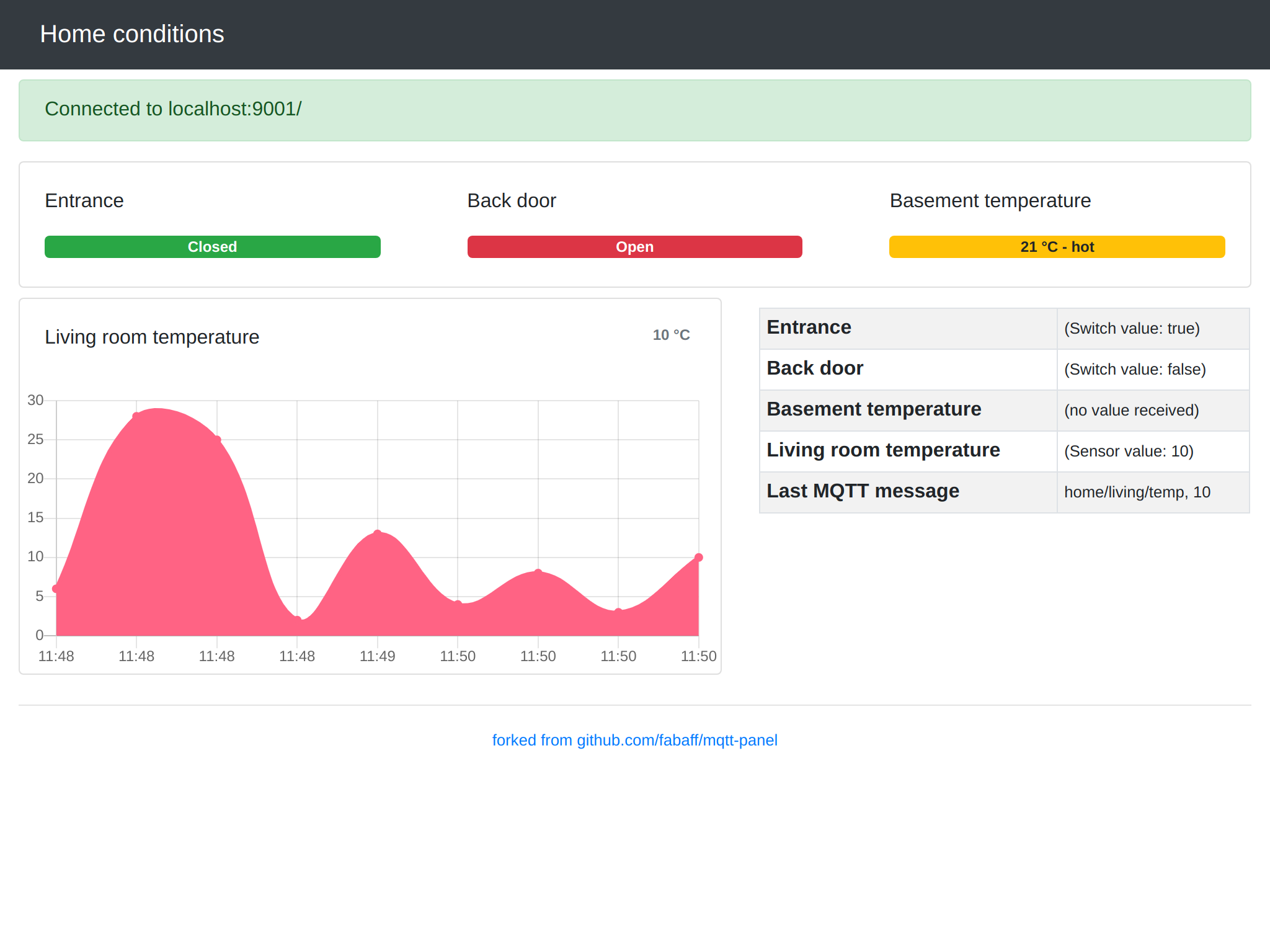
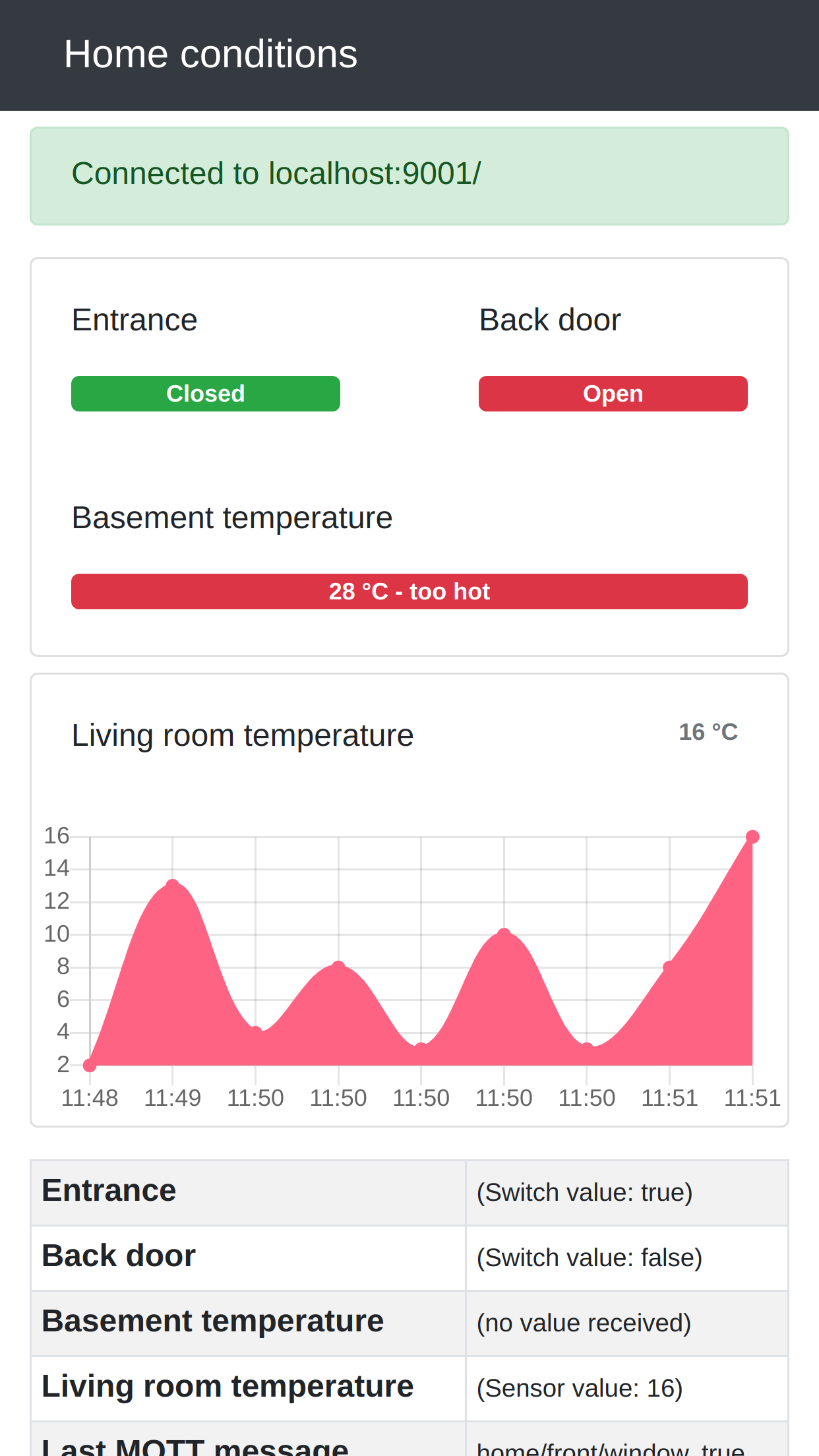
A simple web interface which is able to subscribe to a MQTT topic and display the information.
The screenshot shows an example how to keep track on what's going in your apartment or your house. It's not about controlling, this setup is about observing various states.
What to see mqtt-panel in action -> http://youtu.be/Qb0UJa9kf2g
The web page is using bootstrap with jQuery.
Clone the mqtt-panel repository
$ git clone git@github.com:fabaff/mqtt-panel.gitmqtt-panel is using the listed projects to provide its functionality:
If you are using Fedora and want to generate MQTT messages, install the
paho-mqtt Python bindings for test-messages.py.
$ sudo dnf -y install python-paho-mqttA MQTT broker/server with Websocket support is needed.
- mosquitto - An Open Source MQTT v3.1/3.11 broker
- mosca - A multi-transport MQTT broker for node.js (Project seems abandoned)
- Make sure that your MQTT broker/server is running and listening.
- Adjust
var host = '127.0.0.1';andvar port = 3000;in the filejs/index.jsto match your setup. Also,var topic = '#';. - Open
index.htmlin a modern web browser.
Start the ./test-messages.py script to publish test messages if you have
no other source for messages. Depending on your broker you may need to set
the supported version, on line 33: protocol=mqtt.MQTTv311 and adjust
the broker and its port.
For manually sending messages to your MQTT broker/server you can use
mosquitto_pub from mosquitto.
$ mosquitto_pub -V mqttv311 -h localhost -d -t home/front/door -m "false"To check if the messages are are ok, subscribe to the topic home/# with
mosquitto_sub.
$ mosquitto_sub -V mqttv311 -h localhost -d -t home/#mqtt-panel was inspired by the ideas of:
mqtt-panel licensed under MIT, for more details check LICENSE.