Run Lighthouse in CI using Github Actions.
Audit URLs using Lighthouse, and monitor performance with Lighthouse CI.
Features:
- ✅ Audit URLs using Lighthouse
- 🎯 Test performance with Lighthouse CI (LHCI) assertions
- 💵 Test performance with Lighthouse budgets
- ⚙️ Full control over Lighthouse config
- 🔍 Detailed output for quick debug
- 💾 Upload data to LHCI server
- 🚀 Fast action initialization
Use Case: Run Lighthouse on each push to the repo and save the results in action artifacts.
Create .github/workflows/main.yml with the list of URLs to audit using lighthouse.
The results will be stored as a build artifact.
name: Lighthouse
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Audit URLs using Lighthouse
uses: treosh/lighthouse-ci-action@v1
with:
urls: 'https://example.com/'
# Note: Lighthouse-ci-actions overwrite .lighthouseci/ each run, therefore
# artifacts need to be saved after each run if using gh-actions artifacts.
- name: Save results
uses: actions/upload-artifact@v1
with:
name: lighthouse-results
# This will save the Lighthouse results as .json files
path: '.lighthouseci'Note: to view the reports follow the
temporary-public-storagelink printed out in the action, or download thejsonfiles from the artifacts and open them with the Lighthouse Viewer App
Link to temporary-public-storage:

Note: By default this action will store
jsonresults to.lighthouseci, settingtemporaryPublicStoragewill upload the LHRs to Lighthouse-ci'stemporary-public-storage.
URLs support interpolation of process env vars, so you can write URLs like:
- name: Run Lighthouse and test budgets
uses: treosh/lighthouse-ci-action@v1
with:
urls: |
https://pr-$PR_NUMBER.staging-example.com/
https://pr-$PR_NUMBER.staging-example.com/blog
env:
PR_NUMBER: ${{ github.event.pull_request.number }}Provide the list of URLs separated by a new line. Each URL is audited using the latest version of Lighthouse and Chrome preinstalled on user machine.
Note: Either a list of urls, or a
staticDistDirin thelighthousercfile is required.
urls: |
https://example.com/
https://example.com/blog
https://example.com/pricingSpecify the number of runs to do on each URL. Default: 1.
Note: Asserting against a single run can lead to flaky VM's making flaky assertions.
runs: 3Use a performance budget to keep your page size in check. Lighthouse CI Action will fail the build if one of the URLs exceed the budget.
Learn more about the budget.json spec and practical use of performance budgets.
budgetPath: .github/lighthouse/budget.jsonSet a path to a custom lighthouserc file for full control of the Lighthouse enviroment.
This lighthouserc file can be used to contorl the collection of data (via Lighthouse config, and
Chrome Flags), and CI assertions (via LHCI assertions).
Note:
lighthousercfiles normally also control the "upload" step. However, this method is incompatible with github secrets and would expose all LHCI server addresses and tokens; useserverBaseUrlandtokenparameters instead.
configPath: ./lighthouserc.jsonThis will opt-in to upload reports temporary-public-storage. You can
find out more about temporary-public-storage in the LHCI repo.
temporaryPublicStorage: 'any value'Specify a LHCI server address to send Lighthouse Results to.
Note: This will replace uploading to
temporary-public-storage.
Note: Use Github secrets to keep your server address hidden!
serverBaseUrl: ${{ secrets.LHCI_SERVER }}Specify an API token for the LHCI server. (How to generate a token)
Note: use Github secrets to keep your server address hidden!
