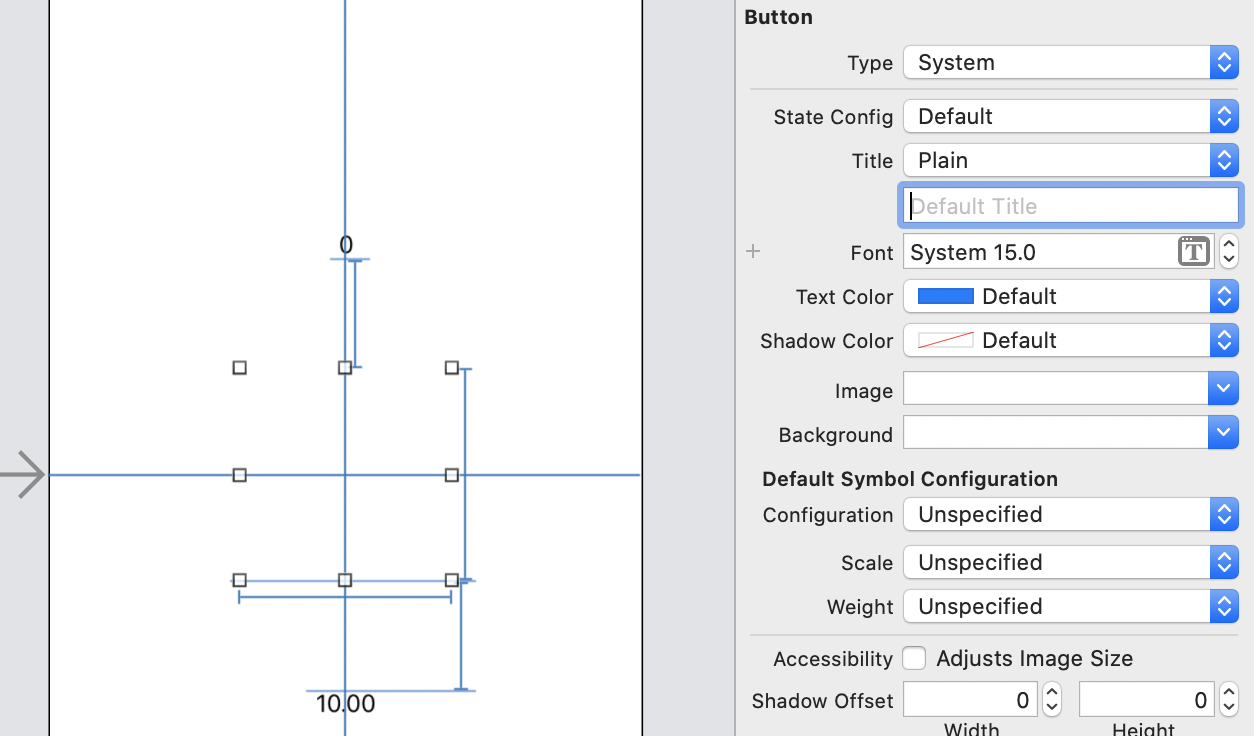
- On the right side of the screen, open the Attributes Inspector by clicking the tab to the left of the ruler icon:
- Under the "Title" field (third from the top), change the text from "Button" to "Start" and press Enter.
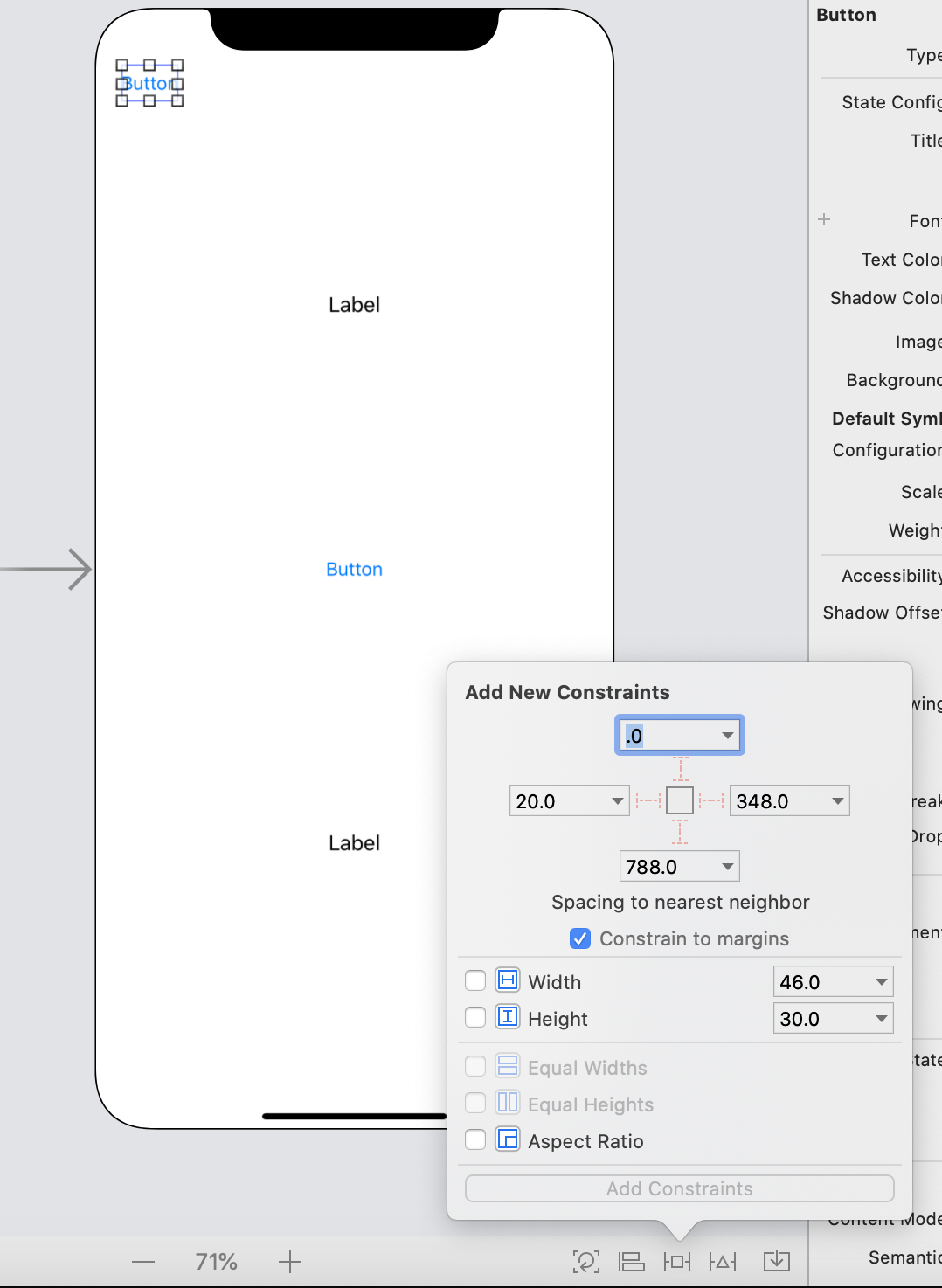
- With the Start button still selected, click the "Add New Constraints" button near the bottom right of the page.
- Set both the top and left margins to 30. The red lines should now be solid rather than dashed.
- Click "Add 2 Constraints".
- Now select the Button in the middle of the page.
- Click the "Add New Constaints" button near the bottom right of the page.
- Set the Width and Height to 150. The boxes next to Width and Height should now be checked.
- Click "Add 2 Constraints".
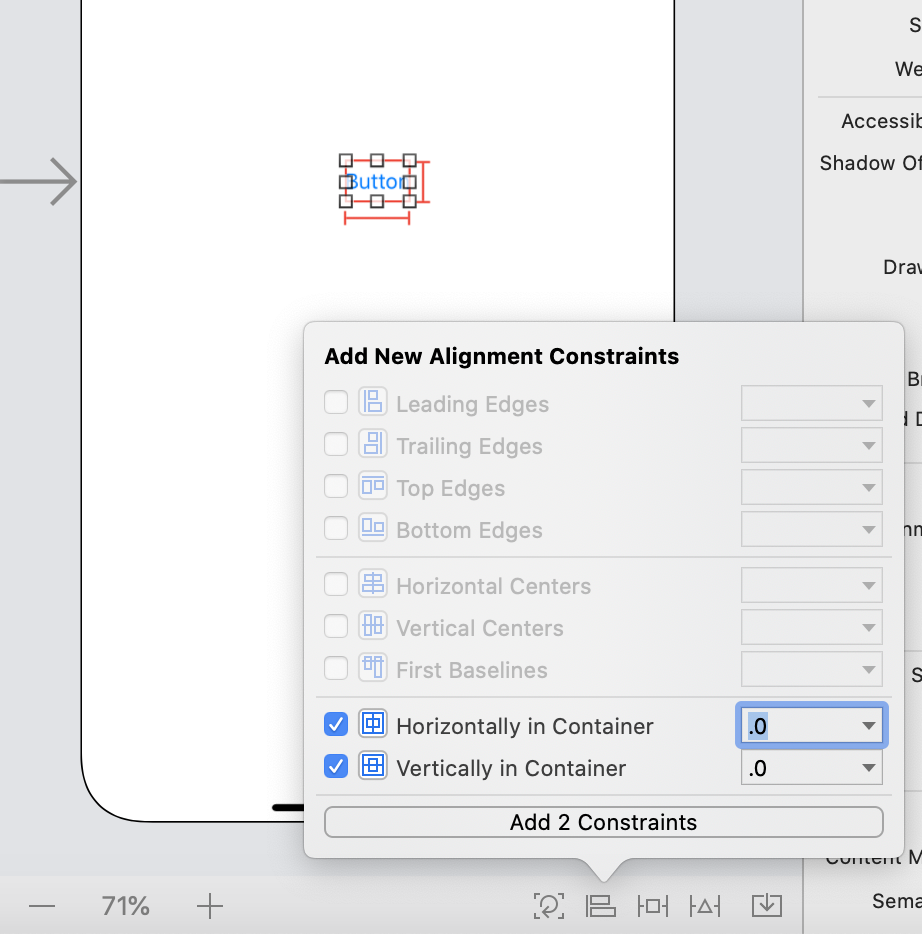
- With the Button in the middle of the View Controller still selected, click the "Align" button directly to the left of the "Add New Constraints" button near the bottom right of the page.
