A tiny and fast Node.js library for formatting terminal text with ANSI colors.
- Fast. It is 70% faster than
chalk. - Lightweight. It loads 2 times faster than
chalk. - Actively maintained. Used in many big projects like PostCSS or Browserslist.
- No dependencies. It takes 5 times less space in
node_modulesthanchalk. - Auto-detects color support. You can also toggle color mode manually.
- Tree-shakable. We use a dual ESM/CJS package.
- Support universal Node.js/browser projects.
import { green, bold } from 'nanocolors'
console.log(
green(`Task ${bold('1')} was finished`)
)Function calling time:
$ ./test/benchmark.js
chalk 8,142,778 ops/sec
ansi-colors 2,626,780 ops/sec
kleur 11,299,102 ops/sec
colorette 14,852,996 ops/sec
nanocolors 14,897,991 ops/sec
Library loading time:
$ ./test/loading.js
chalk 6.163 ms
ansi-colors 1.603 ms
kleur 1.771 ms
colorette 0.848 ms
nanocolors 0.571 ms
The space in node_modules including sub-dependencies:
$ ./test/size.js
chalk 192 KB
ansi-colors 40 KB
kleur 44 KB
colorette 32 KB
nanocolors 36 KB
Test configuration: ThinkPad X1 Carbon Gen 9, Fedora 34, Node.js 16.8.
-
Replace import and use named exports:
- import chalk from 'chalk' + import { red, bold } from 'nanocolors'
-
Unprefix calls:
- chalk.red(text) + red(text)
-
Replace chains to nested calls:
- chalk.red.bold(text) + red(bold(text))
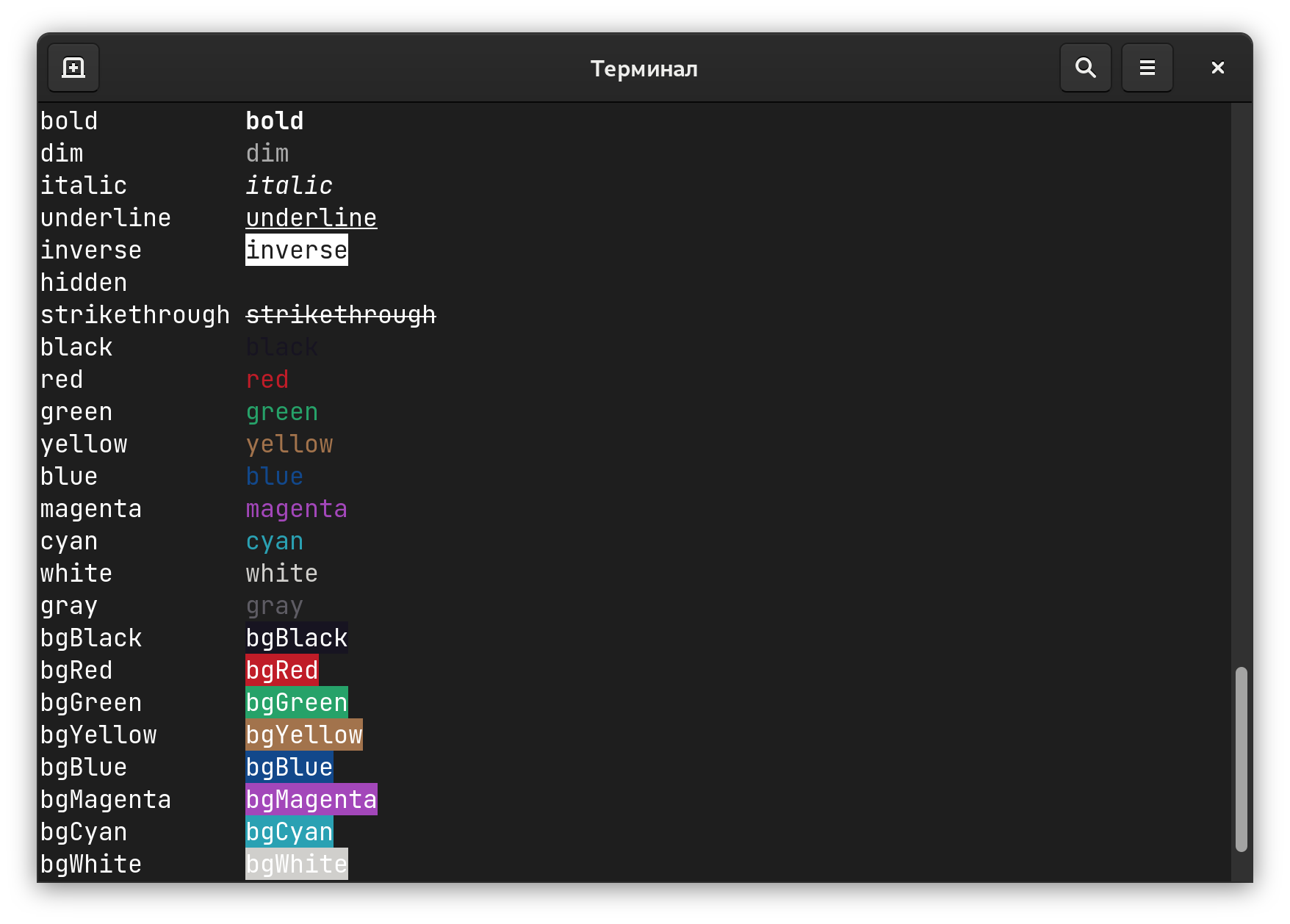
Nano Colors exports functions:
| Colors | Background Colors | Modifiers |
|---|---|---|
black |
bgBlack |
dim |
red |
bgRed |
bold |
green |
bgGreen |
hidden |
yellow |
bgYellow |
italic |
blue |
bgBlue |
underline |
magenta |
bgMagenta |
|
cyan |
bgCyan |
reset |
white |
bgWhite |
|
gray |
Functions are not chainable. You need to wrap it inside each other:
import { black, bgYellow } from 'nanocolors'
console.log(bgYellow(black(' WARN ')))Functions will use colors only if Nano Colors auto-detect that current environment supports colors.
You can get support level in isColorSupported:
import { isColorSupported } from 'nanocolors'
if (isColorSupported) {
console.log('With colors')
}You can manually switch colors on/off and override color support auto-detection:
import { createColors } from 'nanocolors'
const { red } = createColors(options.enableColors)On undefined argument, createColors will use value
from color support auto-detection.