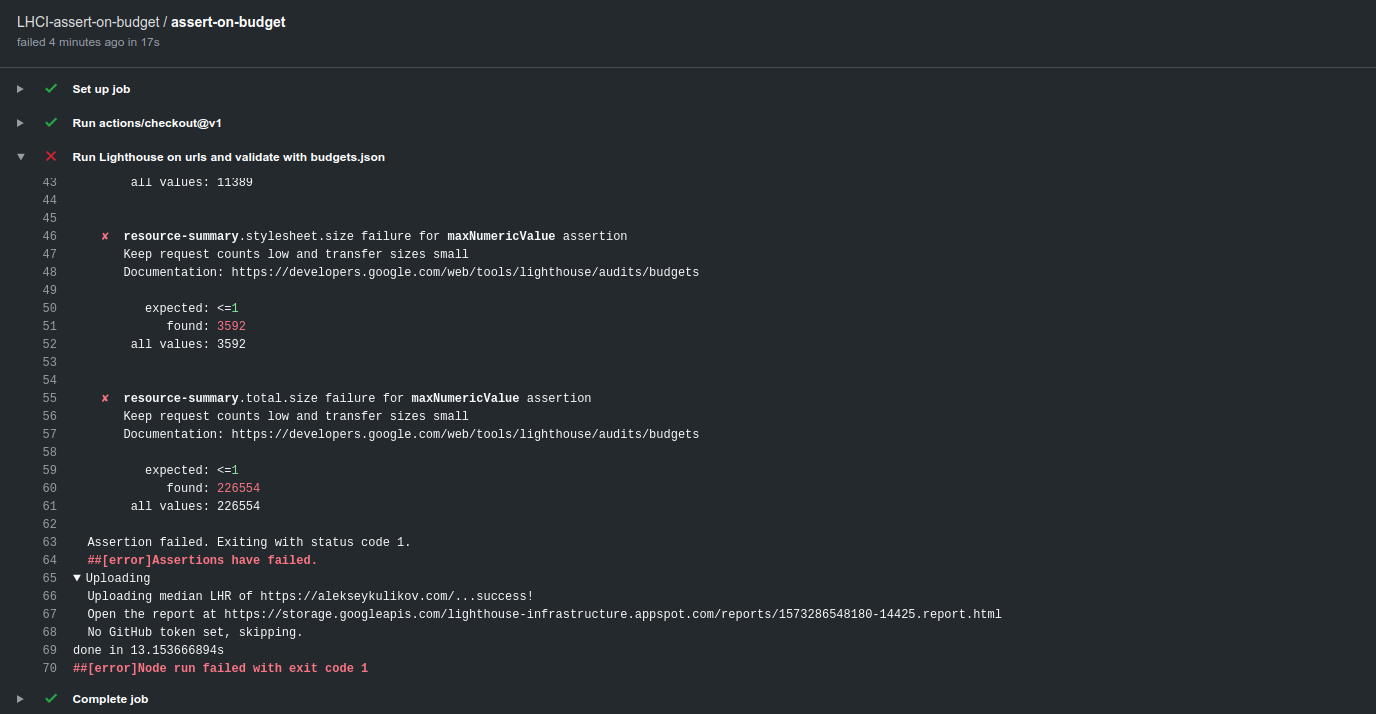
token: ${{ secrets.LHCI_API_TOKEN }}Use Case: Run Lighthouse and validate against a budget.
Create .github/workflows/main.yml with the list of URLs to audit
and identify a budget with budgetPath.
name: Lighthouse
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Run Lighthouse on urls and validate with budgets.json
uses: treosh/lighthouse-ci-action@v1
with:
urls: 'https://example.com/'
budgetPath: './budgets.json'Make a budget.json file with budgets syntax.
Note: Under the hood, this will be transformed into LHCI assertions.