- Check both the "Horizontally in Container" and "Vertically in Container" boxes.
- Click "Add 2 Constraints".
- Select the Label above the Button in the middle of the page.
- In the Attributes Inspector on the right side of the screen (the tab to the left of the ruler icon), change the Text field to 0 (then press Enter) and change the Alignment to centered.
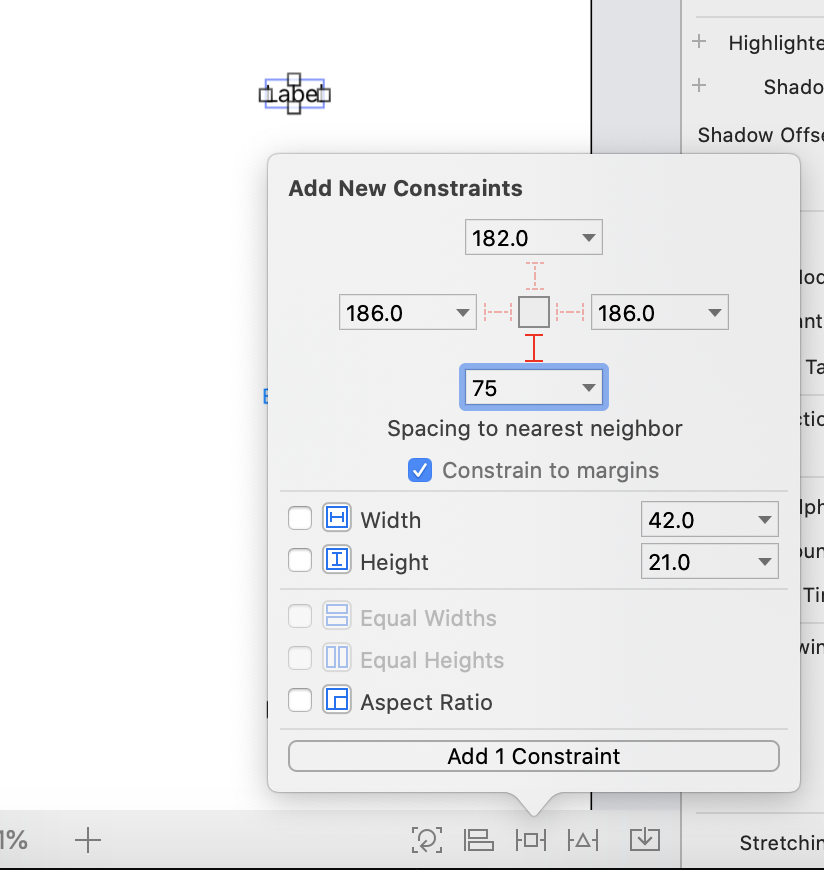
- With the top label still selected, click the "Add New Constaints" button near the bottom right of the page.
- Set the bottom margin to 75. The red line should now be solid rather than dashed.
- Click "Add 1 Constraint".
- With the top label still selected, click the "Align" button directly to the left of the "Add New Constraints" button near the bottom right of the page.
- Only check the "Horizontally in Container" box.
- Click "Add 1 Constraint".
- Now select the Label below the Button in the middle of the page.
- In the Attributes Inspector on the right side of the screen (the tab to the left of the ruler icon), change the Text field to 10.00 (then press Enter) and change the Alignment to centered.
- With the bottom label still selected, click the "Add New Constaints" button near the bottom right of the page.
- Set the top margin to 75. The red line should now be solid rather than dashed.
- Click "Add 1 Constraint".
