In this project, I redesign a popular micro-blogging platform
twitter.comalso mocking the basic functionalities of the applcation.
- The user logs in to the app, only by typing the username (a proper authenticated login is not a requirement).
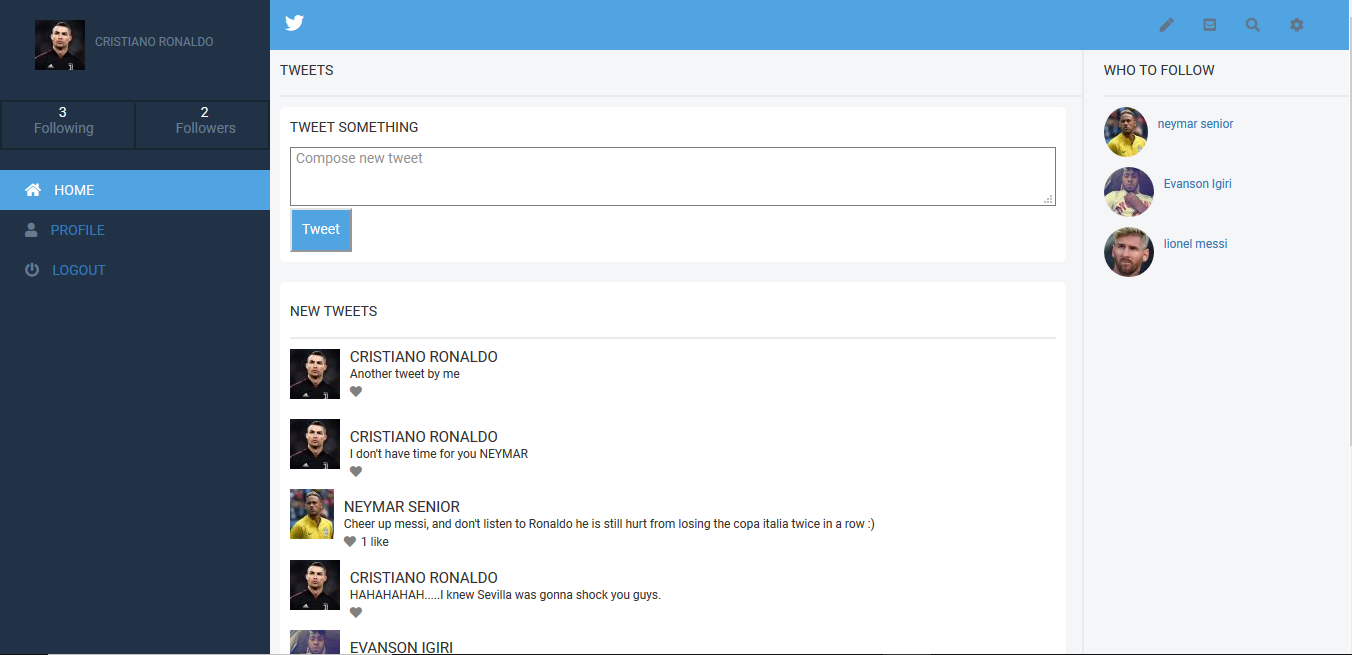
- The user is presented with the homepage (see the Homepage screenshot above) that includes:
- Left-side menu (includes only links to pages that are implemented).
- Tweets tab in the centre (skip Photos and Videos for this MVP).
- Right-side section with *Who to follow (*skip Trending for this MVP).
- The Tweets section includes:
- Simple form for creating a tweet.
- List of all tweets (sorted by most recent) that display tweet text and author details.
- The Who to follow section includes:
- List of profiles that are not followed by the logged-in user (ordered by most recently added).
