This repo contains a VS Code extension for Prodigy, our scriptable annotation tool for creating training data for machine learning models. It lets you run Prodigy within a VS Code Panel, and annotate as you develop your models and applications.
In order to use this extension, you'll need a license for Prodigy—see this page for more details. For issues and questions, please use the Prodigy Support Forum. If you've found a bug, feel free to submit a pull request
Get from the VS Code marketplace
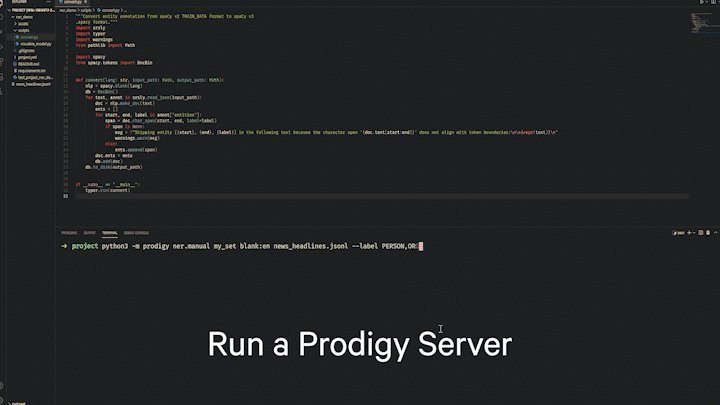
Start a Prodigy session in a terminal, e.g.:
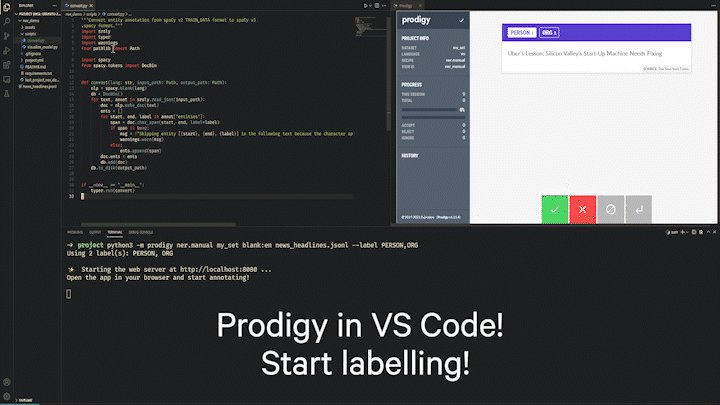
prodigy ner.manual my_set blank:en example/news_headlines.jsonl --label PERSON,ORG,PRODUCTIn VS Code, open the Command Palette (Ctrl + Shift + P)
and select Open Prodigy. Execute it, and you will have a new Prodigy panel on the side.
This extension contributes the following settings:
| Configuration | Description |
|---|---|
| vscode-prodigy.url | Set the URL where Prodigy is being served at. Useful when you're in a reverse proxy. |
You need Visual Studio Code and Typescript for development. First, clone this repository:
git clone git@github.com:explosion/vscode-prodigy.gitand open the vscode-prodigy folder in Code:
cd vscode-prodigy
code .- Press F5 to open a new window with your extension loaded.
- Run your command from the command palette by pressing (Ctrl+Shift+P or Cmd+Shift+P on Mac) and typing
Open Prodigy. - Set breakpoints in your code inside
src/extension.tsto debug your extension. - Find output from your extension in the debug console.
- You can relaunch the extension from the debug toolbar after changing code in
src/extension.ts. - You can also reload (Ctrl+R or Cmd+R on Mac) the VS Code window with your extension to load your changes.
- Open the debug viewlet (Ctrl+Shift+D or Cmd+Shift+D on Mac) and from the launch configuration dropdown pick
Extension Tests. - Press F5 to run the tests in a new window with your extension loaded.
- See the output of the test result in the debug console.
- Make changes to
src/test/suite/extension.test.tsor create new test files inside thetest/suitefolder.- The provided test runner will only consider files matching the name pattern
**.test.ts.
- The provided test runner will only consider files matching the name pattern