- With the bottom label still selected, click the "Align" button directly to the left of the "Add New Constraints" button near the bottom right of the page.
- Only check the "Horizontally in Container" box.
- Click "Add 1 Constraint".
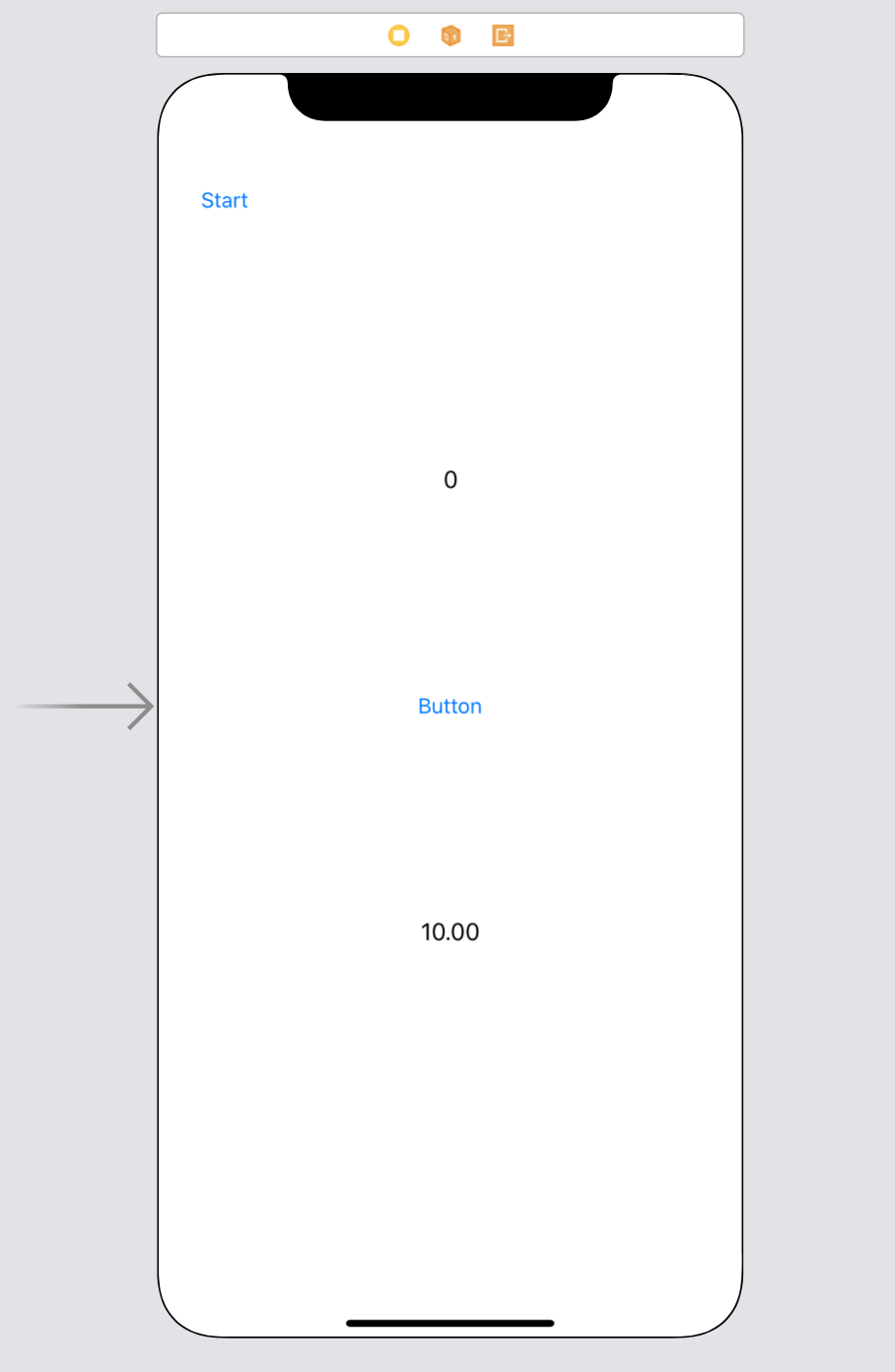
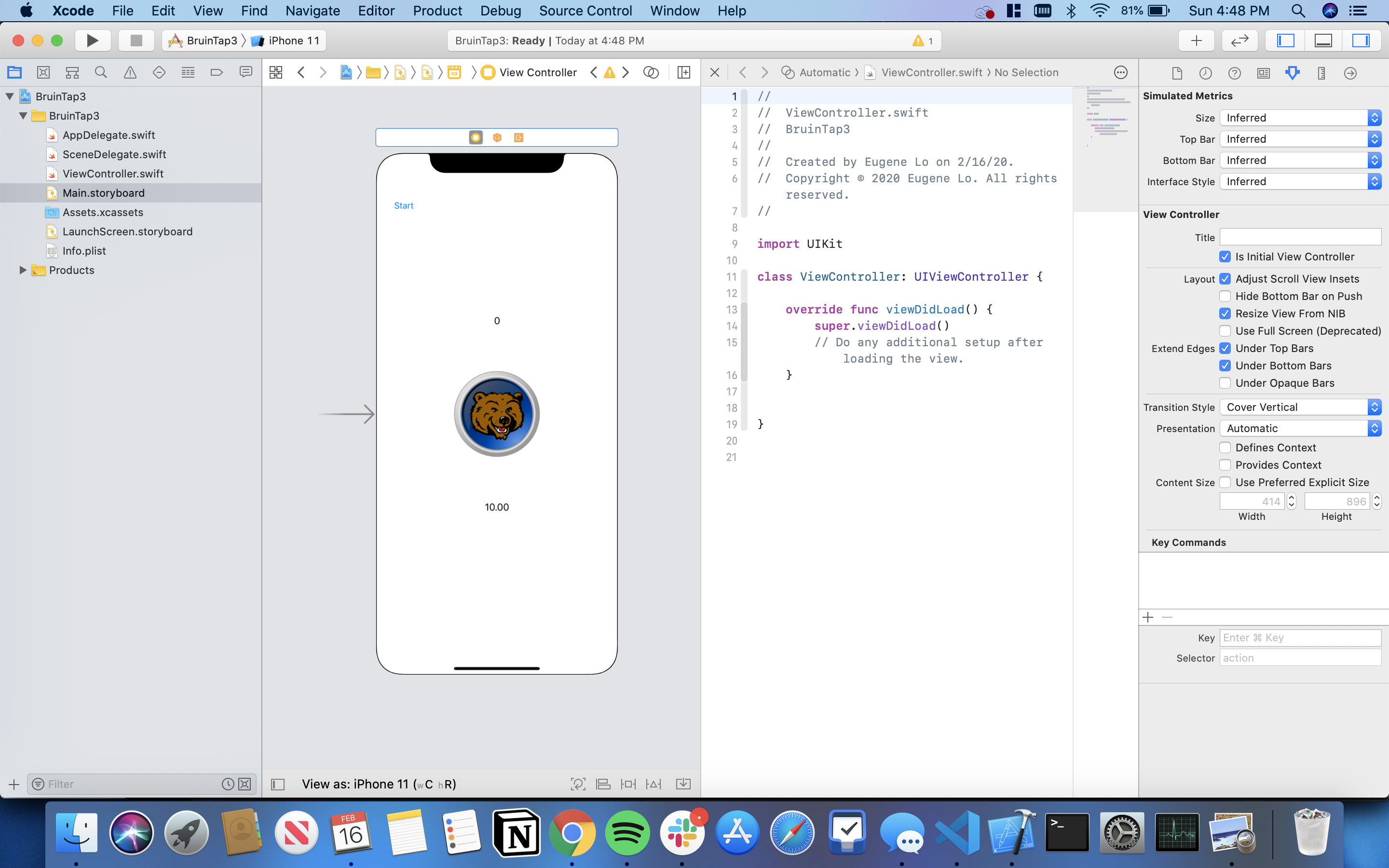
- All set, verify that your View Controller now looks like this:
- In the Project Navigator on the left, select the folder icon named Assets.xcassets.
- In the left pane (the one containing the "AppIcon" entry), right click and select "New Image Set".
- Single click our newly created Image and rename it to ButtonBG.
- Click here and download the image.
- From Finder/your Downloads, drag the downloaded image into the slot in ButtonBG labeled 1x.
- Return via the Project Navigator to Main.storyboard.
- Select the Button in the center of the View Controller and set its Title field to nothing/empty via the Attributes Inspector.
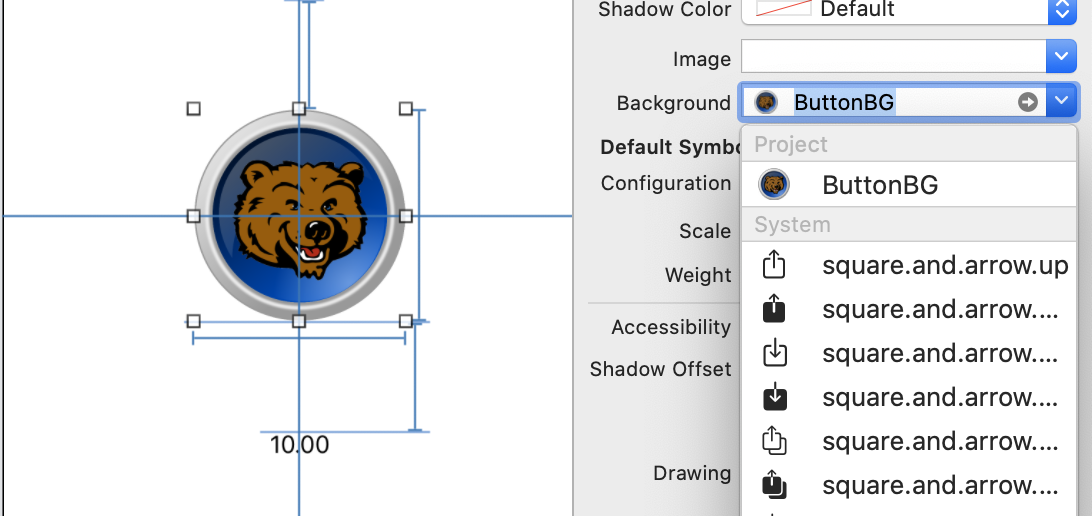
- Five fields down from the "Title", use the drop-down menu to change the "Background" to ButtonBG.
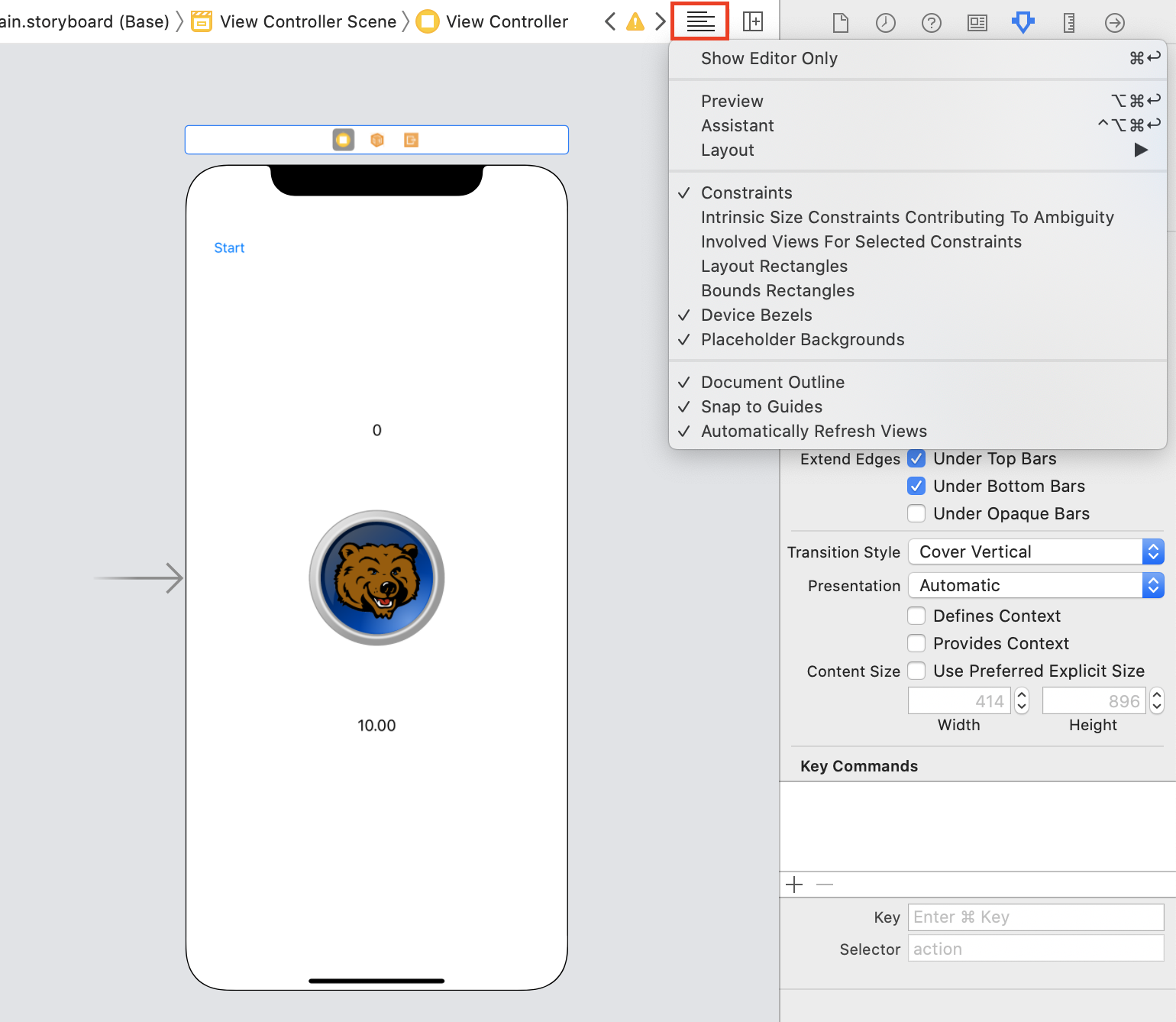
- Click on the stack of lines near the top right of the View Controller scene (highlighted in red in the first screenshot) and click on "Assistant" to open the Assistant Editor.
