GitHub Dark
Dark theme for GitHub. Still in early development, has a lot of white spots.
Contents
Installation
- Install Stylus for your browser (or any other style manager capable of dealing with UserCSS)
- Open style page - Stylus (or whatever you've installed) should open the installation page
- Be happy with the theme or install extra fonts
beta branch
You can install style from beta branch. It has the latest fixes and some experimenting on color scheme. Also it can contain issues (like some new color issues etc.)
Features
- Dark, clean style without extra shadows or borders
- Syntax highlihting inspired by ayu theme
Known issues
- Contribution feed looks awful (can't be fixed with CSS-only, I'll make a script for that)
- Some pages (e.g. this) still have wrong colors. If you find something like this, please fill an issue
Extra fonts
Unfortunately, GitHub doesn't allow importing fonts, so this styles relies on default GitHub fonts.
Still, style can use two extra fonts: Fira Code for monospace and Inter for everything else.
Install those on your device to get a nicer appearance.
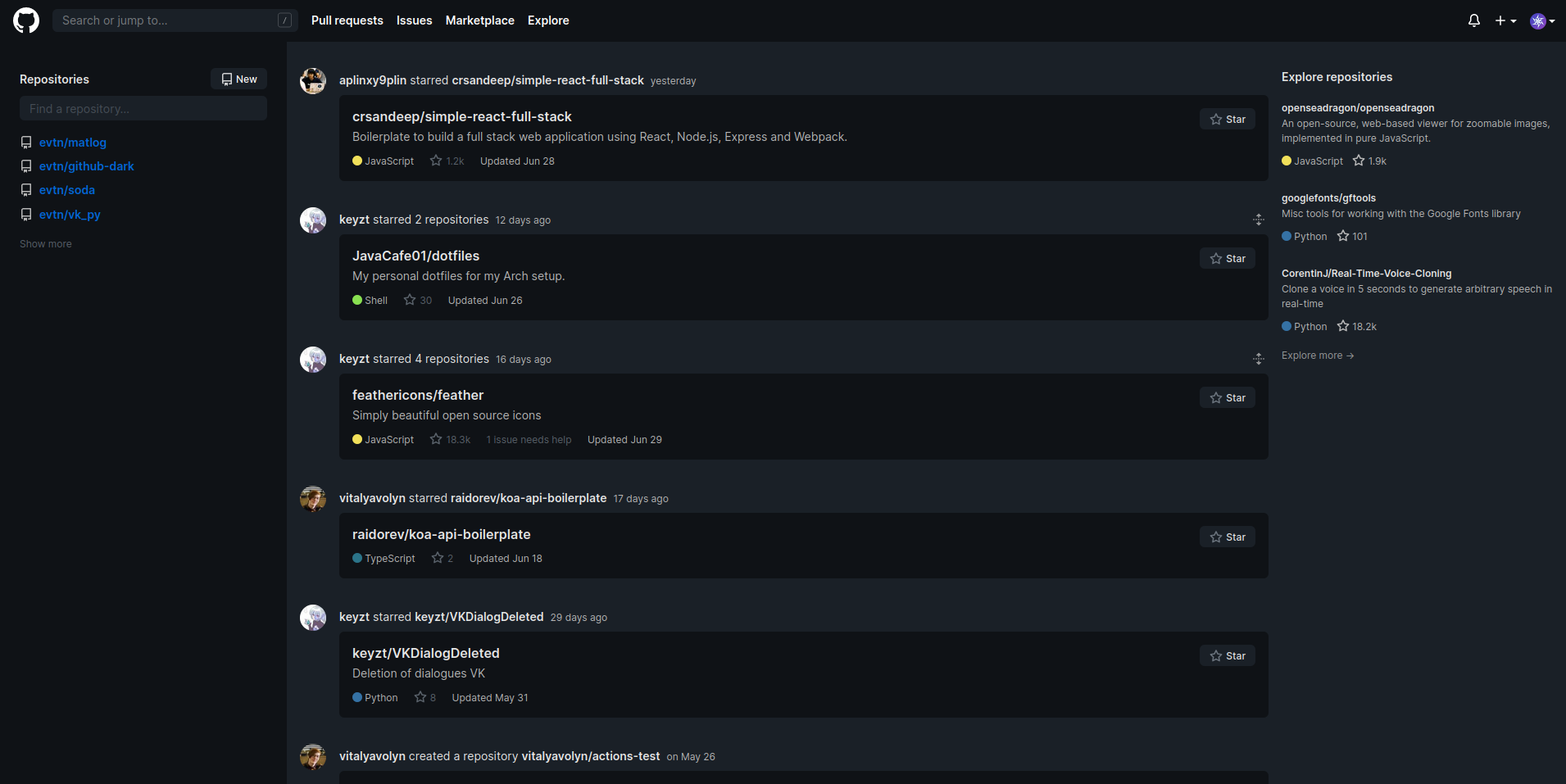
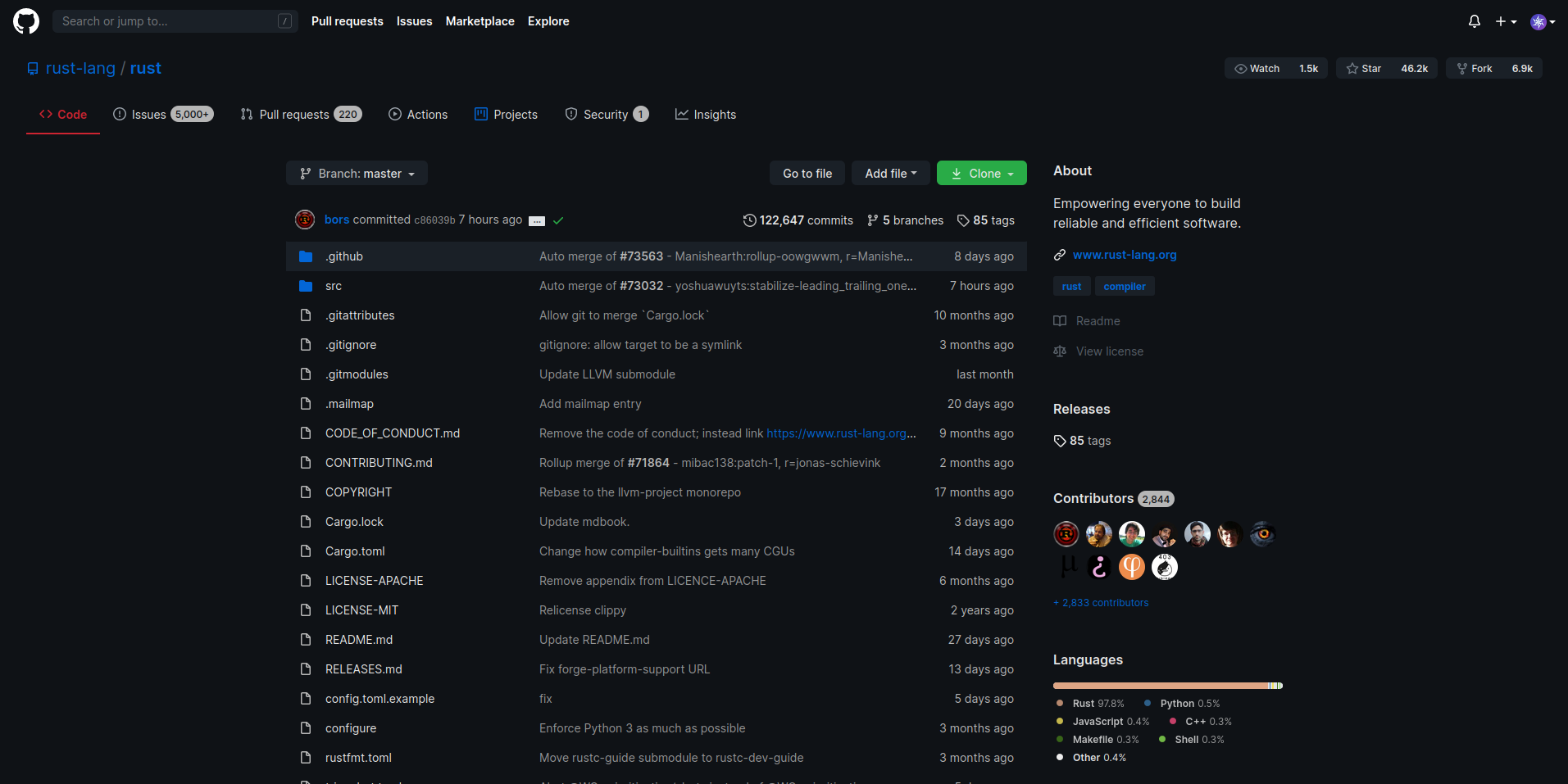
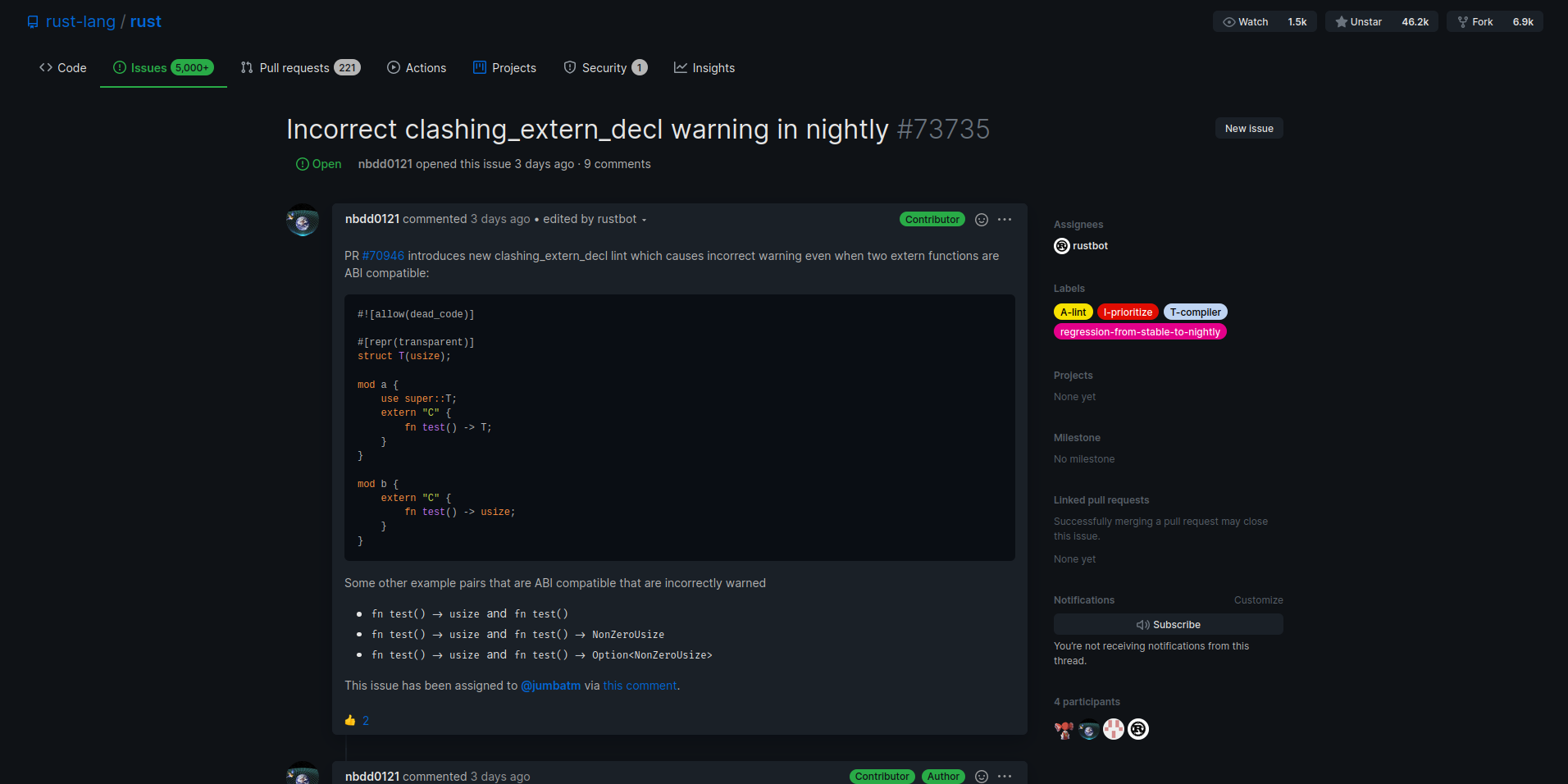
Screenshots
Made with
- openstyles/stylus - user style manager with UserCSS support
- tonsky/FiraCode - free monospaced font with programming ligatures
- rsms/inter - free sans-serif font designed for user interfaces
- dempfi/ayu - Sublime Text 3 theme (syntax highlighting colors)