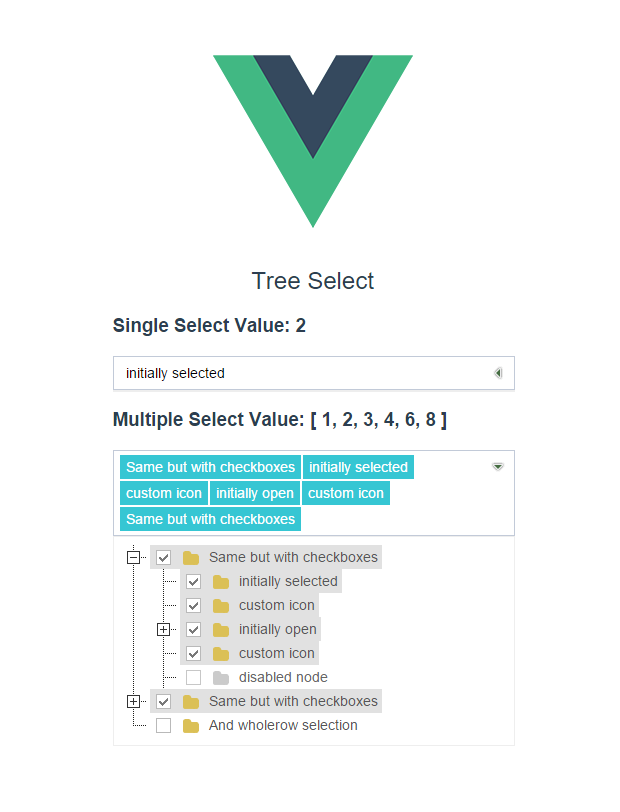
A Tree Select Plugin For Vue2.0+
This Plugin is based on vue-jstree, Some "props" can be used for reference !
npm install vue-treeselect import VTreeselect from 'vue-treeselect'
new Vue({
components: {
VTreeselect
}
}) npm install
npm run dev <v-tree-select :data="data" value-field-name="id" v-model="selectItem"></v-tree-select>
new Vue({
el: '#app',
data: {
data: [
{
"text": "Same but with checkboxes",
"children": [
{
"text": "initially selected",
},
{
"text": "custom icon",
},
{
"text": "initially open",
"children": [
{
"text": "Another node"
}
]
},
{
"text": "custom icon",
},
{
"text": "disabled node",
"disabled": true
}
]
},
{
"text": "Same but with checkboxes",
"children": [
{
"text": "initially selected",
},
{
"text": "custom icon",
},
{
"text": "initially open",
"children": [
{
"text": "Another node"
}
]
},
{
"text": "custom icon",
},
{
"text": "disabled node",
"disabled": true
}
]
},
{
"text": "And wholerow selection"
}
],
selectItem: null
}
})