- If it is difficult to see our View Controller, close the left pane if necessary by clicking on the button (square with black rectangle on the left side) to the left of "View as iPhone..." in the bottom left of the window.
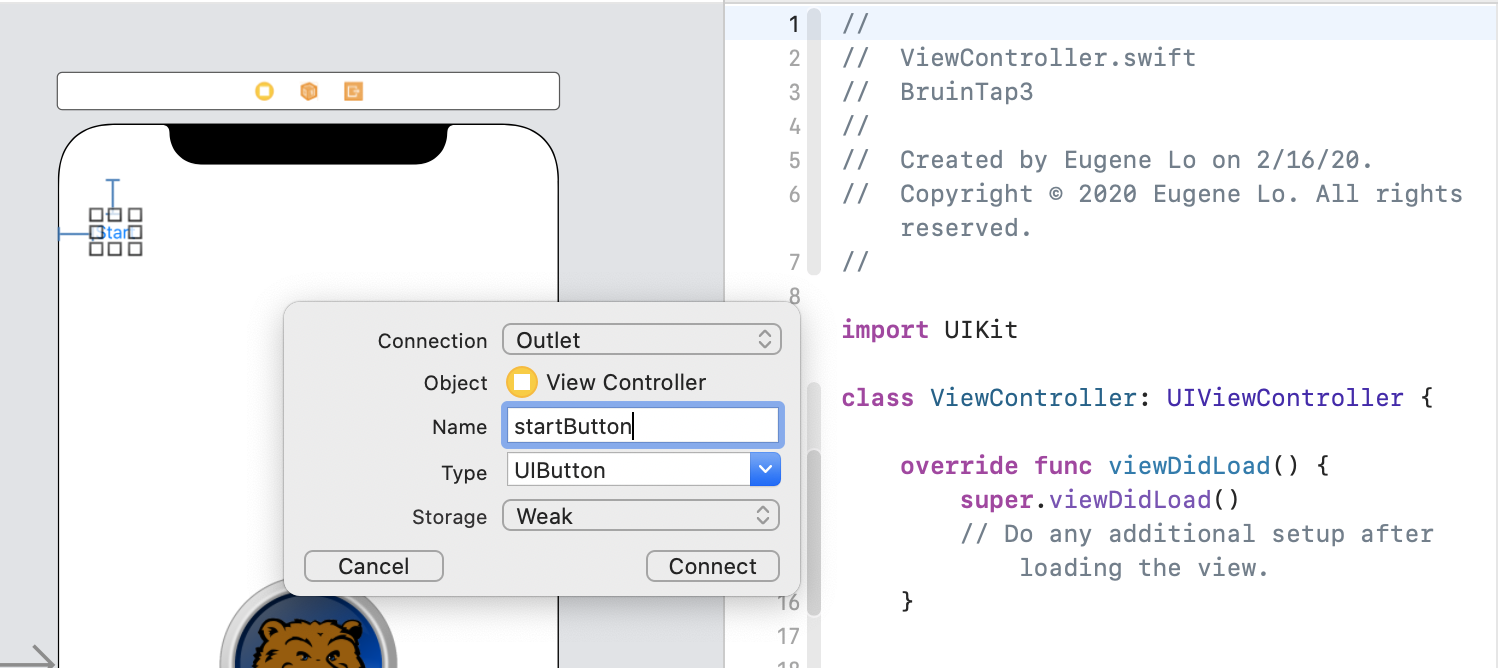
- While holding down control (not to be confused with cmd(⌘)), click on the "Start" button and drag to the space directly above the
viewDidLoad()function. - In the window that appears, ensure that the "Type" field says UIButton, else press "Cancel" and try again.
- Set the "Name" field to startButton.
- Click "Connect".
- While holding down control, click on the button in the middle of the View Controller and drag to the space directly below the startButton line we just made.
- In the window that appears, ensure that the "Type" field says UIButton, else press "Cancel" and try again.
- Set the "Name" field to tapButton.
- Click "Connect".
- While holding down control, click on the "0" label and drag to the space directly below the tapButton line we just made. (Note: You may have to zoom in via pinch-drag on your touchpad to be able to select the label itself).
- In the window that appears, ensure that the "Type" field says UILabel, else press "Cancel" and try again.
- Set the "Name" field to scoreLabel.
- Click "Connect".
- While holding down control, click on the "10.00" label and drag to the space directly below the scoreLabel line we just made. (Note: You may have to zoom in via pinch-drag on your touchpad to be able to select the label itself).
- In the window that appears, ensure that the "Type" field says UILabel, else press "Cancel" and try again.
- Set the "Name" field to timeLabel.
- Click "Connect".
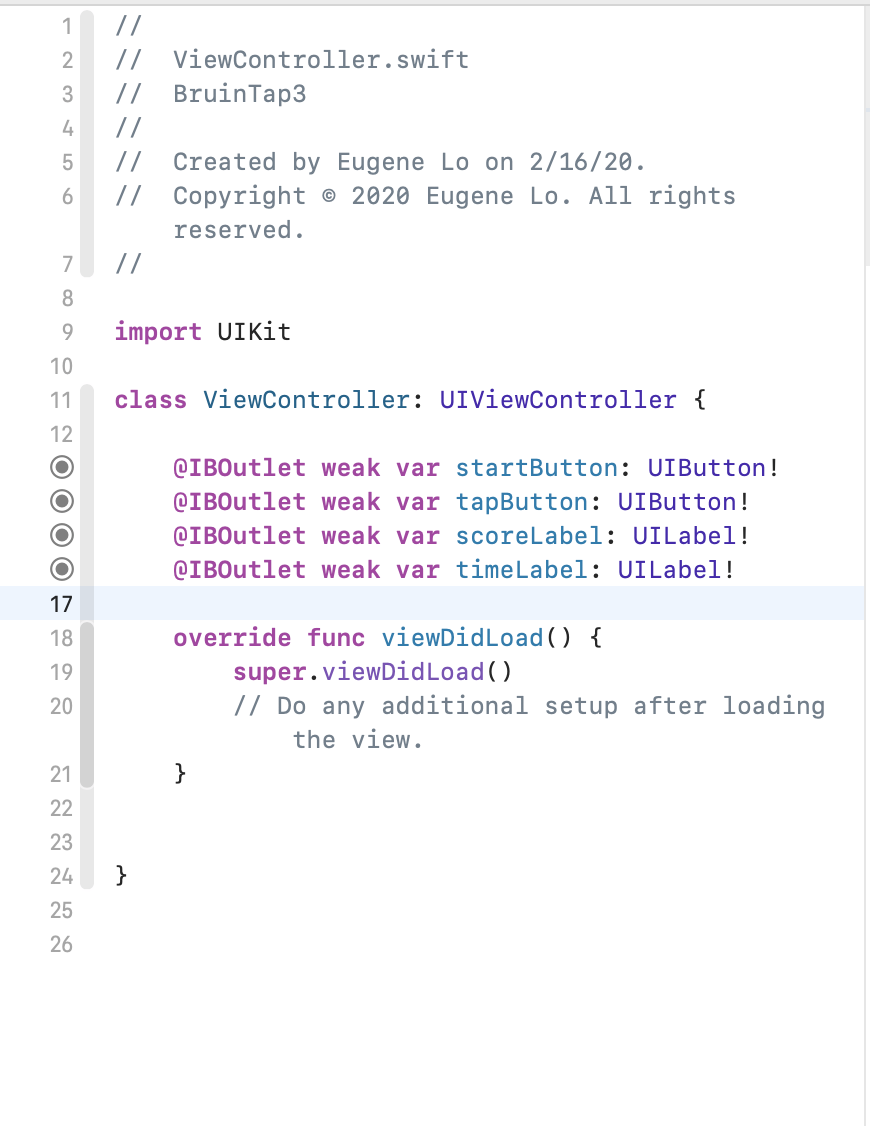
- Add a new line under the "timeLabel" declaration we just made if necessary (for neatness).