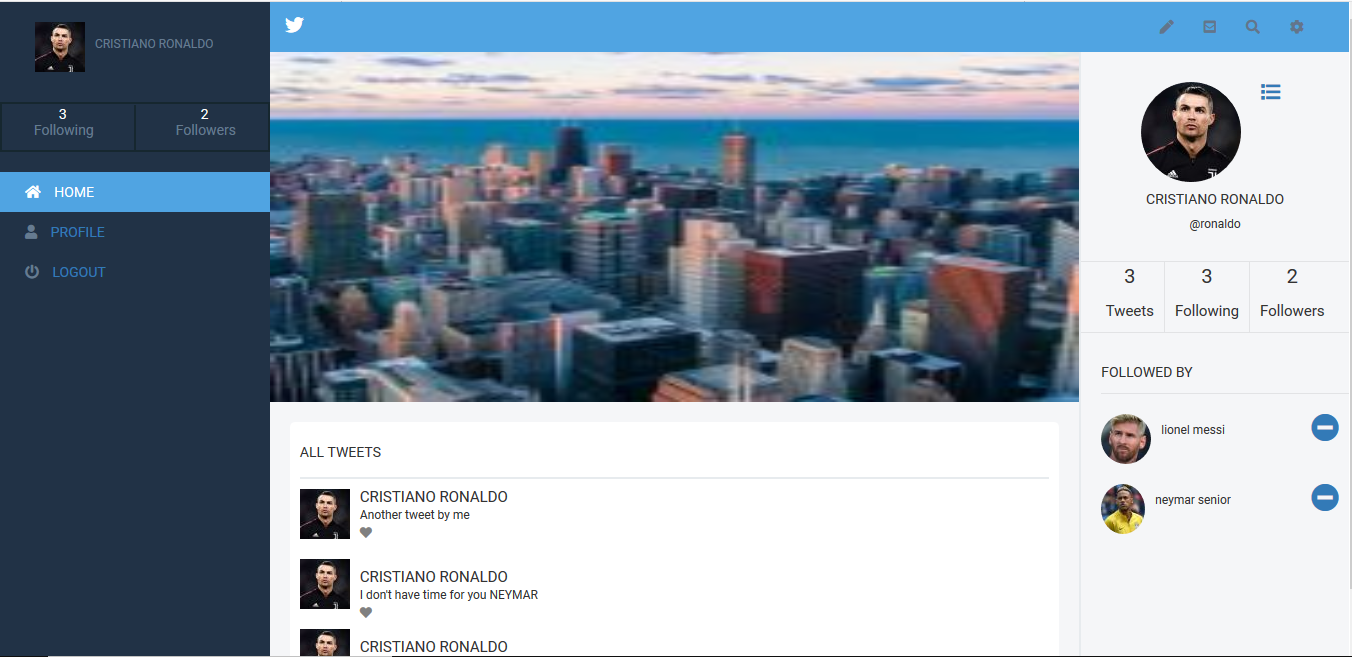
- When the user opens the profile page (see the Userpage screenshot above), they can see:
- Left-side menu (includes only links to pages that are implemented).
- Cover picture and Tweets tab in the centre (skip other tabs and Tweet to user form).
- Right-side section with Profile detailed info.
- The Profile detailed info section includes:
- User photo.
- Button to follow a user.
- Stats: total number of tweets, number of followers and number of following users.
- List of people who follow this user.
- At the end extend your MVP app with one simple feature of your choice.
- Add chat functionalities to the application.
- Ability of users to comment and make other reactions to a post aside liking a post.
- Ruby v2.6.5
- Ruby on Rails v6.0.3
- Gems used for testing: Capybara, Rspec-Rails, Shoulda-matchers and FactoryBot
(https://www.loom.com/share/d492e192f11545d5b8d2061de9834554)
To get a local copy up and running follow these steps:
- Ruby: 2.6.5
- Rails: 6.0.3
- Postgres: >=9.5
- Git
- Fork/Clone this project to your local machine
- Open folder in your local enviroment and run these lines of code to get started:
Install gems with:
bundle installSetup database with:
rails db:migrateSetup cloudinary:
- Goto
cloudinary.comsetup your account and get your cloudinary credentials. - Add the credentials to the
config/application.ymllike this :
CLOUDINARY_NAME: "YOUR_CLOUDINARY_NAME"
CLOUDINARY_API_KEY: "YOUR_CLOUDINARY_API_KEY"
CLOUDINARY_API_SECRET: "YOUR_CLOUDINARY_API_SECRET"
- Don't forget to add that file to your .gitignore file. Start server with:
rails serverThen open a web page and go to port 3000 on your local machine.
rspecThe application was deployed on heroku. To deploy your own copy, you can follow the following steps:
👤 Evanson Igiri
- Github: @evansinho
- Twitter: @iamevanson
- Linkedin: evanson-igiri
Contributions and feature requests are welcome!
Start by:
- Forking the project
- Cloning the project to your local machine
cdinto the project directory- Run
git checkout -b your-branch-name - Make your contributions
- Push your branch up to your forked repository
- Open a Pull Request with a detailed description to the development(or master if not available) branch of the original project for a review
Give a ⭐️ if you like this project!
- You can access all the design info (color, typography, layouts) in this link:
(https://www.behance.net/gregoirevella)
Design idea by Gregoire Vella.