[
{
"path": "/*",
"resourceSizes": [
{
"resourceType": "document",
"budget": 18
},
{
"resourceType": "total",
"budget": 200
}
]
}
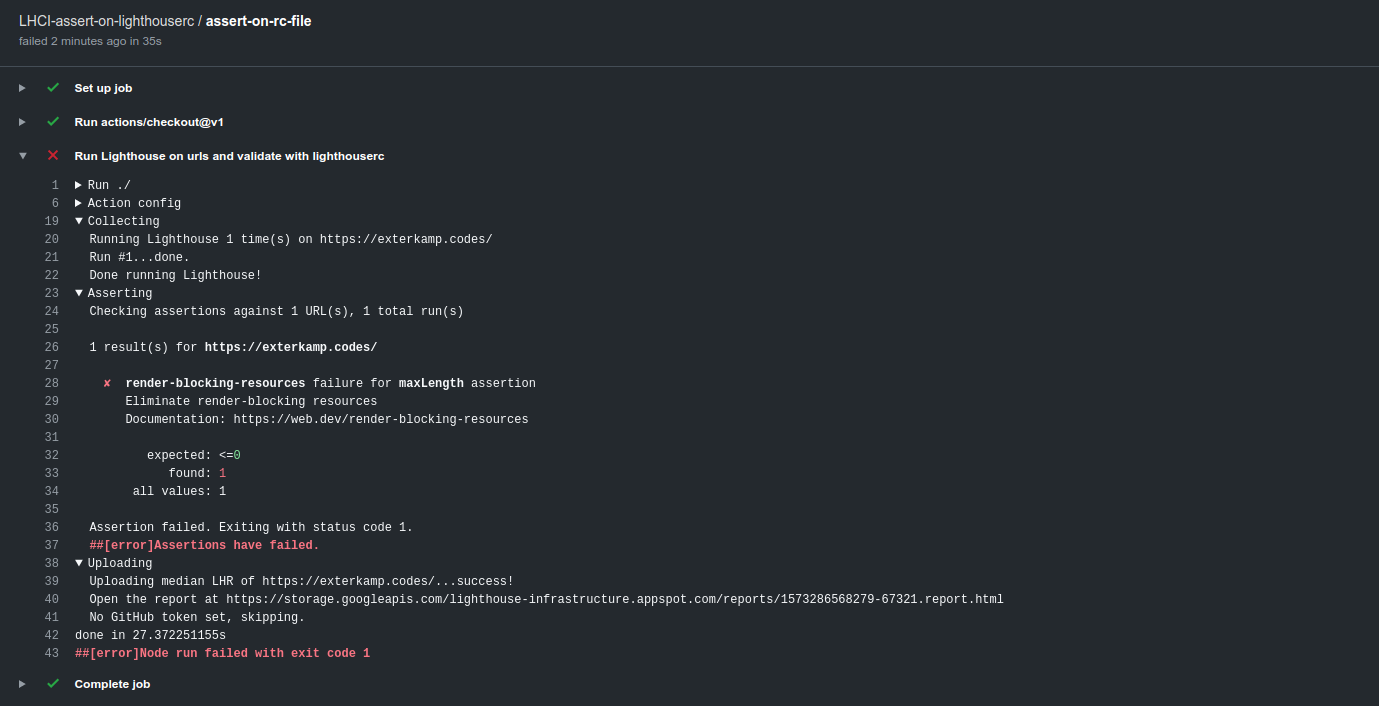
]Use Case: Run Lighthouse and validate against LHCI assertions.
Create .github/workflows/main.yml with the list of URLs to audit
and identify a lighthouserc file with configPath.
name: Lighthouse
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Run Lighthouse on urls and validate with lighthouserc
uses: treosh/lighthouse-ci-action@v1
with:
urls: 'https://example.com/'
configPath: './lighthouserc.json'Make a lighthouserc.json file with LHCI assertion syntax.