- You should see the following:
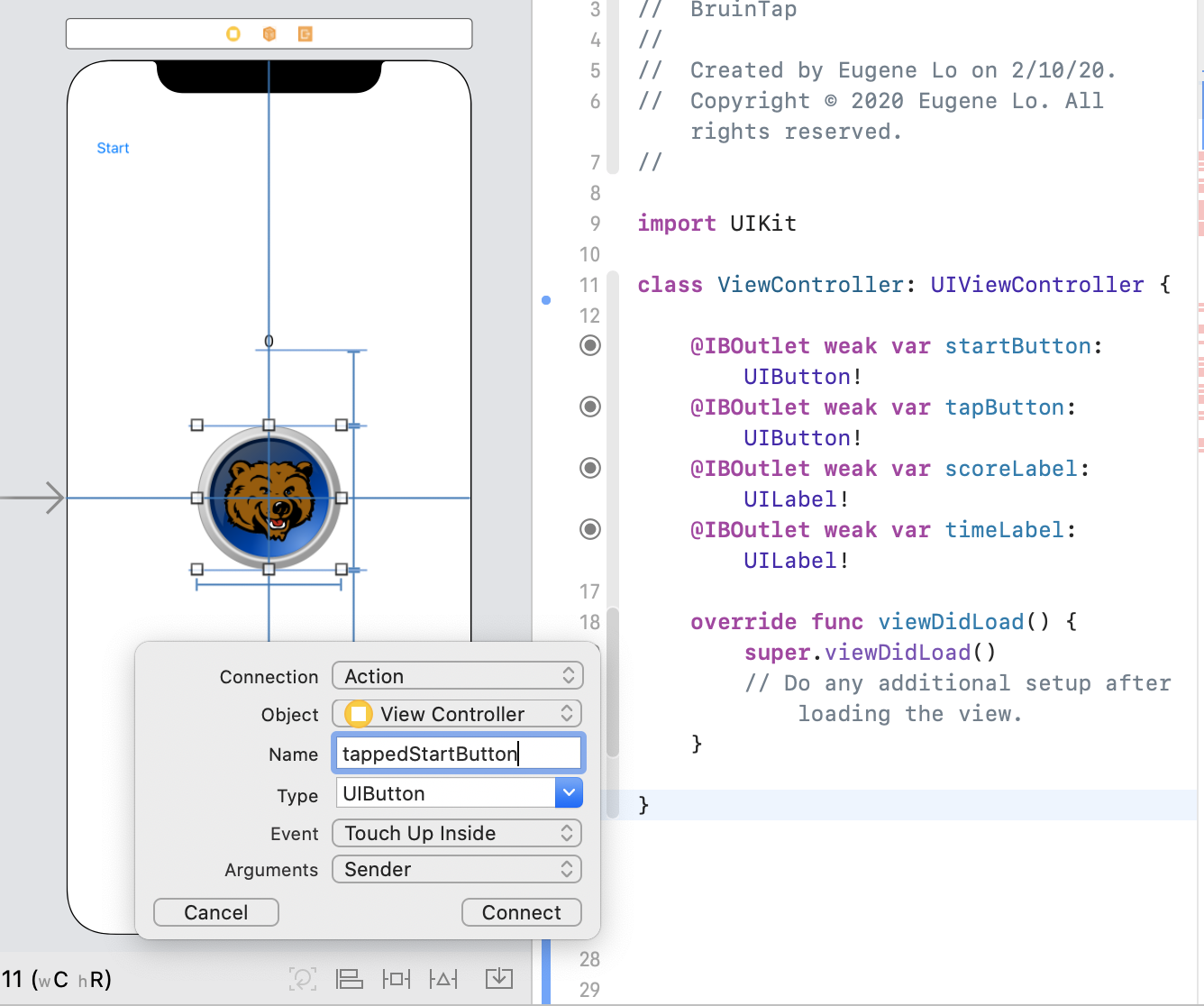
- While holding down control, click on the "Start" button and drag to the space directly below the
viewDidLoad()function. - In the window that appears, ensure that the "Type" field says UIButton, else press "Cancel" and try again.
- If the "Connection" field is set to "Outlet", use the drop-down menu to change it to Action.
- Set the "Name" field to tappedStartButton.
- Use the drop-down menu to change the "Type" field from Any to UIButton.
- Ensure that the "Event" field is set to Touch Up Inside and that the "Arguments" field is set to sender.
- Click "Connect".
- While holding down control, click on the Button in the middle of the View Controller and drag to the space below the function we just made, but still above the
viewDidLoad()function. - In the window that appears, ensure that the "Type" field says UIButton, else press "Cancel" and try again.
- If the "Connection" field is set to "Outlet", use the drop-down menu to change it to Action.
- Set the "Name" field to tappedTapButton.
- Use the drop-down menu to change the "Type" field from Any to UIButton.
- Ensure that the "Event" field is set to Touch Up Inside and that the "Arguments" field is set to sender.
- Click "Connect".
- Add newlines as necessary for neatness.
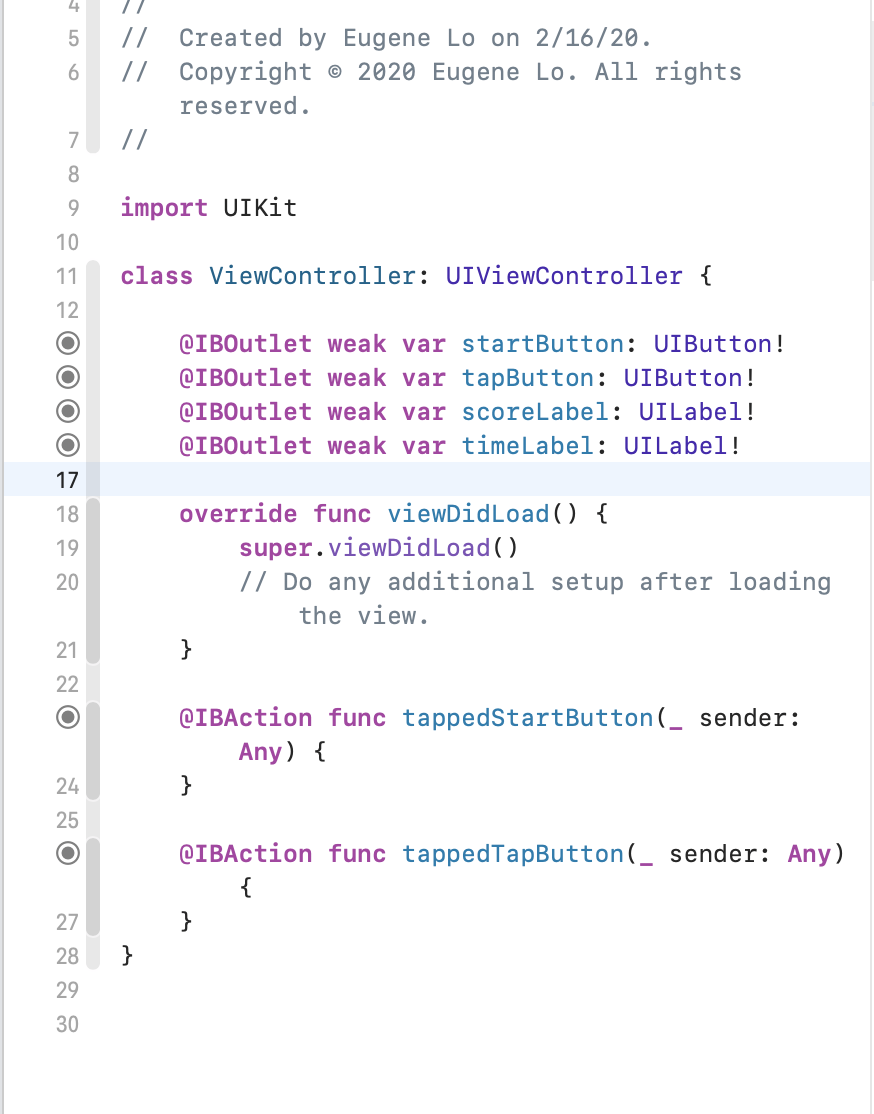
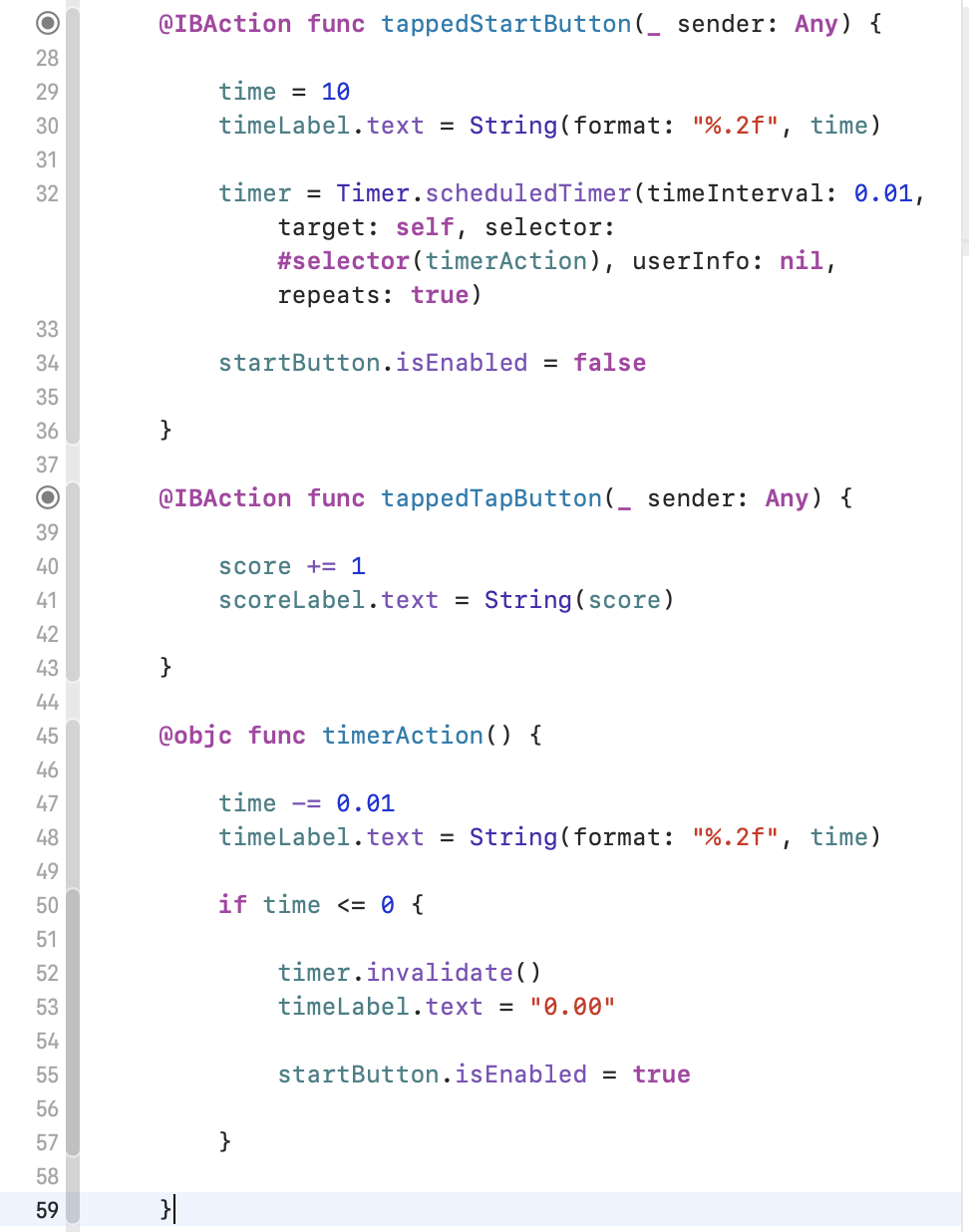
- You should see the following:
- Close the Assistant Editor by clicking on the "X" on the top right of the pane with our code in it.
