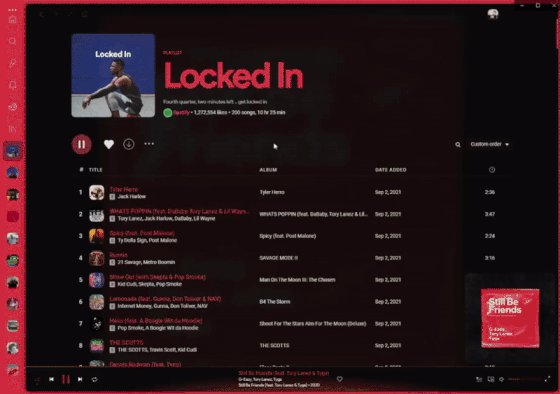
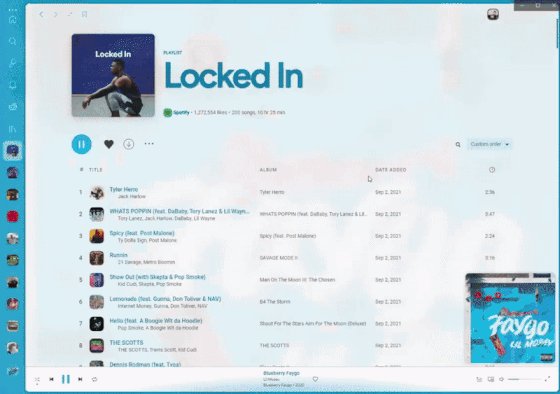
A theme for Spicetify
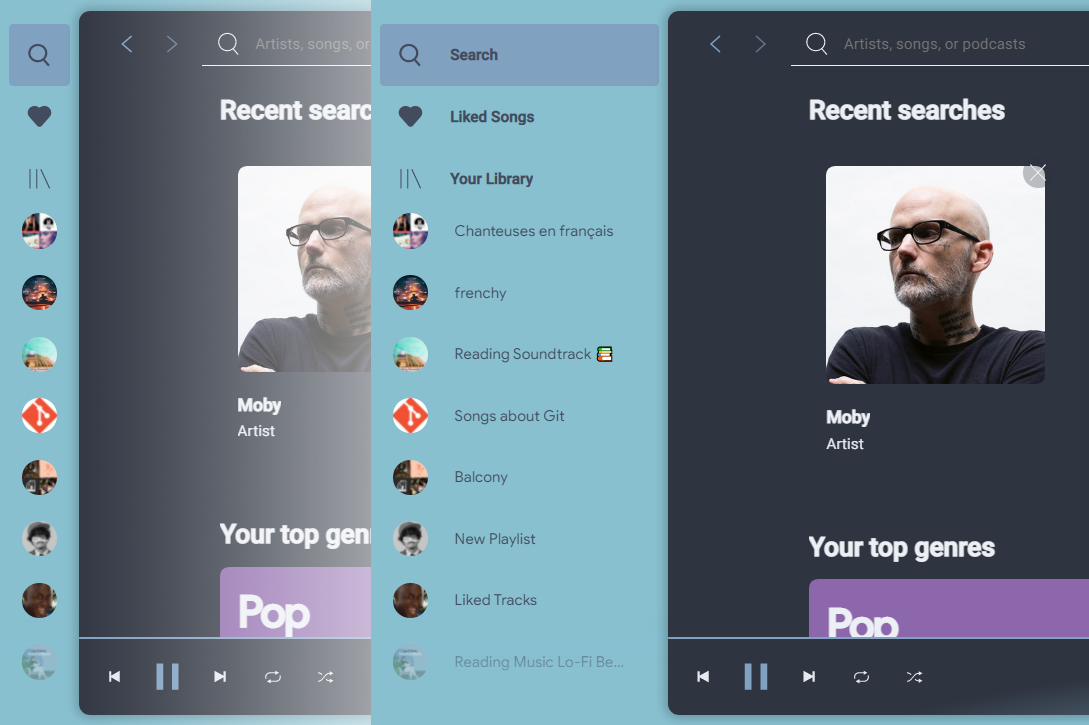
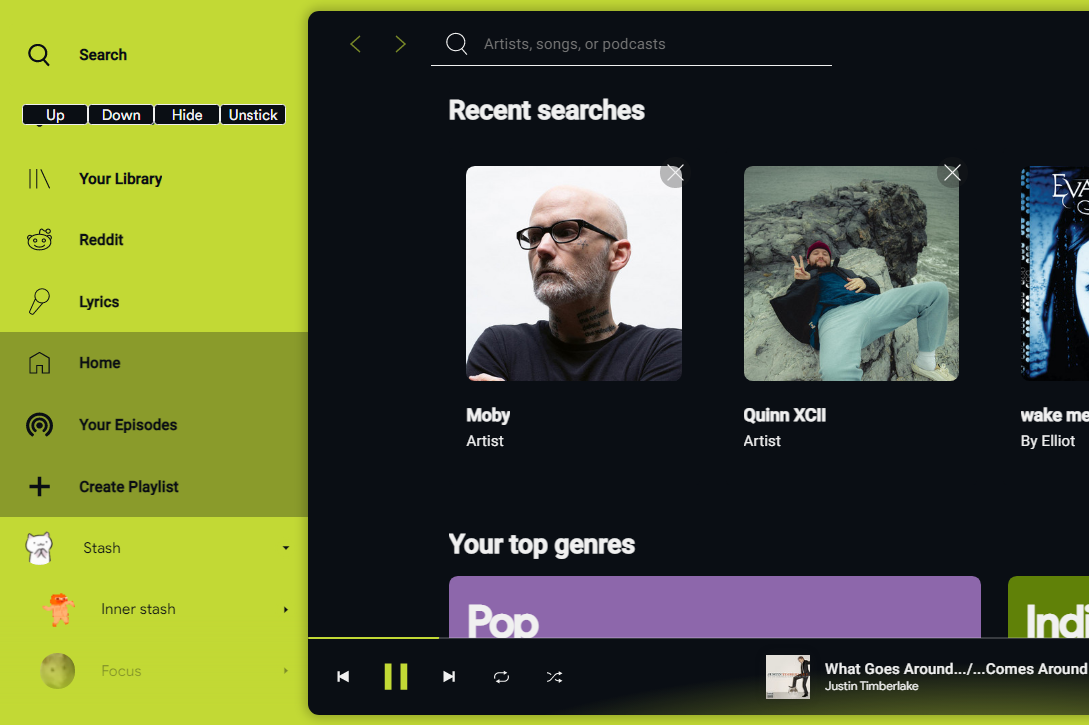
Rearrange icons positions, stick icons to header or hide unnecessary to save space. Turn on "Sidebar config" mode in