PageSpeed Insights with reporting
Run mobile and desktop performance tests for your deployed site using Google PageSpeed Insights v5 with tidy reporting for your build process.
$ npm install psi
Returns a promise for the response data from Google PageSpeed Insights.
Type: string
URL of the page for which the PageSpeed Insights API should generate results.
Type: Object
Type: string
Default: Free tier
When using this module for a production-level build process, registering for an API key from the Google Developer Console is recommended.
Type: string
Default: mobile
Values: mobile desktop
Strategy to use when analyzing the page.
Type: string
Default: en_US
Locale results should be generated in.
Type: number
Default: 70
Threshold score to pass the PageSpeed test. Useful for setting a performance budget.
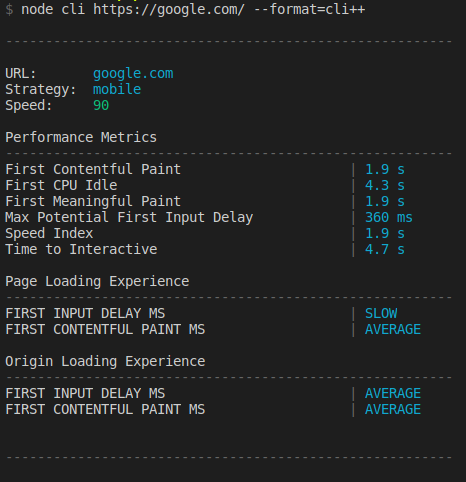
Output the formatted report to the terminal.
Returns a promise for the response data from Google PageSpeed Insights.
url and options are the same as psi().
$ npm install --global psi
$ psi --help
Usage
$ psi <url>
Options
--key Google API Key. By default the free tier is used
--strategy Strategy to use when analyzing the page: mobile|desktop
--format Output format: cli|json|tap
--locale Locale results should be generated in
--threshold Threshold score to pass the PageSpeed test
--optimized Get the URL of optimized resources
--download Download optimized resources
Example
$ psi https://addyosmani.com --strategy=mobile
A sample Gulp project using PSI is available.
If you use Grunt, grunt-pagespeed is a task by James Cryer that uses PSI under the hood.
For testing local projects, we recommend using psi-ngrok or ngrok.
Apache-2.0 - Copyright 2015 Google Inc