- In the Project Navigator on the left side of the screen, select the "ViewController.swift" file.
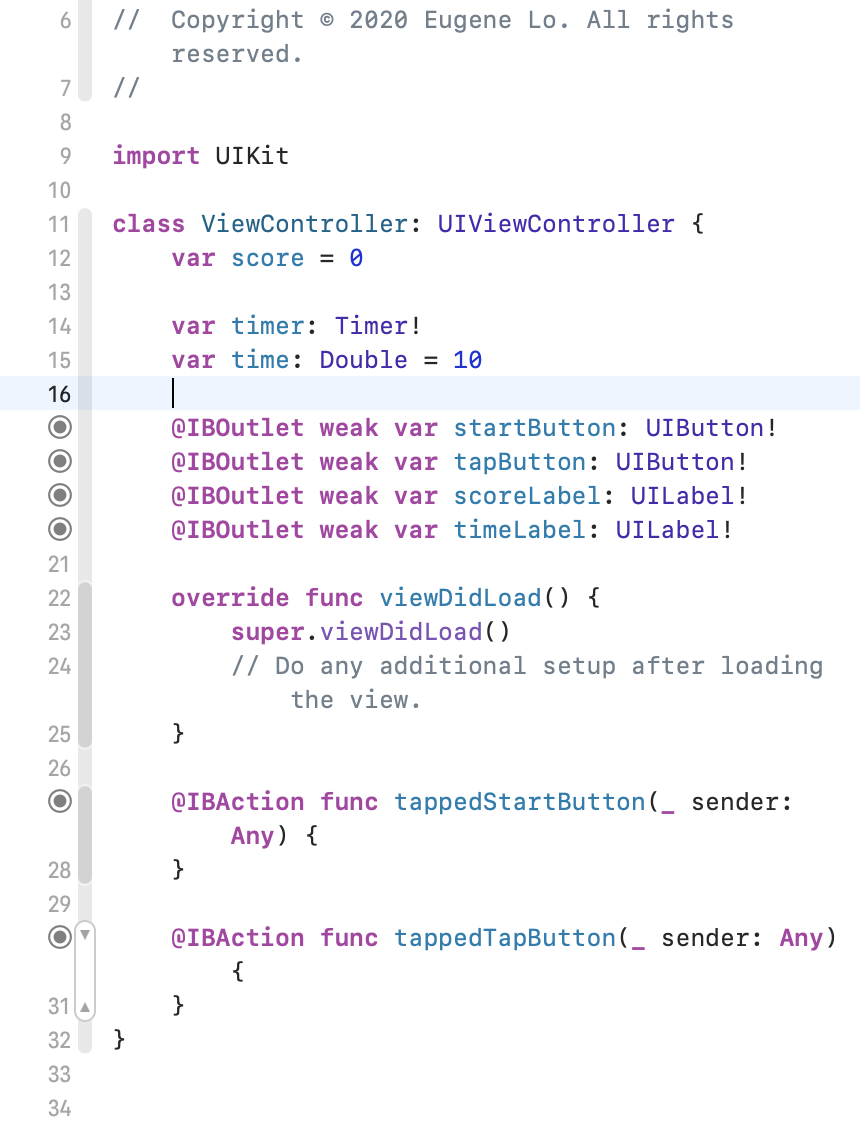
- Above all of the IBOutlet statements, but still within the (
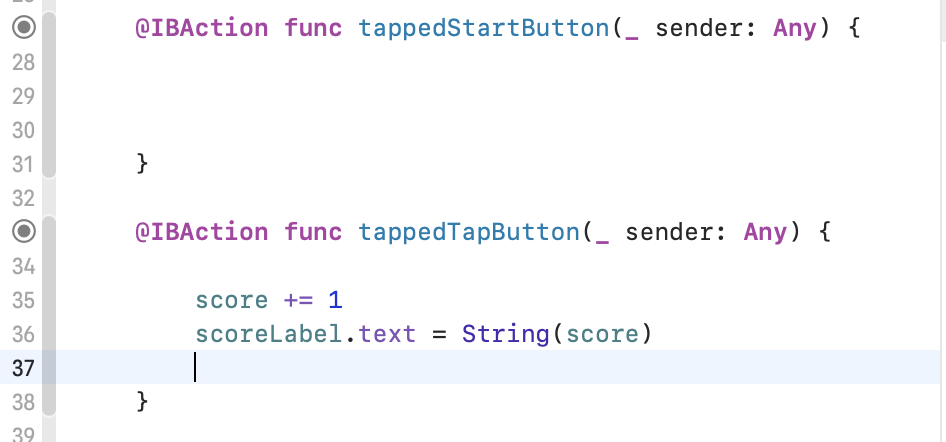
class ViewControllerblock), add the following code:
var score = 0
var timer: Timer!
var time: Double = 10
-
Inside the
tappedTapButton()function, add the following code:score += 1 scoreLabel.text = String(score)
- Use the "Play" button in the top left of Xcode to build and test our app out. Selecting a smaller phone like the iPhone 8 will make it easier to see everything.
- Try pressing the button. The score should go up each time we tap it!
-
Inside ViewController.swift, declare a function exposed to Objective-C after
tappedTapButton()named timerAction() and fill it with the following code:@objc func timerAction() { time -= 0.01 timeLabel.text = String(format: "%.2f", time) if time <= 0 { timer.invalidate() timeLabel.text = "0.00" startButton.isEnabled = true } }
-
Inside the
tappedStartButton()function, add the following code:time = 10 timeLabel.text = String(format: "%.2f", time) timer = Timer.scheduledTimer(timeInterval: 0.01, target: self, selector: #selector(timerAction), userInfo: nil, repeats: true) startButton.isEnabled = false
- Build and run our app again. Tap the "Start" button and you should see the timer counting down!
-
Inside the
viewDidLoad()function, add the following code:tapButton.isEnabled = false
-
Change the
timerAction()function to the following:@objc func timerAction() { time -= 0.01 timerLabel.text = String(format: "%.2f", time) if time <= 0 { timer.invalidate() timerLabel.text = "0.00" startButton.isEnabled = true tapButton.isEnabled = false } }
-
Change the
tappedStartButton()function to the following:@IBAction func tappedStartButton(_ sender: UIButton) { score = 0 time = 10 scoreLabel.text = String(score) timeLabel.text = String(format: "%.2f", time) timer = Timer.scheduledTimer(timeInterval: 0.01, target: self, selector: #selector(timerAction), userInfo: nil, repeats: true) startButton.isEnabled = false tapButton.isEnabled = true }
-
Build and run the app again.
- In the Project Navigator on the left, select the Main.storyboard file.
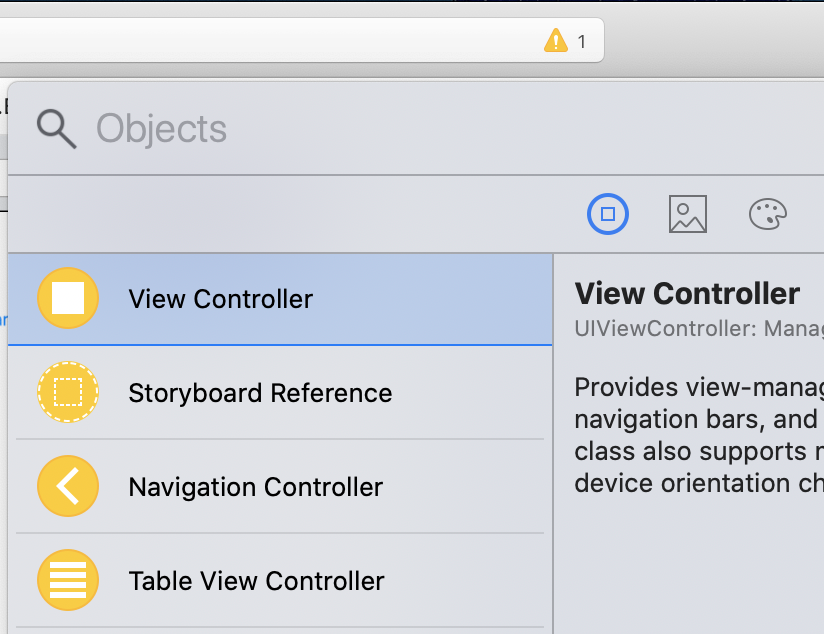
- Locate the plus sign on the top right of the screen and click it to reveal the Object Menu.
