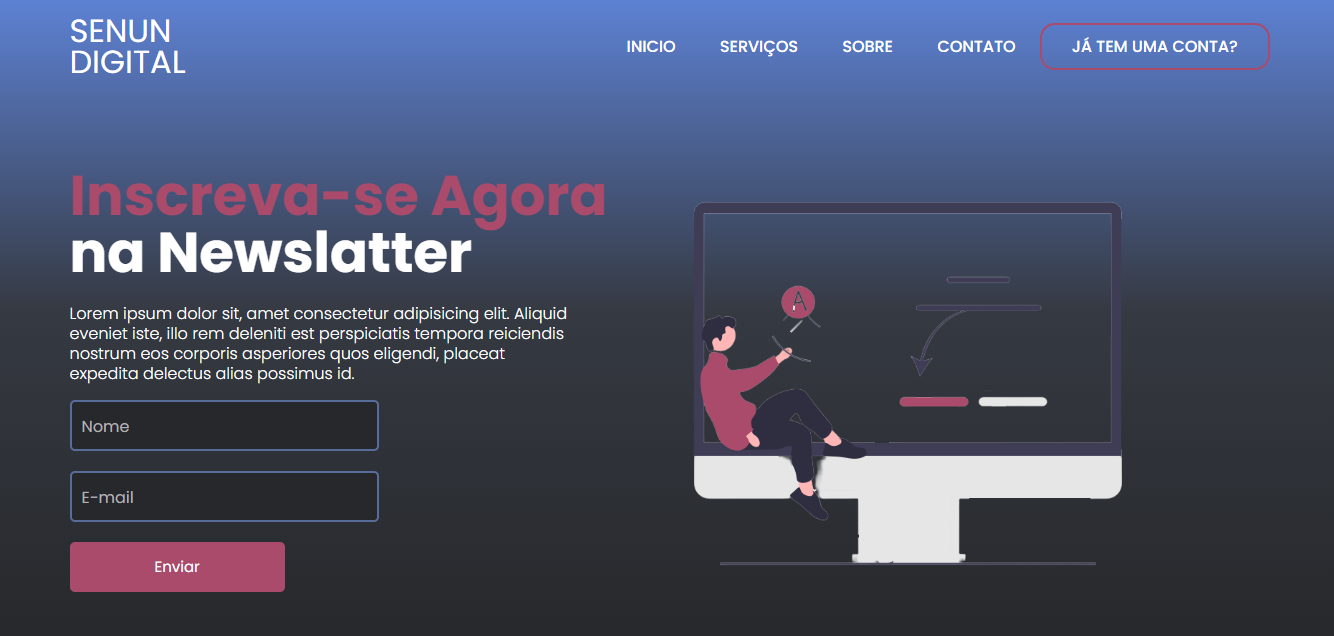
Projeto com estrutura Landing Page para captação de novos usuários para uma Newslatter.
-
Link para visualização: (https://link_of_repository)
- Em caso de bugs sensíveis, como vulnerabilidades de segurança, entre em contato em evertonnunesc@gmail.com diretamente em vez de usar o rastreador de problemas. Valorizamos o seu esforço para melhorar a segurança e privacidade deste projeto!
O projeto ainda está em desenvolvimento e as próximas atualizações serão voltadas nas seguintes tarefas:
- Criação de pastas e arquivos
- Organização da estrutura
- Estilização do projeto
- Ajuste visual nos inputs
- Ajuste na responsividade da página
| Tipo de commit | Emojis | Palavra-chave |
|---|---|---|
| Novo recurso | ✨ :sparkles: |
feat |
| Atualização | 📦 :package: |
feat |
| Correção de Bug | 🐛 :bug: |
fix |
| Comentários | 💡 :bulb: |
docs |
| Commit inicial | 🎉 :tada: |
init |
| Testes | 🔧 :wrench: |
|
| Documentação | 📚 :books: |
docs |
| Estilização de interface | 💄 :lipstick: |
feat |
| Lista de ideias (tasks) | 🔜 :soon: |
|
| Mover/Renomear | 🚚 :truck: |
chore |
| Removendo um arquivo | 🔥 :fire: |
|
| Responsividade | 📱 :iphone: |
|
| Tratamento de erros | 🥅 :goal_net: |
Exemplo:
| Comando git | Resultado no GitHub |
|---|---|
git commit -m ":lipstick: feat: Estilizaçao CSS do formulario"
|
💄 feat: Estilizaçao CSS do formulario |
- Fontes
- Cores
- #B28756
-
Quer fazer parte desse projeto? Clique AQUI e leia como contribuir.
-
📝 LICENÇA
- Esse projeto está sob licença. Veja o arquivo LICENÇA para mais detalhes.
- Como alternativa, consulte a documentação do GitHub em como criar uma solicitação pull.
- Projeto aberto para ajuda, lembre de seguir os requisitos da licensa...
-
Se você gostou do que eu criei, talvez possa me pagar aquele Café/Chá que todo brasileiro ama! 🥺👉👈
-
Agradecemos às seguintes pessoas que contribuíram para este projeto:
|
Everton Nunes |
- EVERTON NUNES: @EVERTONNUNES (https://github.com/evertonnunesc)
Por favor, me siga no github e junte-se a nós! Obrigado por me visitar e boa codificação!
Copyright © 2022 Everton Nunes