npm install --save react-native-emoji-selector
import EmojiSelector from 'react-native-emoji-selector'
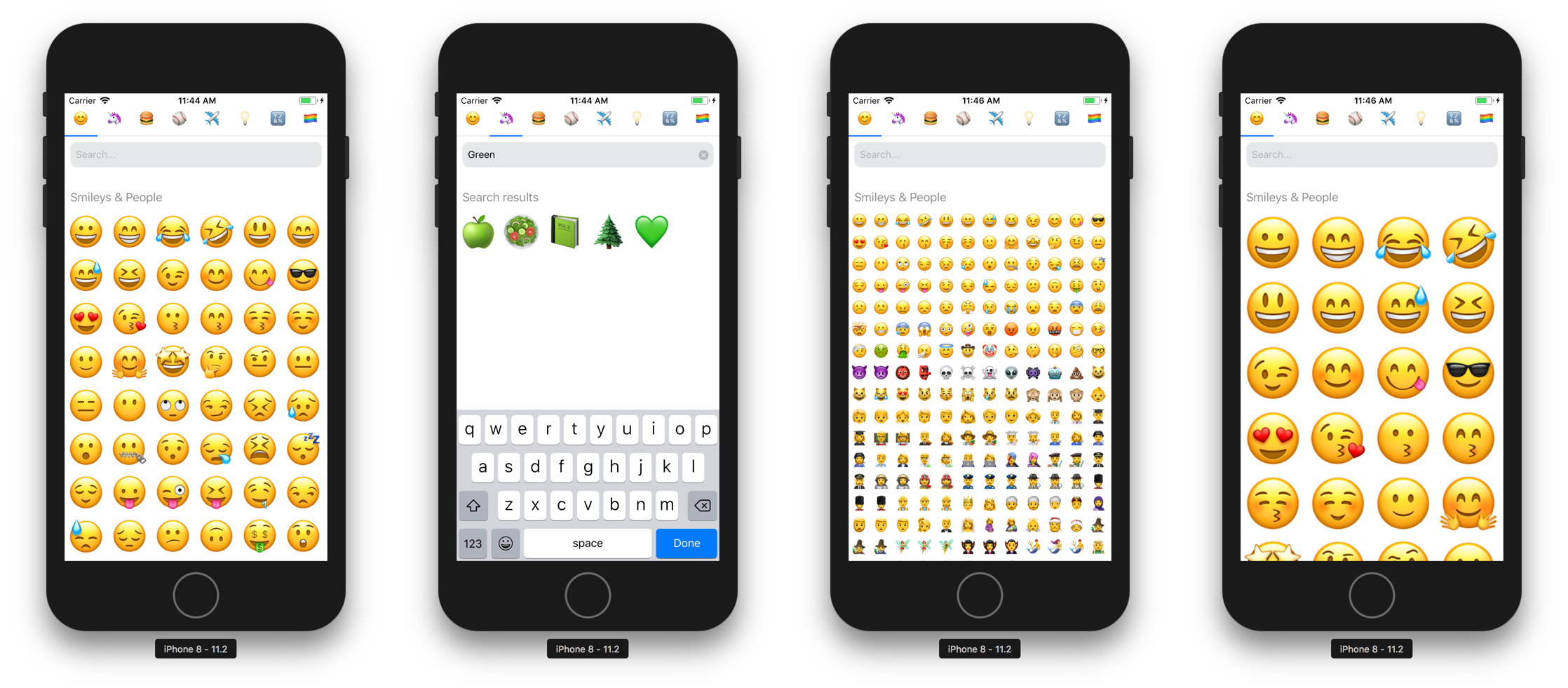
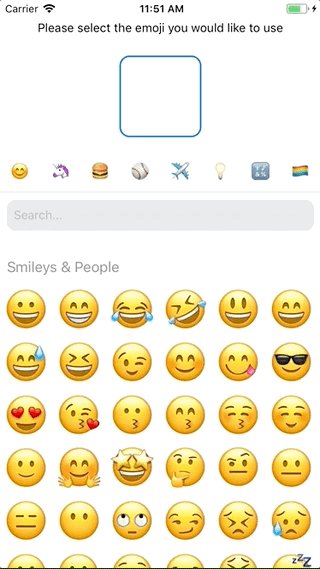
<EmojiSelector
onEmojiSelected={emoji => console.log(emoji)}
/>If you'd like to define a different default category, you can import the Categories class.
import EmojiSelector, { Categories } from 'react-native-emoji-selector';
<EmojiSelector
category={Categories.symbols}
onEmojiSelected={emoji => console.log(emoji)}
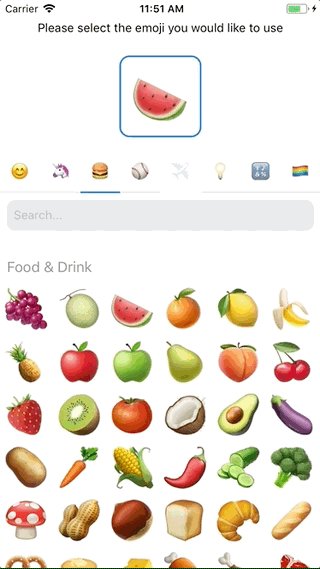
/>The available categories are all, people, nature, food, activities, places, objects, symbols, and flags.
| Prop | Type | Default | Description |
|---|---|---|---|
| onEmojiSelected | func | Function called when a user selects an Emoji | |
| theme | string | 007AFF |
Theme color used for loaders and active tab indicator |
| showTabs | bool | true |
Toggle the tabs on or off |
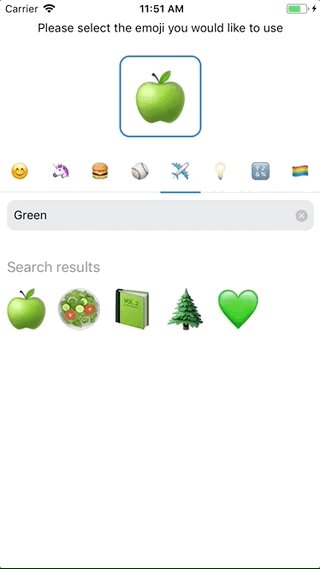
| showSearchBar | bool | true |
Toggle the searchbar on or off |
| showHistory | bool | false |
Toggle the history tab on or off |
| category | enum | .all |
Set the default category. Use the Categories class |
| columns | number | 6 |
Number of columns accross |
- Improve performance of switching tabs
- Show loaders when loading a category