-
Locate the "View Controller" object and click and drag one to the right of the View Controller we've already made.
-
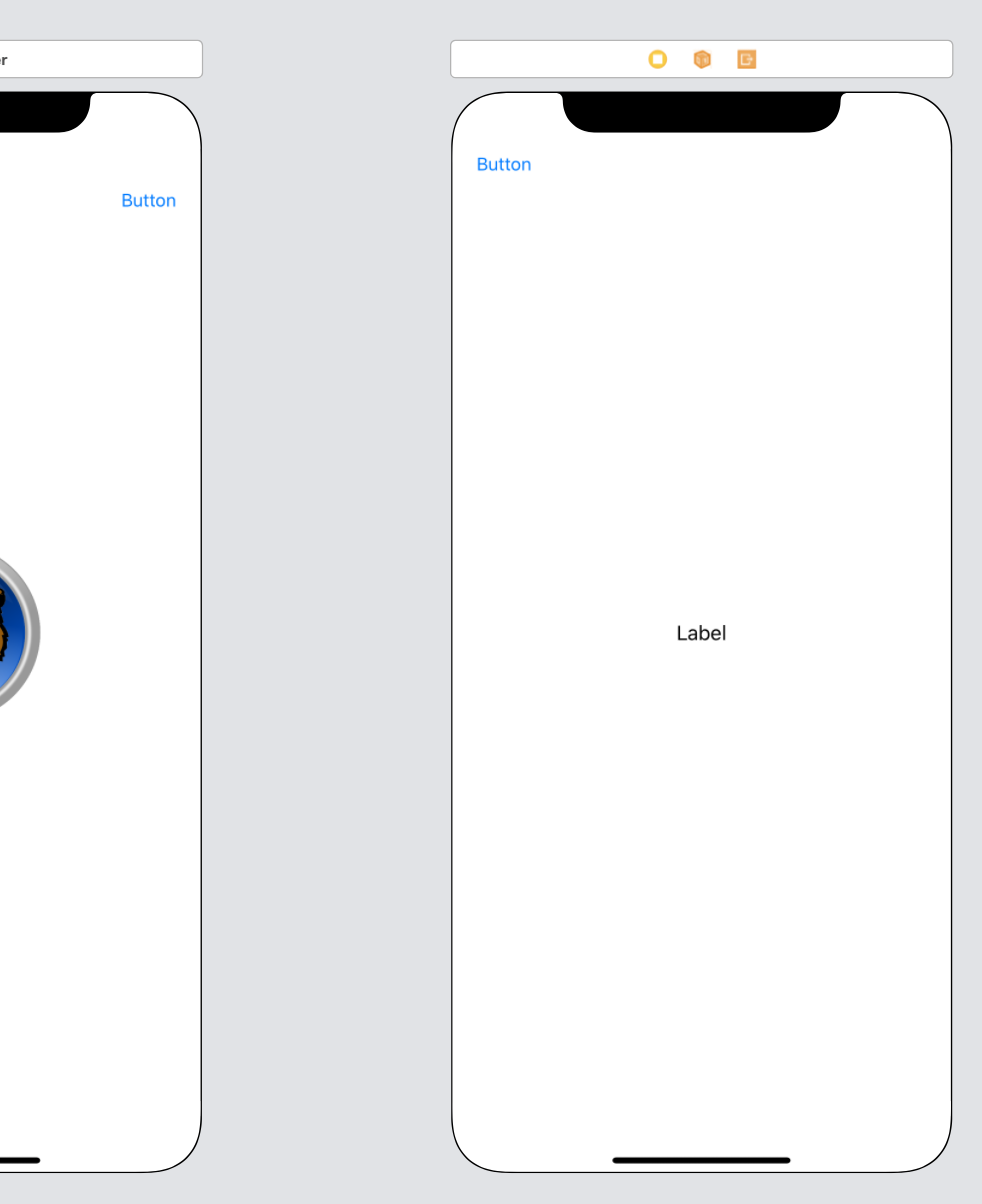
Scroll and locate the "Label" and "Button" objects, then drag a label and a button into the new view controller we created and one button into the old view controller like so:
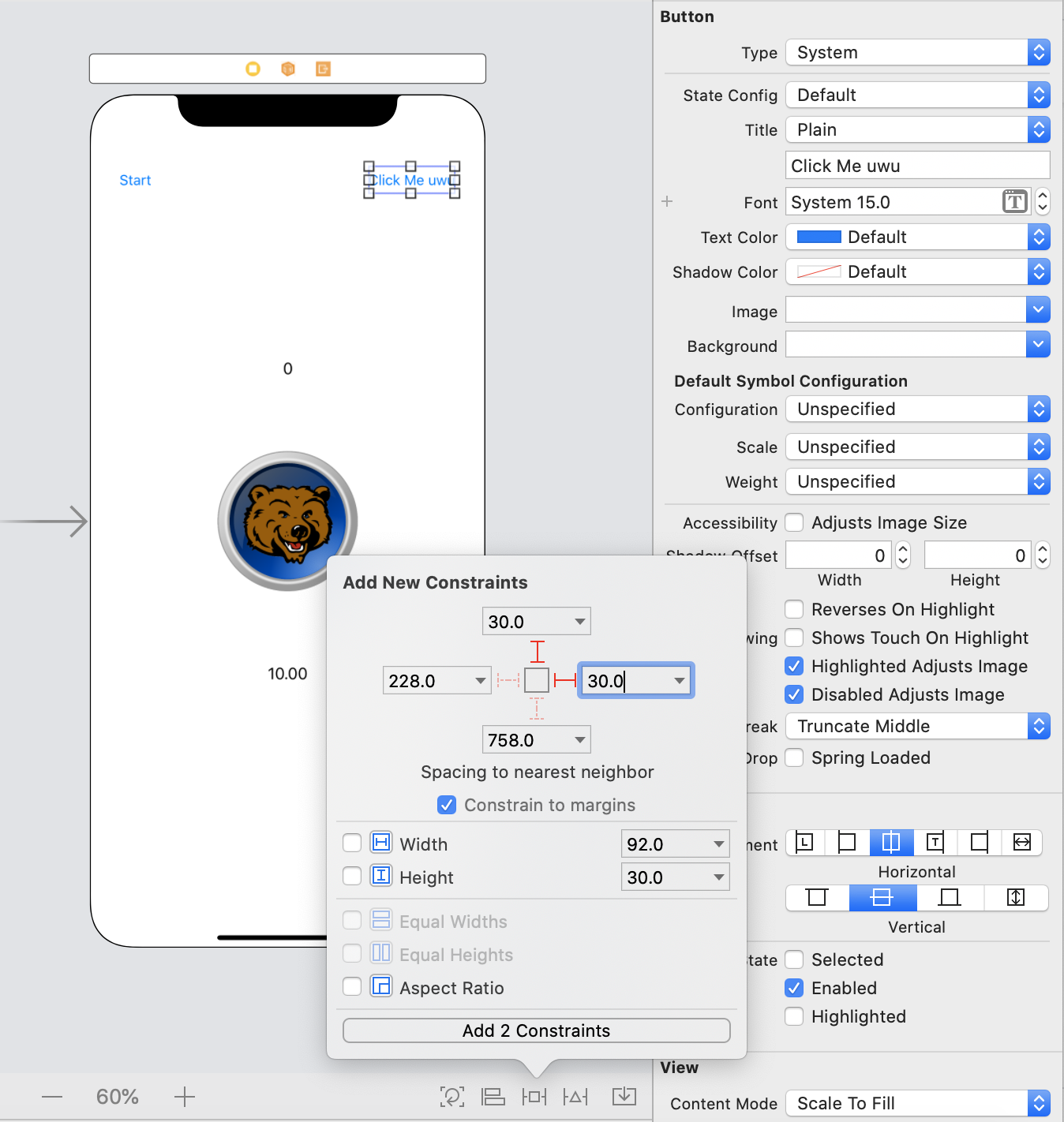
- Select the button we placed in the top right corner of the old view controller.
- Use the Attributes Inspector to change its text to "What is Love".
- With the button still selected, click the "Add New Constraints" button near the bottom right of the page.
- Set the top and right margins to 30. The red lines should now be solid rather than dashed.
- Click "Add 2 Constraints".