{
"ci": {
"assert": {
"assertions": {
"first-contentful-paint": ["error", { "minScore": 0.8 }]
}
}
}
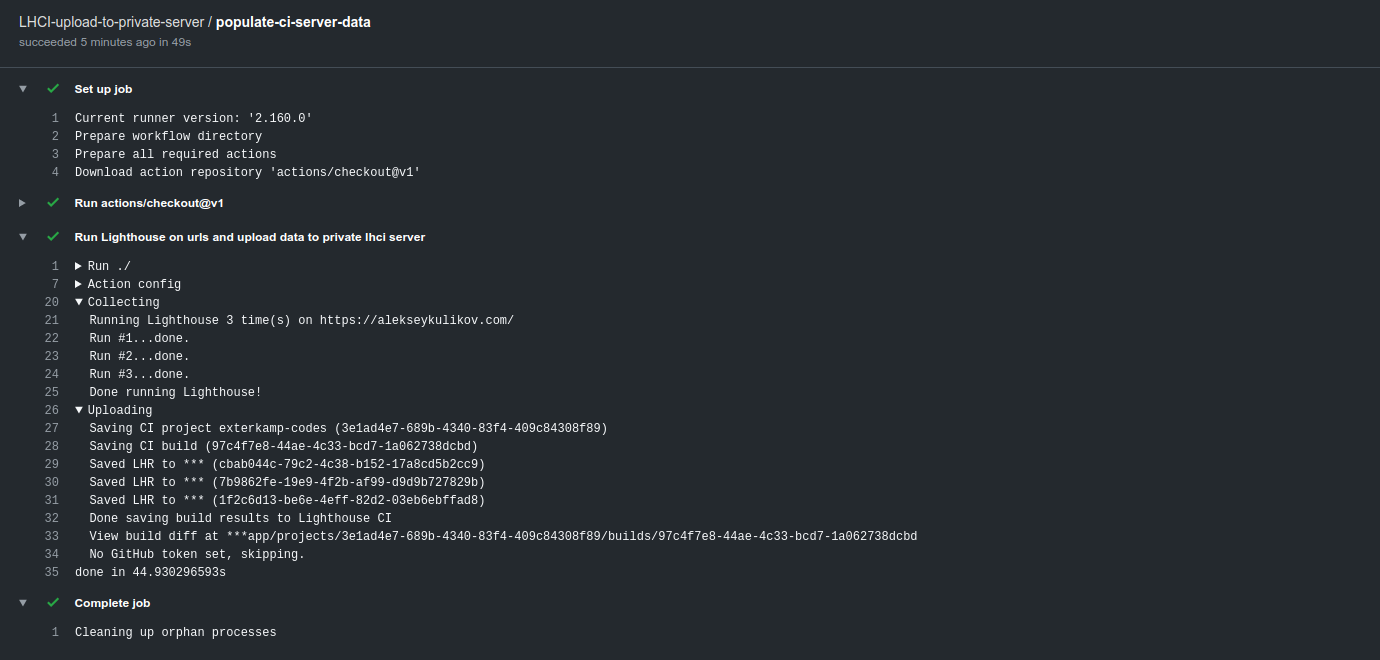
}Use Case: Providing data to a hosted LHCI server.
Create .github/workflows/main.yml with the list of URLs to audit using lighthouse,
and identify a serverBaseUrl to upload to and an token to use.
Note: use Github secrets to keep your server address hidden!
name: Lighthouse
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Run Lighthouse on urls and upload data to private lhci server
uses: treosh/lighthouse-ci-action@v1
with:
urls: 'https://example.com/'
serverBaseUrl: ${{ secrets.LHCI_SERVER }}
token: ${{ secrets.LHCI_API_TOKEN }}Use Case: Running Lighthouse with highly custom Lighthouse runtime or custom Chrome flags.
Create .github/workflows/main.yml with the list of URLs to audit and
identify a lighthouserc file with configPath.
name: Lighthouse
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Run Lighthouse on urls with lighthouserc
uses: treosh/lighthouse-ci-action@v1
with:
urls: 'https://example.com/'
configPath: './lighthouserc.json'Chrome flags can be set directly in the lighthouserc's collect section.
{
"ci": {
"collect": {
"numberOfRuns": 1,
"settings": {
"chromeFlags": ["--disable-gpu", "--no-sandbox", "--no-zygote"]
}
}
}
}Custom Lighthouse config can be defined in a seperate Lighthouse config using
the custom Lighthouse config syntax.
This is then referenced by the lighthouserc file in the configPath.
