About | Getting started | Techs |
-
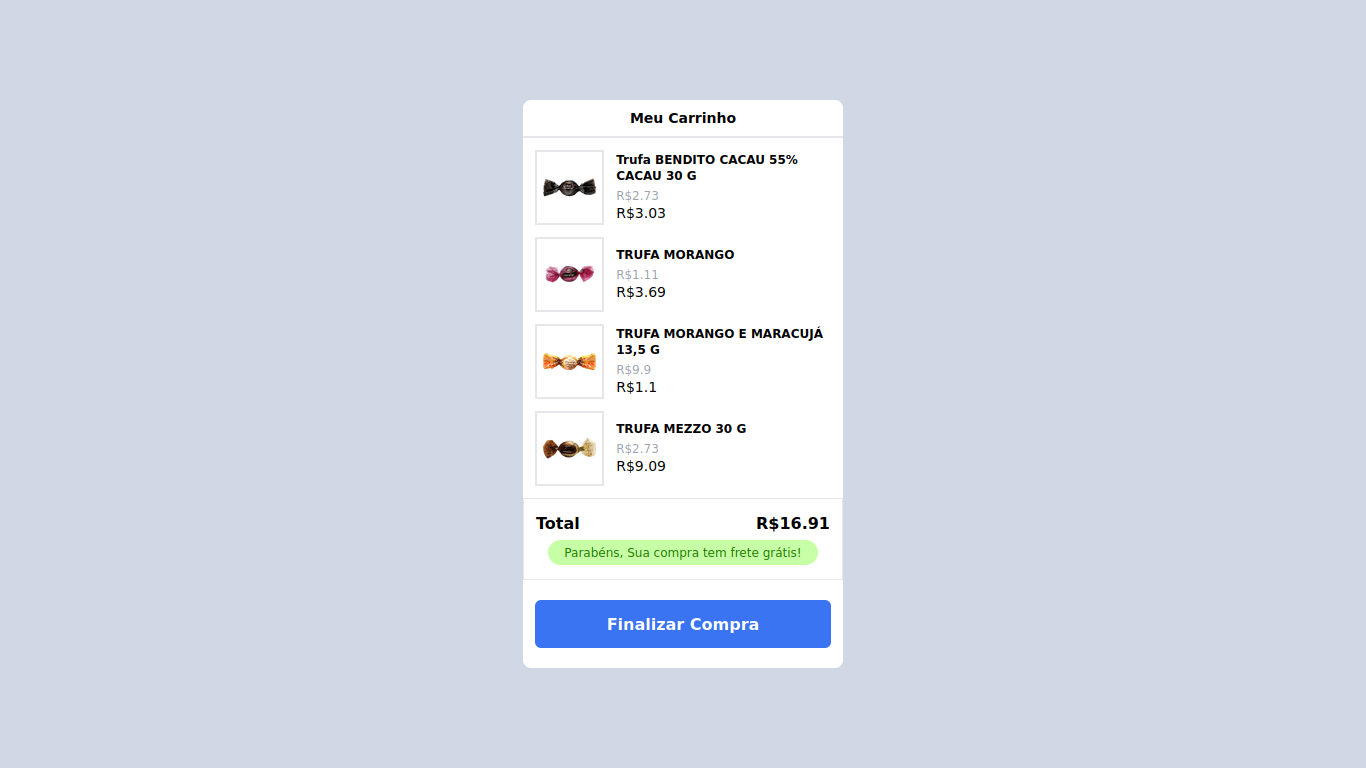
- Desenvolver um “Carrinho de compras” usando uma API
- Listar os produtos, exibir o total da compra e exibir uma mensagem informando se o pedido possui frete grátis.
-
- Listar os produtos provenientes da API.
- Os produtos devem ter imagem, nome e preço.
- Exibir ao fim da lista o valor total de todos os produtos.
- O texto de frete grátis deverá aparecer apenas se o valor for acima de R$ 10,00.
- Seguir o layout
- Usar Flex-Box CSS
- Poderá usar Vanilla JS, React, Vue ou outro framework. Sinta-se a vontade para usar a ferramenta que preferir.
-
- Home listando os produtos (Fetch da api
acima.json) - Ao clicar em comprar usuário é direcionado página do produto
- Escoha a quantidade de produtos em sequida adicione ao carrinho (Add To Cart)
- Na navbar, quando clicado no ícone do carrinho, se não houver produtos no carrinho uma mensagem aparecerá informando, caso tenha o usuário é direcionado ao
meu carrinhocom todos os produtos listados e o preço total dos produtos adicionados (Quantidade X Preço). Ao passo que for adicionando, quando esse valor superar $10,00 o texto frete grátis é exibido. - Para essa funcionalidade, Redux toolkit foi usado.
- Outra versão do projeto: Link
- Home listando os produtos (Fetch da api
-
- Navbar component
- Hero component
- Listagem dos produtos
- Footer - [Melhorar]
- Página do produto
O arquivo json o qual foi feito o fetch está alocado no projeto.
- Clone this repo with
git@github.com:eulazzo/testCart.git; - Move to
testCart-mainfolder and runnpm installto add dependencies; - run
npm run startto start the server.
| Front-end |
|---|
| ReactJS |
| Redux Tool Kit |
| TailwindCSS |
| Fetch |
| React Hooks |