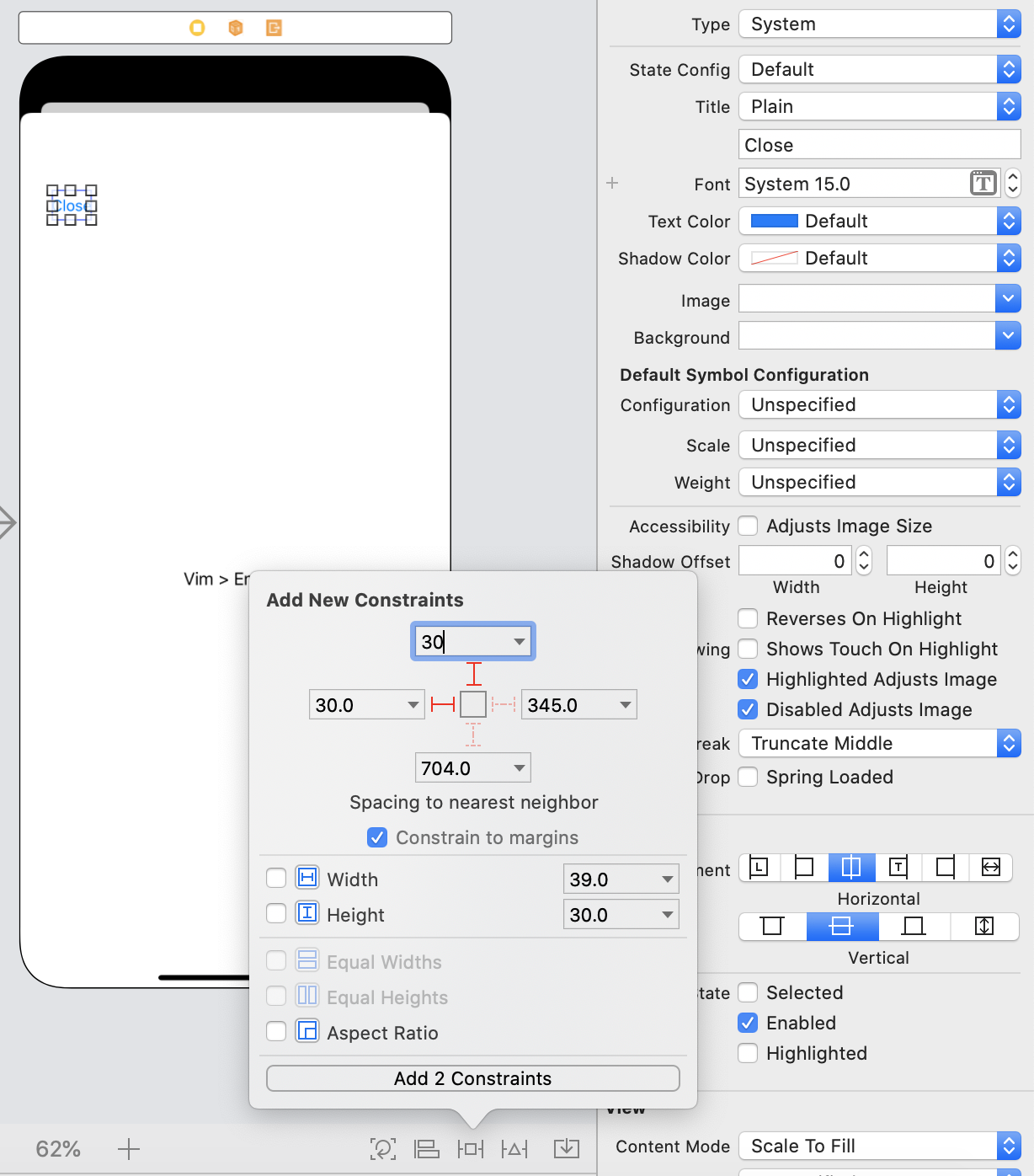
- Select the button we placed in the top left corner of the new view controller.
- Use the Attributes Inspector to change its text to "Close".
- With the button still selected, click the "Add New Constraints" button near the bottom right of the page.
- Set the top and left margins to 30. The red lines should now be solid rather than dashed.
- Click "Add 2 Constraints".
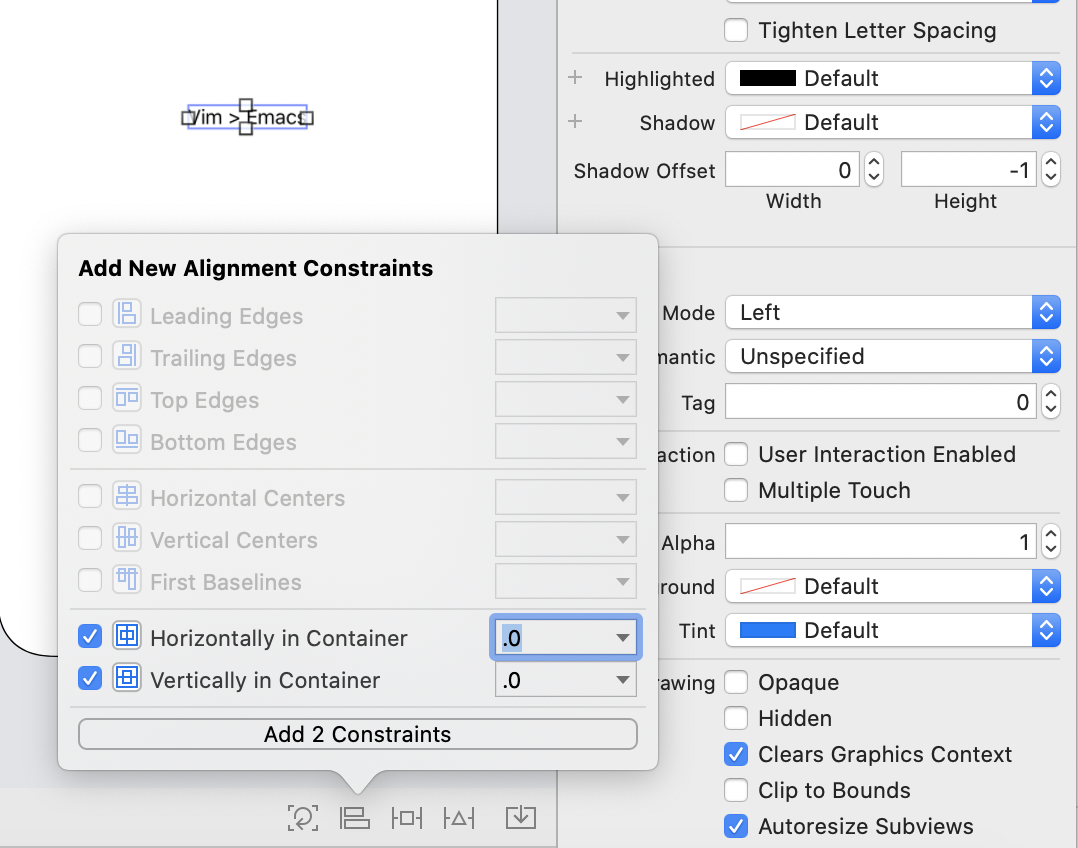
- Select the label we placed in the middle of the new view controller.
- Use the Attributes Inspector to change its text to "Vim > Emacs". This step is very important!
- With the button still selected, click the "Align" button near the bottom right of the page.
- Center the label horizontally and vertically
- Click "Add 2 Constraints".
- Select the "Spill the Tea" button we placed in the old view controller.
- While holding down control (not to be confused with cmd(⌘)), click on the "Spill the Tea" button and drag to the new view controller.
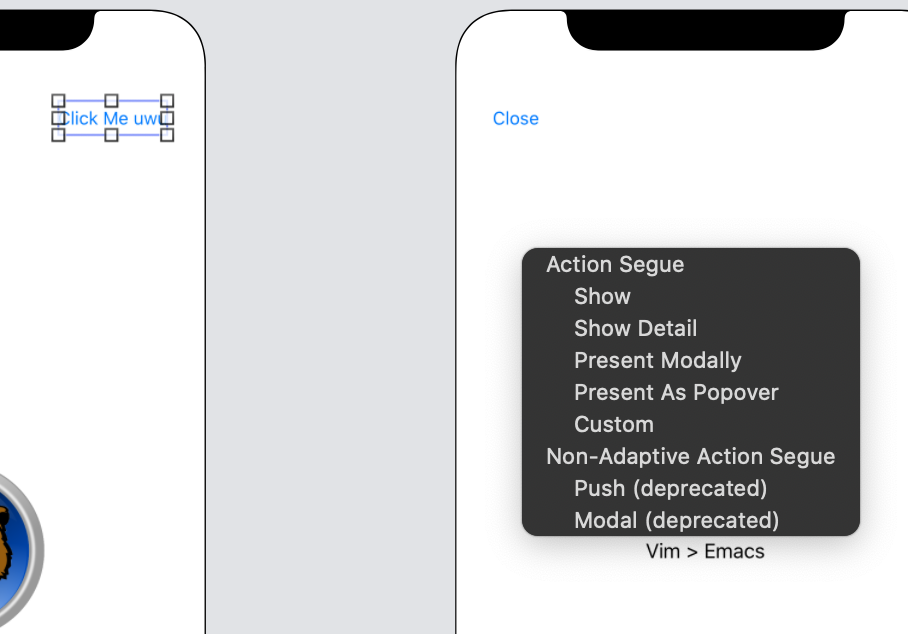
- In the window that appears, select "Present modally".
- In the Project Navigator on the left, select the ViewController.swift file.
- Copy the following code into the class (make sure you copy it outside of all of the other functions we've written).
@IBAction func unwind(segue: UIStoryboardSegue) { }- Use the Project Navigator to go back to the Interface Builder by selecting the Main.storyboard file.
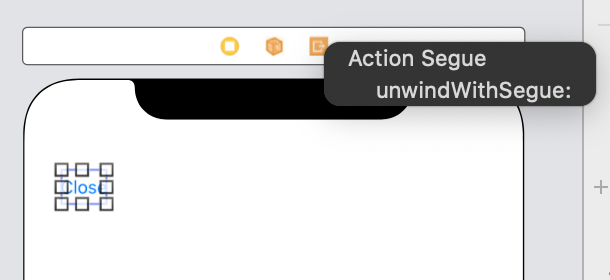
- While holding down control (not to be confused with cmd(⌘)), click on the "Close" button and drag to the "Exit door" icon on the top of the new view controller.
- Build your app and run. Congratulations, you've finished your first app!