Profile menu and hover on icon to show control buttons. After you finish customizing, turn off Config mode in Profile menu to save.
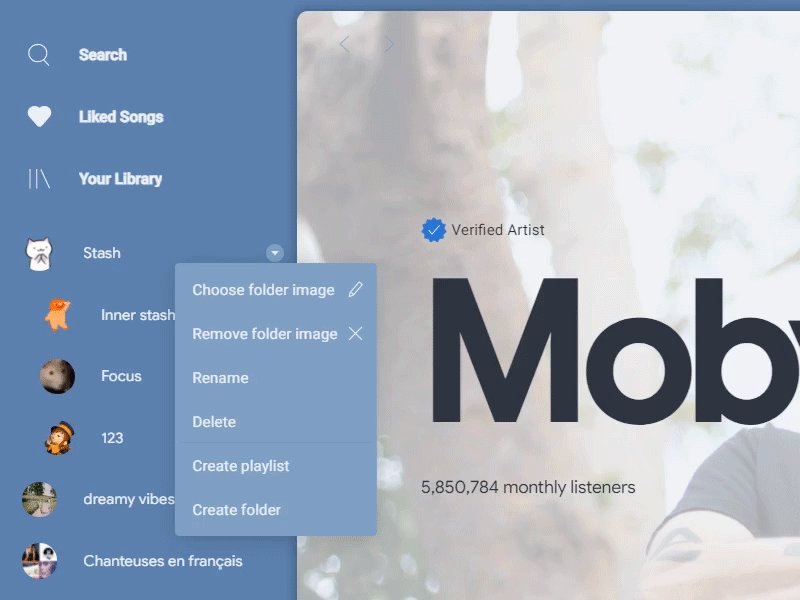
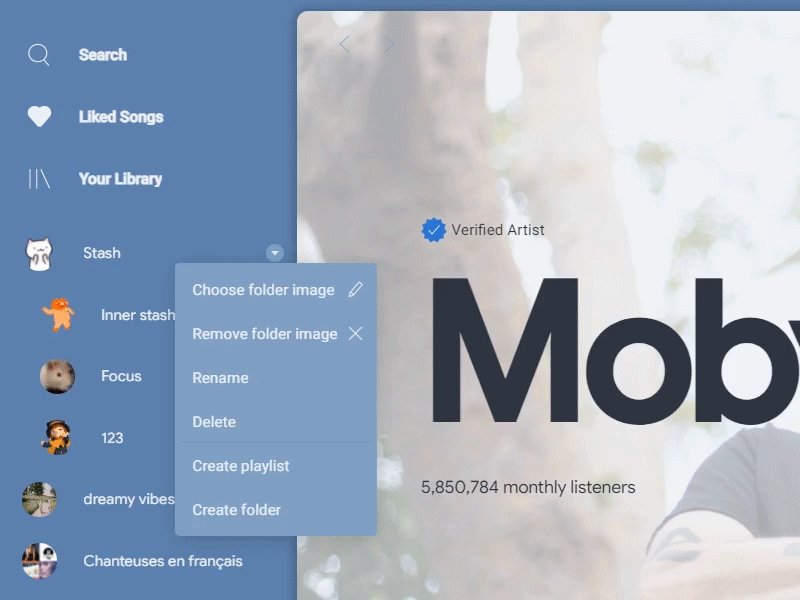
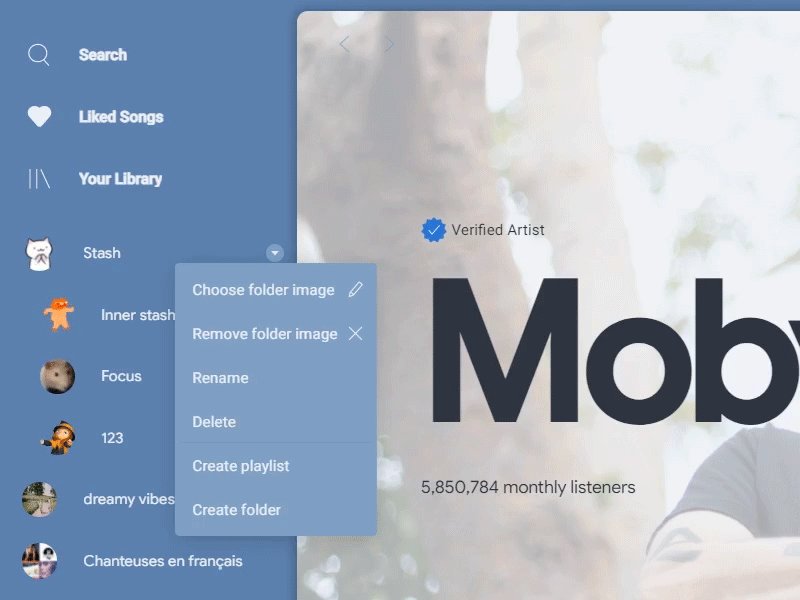
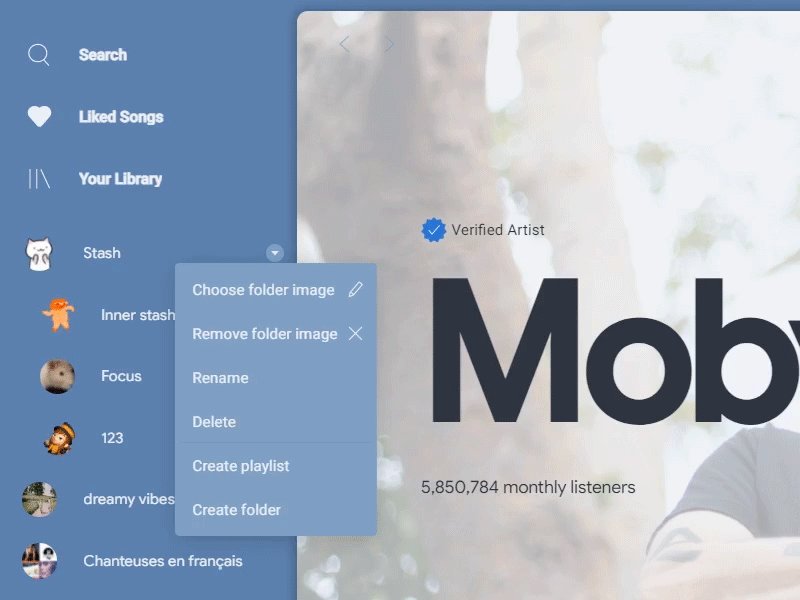
Right click at folder and choose images for your playlist folder. Every image formats supported by Chrome can be used, but do keep image size small and in compressed format.
In profile menu, toggle option "Right expanded cover" to change expanded current track cover image to left or right side, wherever you prefer.
