A plugin for Leaflet to show gridviz maps.
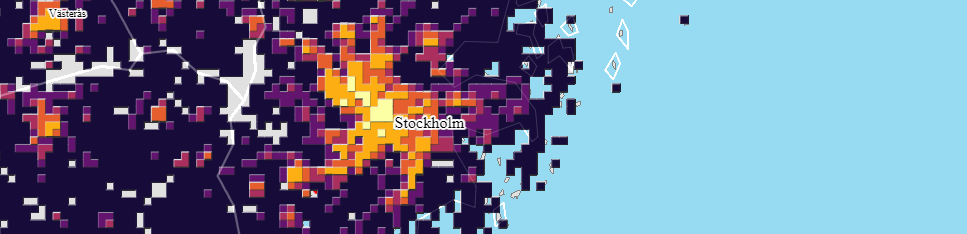
Population census gridviz layer in leaflet | see code
// import leaflet-gridviz after importing leaflet
<script src="https://www.unpkg.com/leaflet-gridviz"></script>
// create your leaflet map
var map = new L.Map('map', {
crs: crs,
center: ['50.00754', '19.98211'],
})
// define your leaflet-gridviz layer
let gridvizLayer = new L.GridvizLayer({
proj: 'EPSG:3035',
onLayerDidMountCallback: () => {
// define our gridviz layer once the layer is mounted by accessing the app
gridvizLayer.app
.addMultiScaleTiledGridLayer(
[1000, 2000, 5000, 10000, 20000, 50000, 100000],
(r) =>
'https://raw.githubusercontent.com/jgaffuri/tiledgrids/main/data/europe/population/' +
r +
'm/',
gridviz.TanakaStyle.get('2018', {
tFun: (v, r, s, zf) =>
gridviz.sExpRev((v - s.min) / (s.max - s.min), -7),
nb: 6,
color: (t) => d3.interpolateInferno(t * 0.9 + 0.1),
colDark: '#333',
}),
{
pixNb: 6,
cellInfoHTML: (c) => '<b>' + c['2018'] + '</b> inhabitant(s)',
}
)
}
})
// add it to the map
gridvizLayer.addTo(map)
Note: this has only been tested with EPSG:3035 grids
Feel free to contribute or open an issue!
With node.js 14.20.1:
npm install
npm start