{
"ci": {
"collect": {
"numberOfRuns": 1,
"settings": {
"configPath": "./lighthouse-config.js"
}
}
}
}Then put all the custom Lighthouse config in the file referenced in the lighthouserc.
module.exports = {
extends: 'lighthouse:default',
settings: {
emulatedFormFactor: 'desktop',
audits: [{ path: 'metrics/first-contentful-paint', options: { scorePODR: 800, scoreMedian: 1600 } }]
}
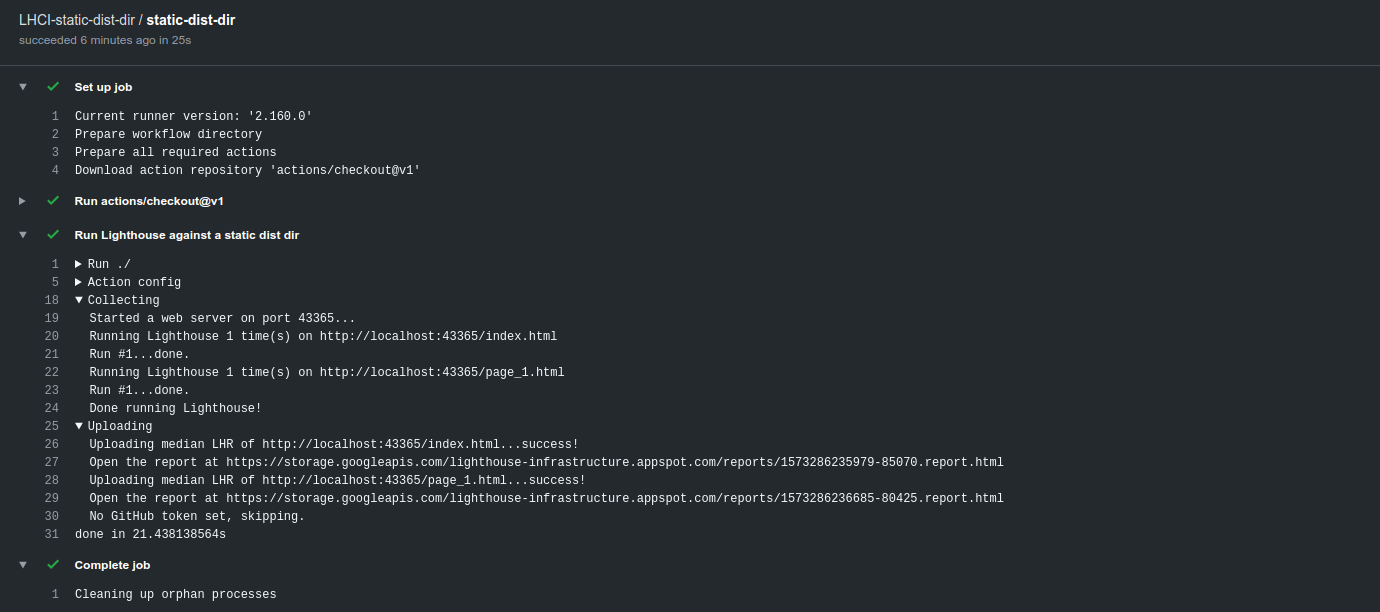
}Use Case: Testing a very basic static site without having to deploy it.
Create .github/workflows/main.yml and identify a lighthouserc file with a
staticDistDir config.
name: Lighthouse
on: push
jobs:
static-dist-dir:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Run Lighthouse against a static dist dir
uses: treosh/lighthouse-ci-action@v1
with:
configPath: './lighthouserc.json'{
"ci": {
"collect": {
"staticDistDir": "./dist"
}
}
}Inside your staticDistDir there should be html files that make up your site.
LHCI will run a simple static webserver to host the files, then run an audit
against each of them. More details on this process are in the Lighthouse CI docs.
Sponsored by Treo.sh - Page speed monitoring made easy and Google.