RPG JS is a framework for creating RPGs and MMORPGs.The code remains the same depending on the type of game!
It only works on NodeJS version 14.
Do you need help? Go to https://community.rpgjs.dev and ask your question!
-
Create events The event can be an NPC, a monster or anything else that builds the game scenario
- In "shared" mode, all players see the same event (the positions or the graphics of a monster)
- In "scenario" mode, only the player sees the event allowing to make a quest to be accomplished by player
-
Customize your hero: graphics, attack animation, speed, etc.
-
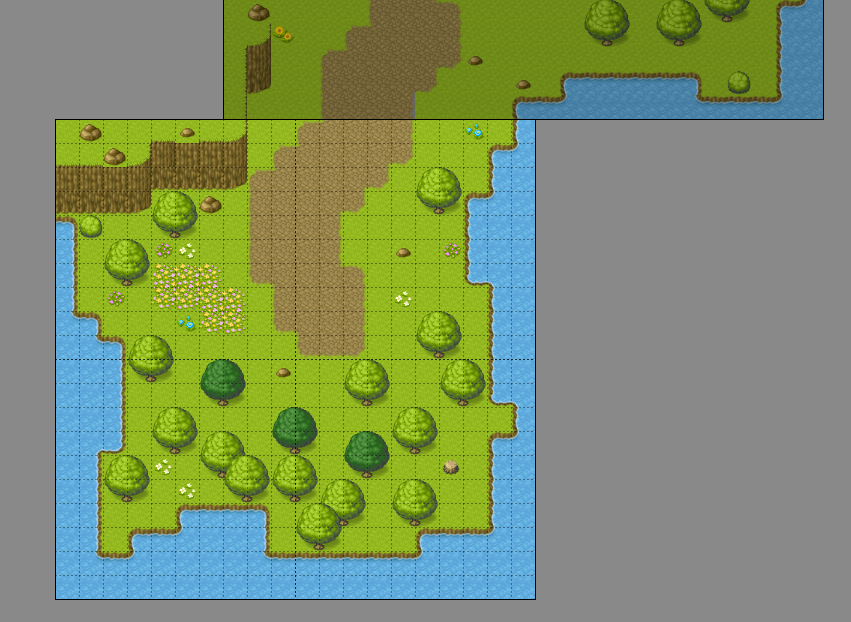
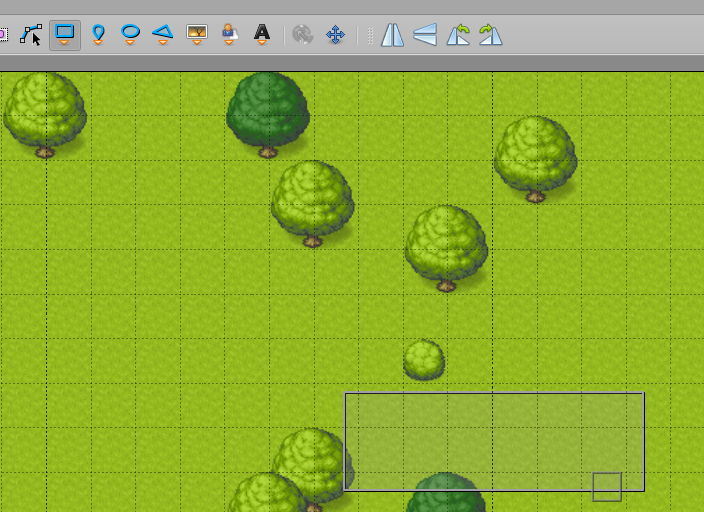
Tiled Map Editor
Use the power of the software to create the maps. RPGJS supports several features:
- Create Worlds. Assemble the maps allowing the player to switch naturally from one to the other
- Use shapes to perform interactions: who goes in, who comes out, etc.
- Put as many layers as you want to draw the maps
- Put collisions on the tiles. Make your map even more realistic, by putting precise collisions on the tile
- Create Worlds. Assemble the maps allowing the player to switch naturally from one to the other
-
WebGL Rendering Game rendering uses WebGL rendering (with PixiJS) for better rendering performance
-
MMORPG Performance
- The algorithms have been thought to have several players on a map. For example, the map has been divided into several zones and a collision search is performed on the different zones, not the whole map.
- The fluidity of the game is realized with the client-side prediction.
- And the bandwidth is saved because only the modified properties are sent to the clients, moreover, the data are compacted with msgpack
-
Designed for scaling You want to have a fleet of servers to have thousands of players. RPGJS can use Agones and Kubernetes to scale the game
-
Playing on mobile, with a gamepad and of course the keyboard
-
Using VueJS for user interfaces Prebuilt GUI (dialog box, main menu, shop menu, etc.)
-
Code with Typescript The creation of the game uses TypeScript. The interest is to know the properties and to make the structure clearer.
-
Thought for the RPG The API is simple. For example, just by doing:
player.exp += 100. This can raise the player one level automatically, you can indicate this to all the players on the map, and the map events will be updated according to this new state. -
With same code: MMORPG or RPG
-
Modular
-
Unit tests
-
And other plugins
- Chat
- Title Screen
- Emotion Bubble
npx degit rpgjs/starter my-rpg-game
cd my-rpg-game
npm install
npm run devTo test only in RPG mode:
RPG_TYPE=rpg npm run dev
To put into production:
MMORPG
NODE_ENV=production npm run build
- Put the folders
dist/serveranddist/clienton a server - Starting the server in
dist/server/index.js.
Example 1:
node dist/server
Example 2: (with PM2)
pm2 start dist/server/index.js
RPG
NODE_ENV=production RPG_TYPE=rpg npm run build
Put the files in the dist/standalone folder on a static server (as Vercel or Netlify or your own server)
To contribute to the developments, install the sources locally:
git clone https://github.com/RSamaium/RPG-JS.git
npm install
npm run devThe installation is a bit long, don't worry!
The game can be found in @rpgjs/sample package.
cd docs
npm install
npm run devThe
docs/extract.jsfile allows you to get the comments in the code and transform it into mardown format Use NodeJS 16
MIT. Free for commercial use.