Make sure you are using spicetify >= v2.6.0 and Spotify >= v1.1.67.
Invoke-WebRequest -UseBasicParsing "https://raw.githubusercontent.com/JulienMaille/dribbblish-dynamic-theme/master/install.ps1" | Invoke-Expressioncurl -fsSL https://raw.githubusercontent.com/JulienMaille/dribbblish-dynamic-theme/master/install.sh | sh- Download the latest DribbblishDynamic_vX.X.X.zip
- Extract the files to your Spicetify/Themes folder
- Copy
dribbblish-dynamic.jsto your Spicetify/Extensions folder - Add the 2 lines in Patch section of the config file (see details below)
- Run:
spicetify config extensions dribbblish-dynamic.js spicetify config current_theme DribbblishDynamic spicetify config color_scheme base spicetify config inject_css 1 replace_colors 1 overwrite_assets 1 spicetify apply
From Spotify > v1.1.62, in sidebar, they use an adaptive render mechanic to actively show and hide items on scroll. It helps reducing number of items to render, hence there is significant performance boost if you have a large playlists collection. But the drawbacks is that item height is hard-coded, it messes up user interaction when we explicitly change, in CSS, playlist item height bigger than original value. So you need to add these 2 lines in Patch section in config file:
[Patch]
xpui.js_find_8008 = ,(\w+=)32,
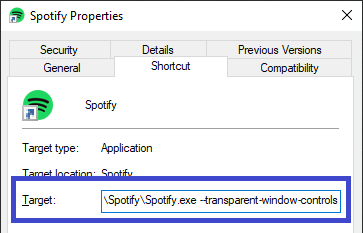
xpui.js_repl_8008 = ,${1}58,Windows user, please edit your Spotify shortcut and add flag --transparent-window-controls after the Spotify.exe:
To edit an taskbar shortcut, right click it, then right click Spotify in the list again.
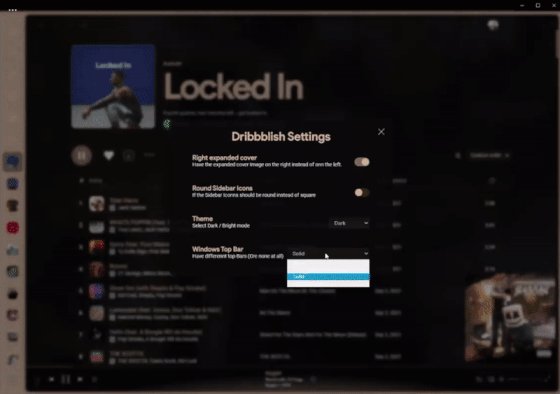
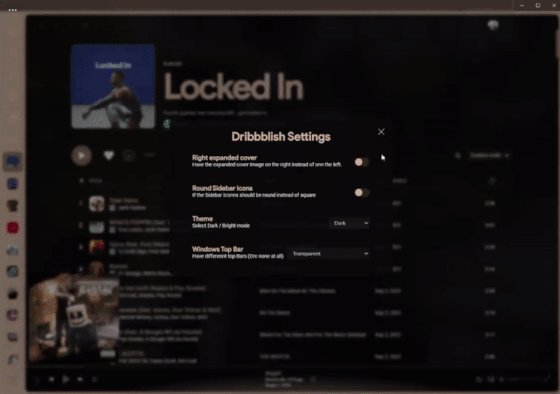
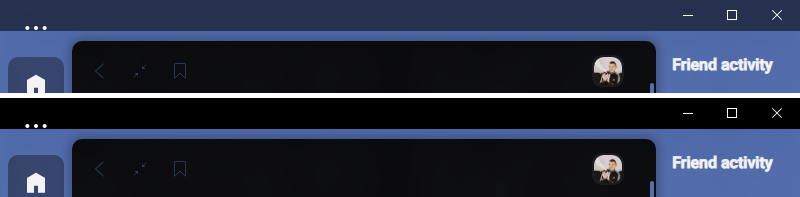
In addition to --transparent-window-controls you can set Windows Top Bars to Solid or Transparent to look like this:
Invoke-WebRequest -UseBasicParsing "https://raw.githubusercontent.com/JulienMaille/dribbblish-dynamic-theme/master/uninstall.ps1" | Invoke-Expressioncurl -fsSL https://raw.githubusercontent.com/JulienMaille/dribbblish-dynamic-theme/master/uninstall.sh | sh- Remove Patch lines you added in config file earlier.
- Run:
spicetify config extensions dribbblish-dynamic.js- spicetify apply