Maintained by SEA team, ThoughtWorks Inc.
Table of Contents
For development teams who wants to measure their software delivery and operational (SDO) performance, this is a tool that helps them collect data from CD pipelines and visualize the key metrics in a friendly format.
The key differentiators:
- One page configuration, quick and easy.
- The ability to work across different CD platforms.
- User can select the environment in which the analysis runs via a environment filter (Yes, production env is not the only one that matters)
Don't know what are those four key metrics?
List of CD tools the product supports now/plan to support
-
Jenkins
-
Bamboo
-
Github Actions
-
CircleCI
...and more on the way
Follow the two steps below to run the tool, and measure the four key metrics of your projects.
The product is released to an ECR Docker repository public.ecr.aws/j2s5d3z8/4-key-metrics. Please follow the steps:
- Ensure Docker has already installed on your OS.
- Find avaiable release versions in the Docker repository: https://gallery.ecr.aws/j2s5d3z8/4-key-metrics
- Run the container locally via the following command:
docker run -d -p 80:80 --name metrik public.ecr.aws/j2s5d3z8/4-key-metrics:${release_version}After the container is running on your machine. Go to your favourate browser and open the app. If running in local that would be http://localhost:80/.
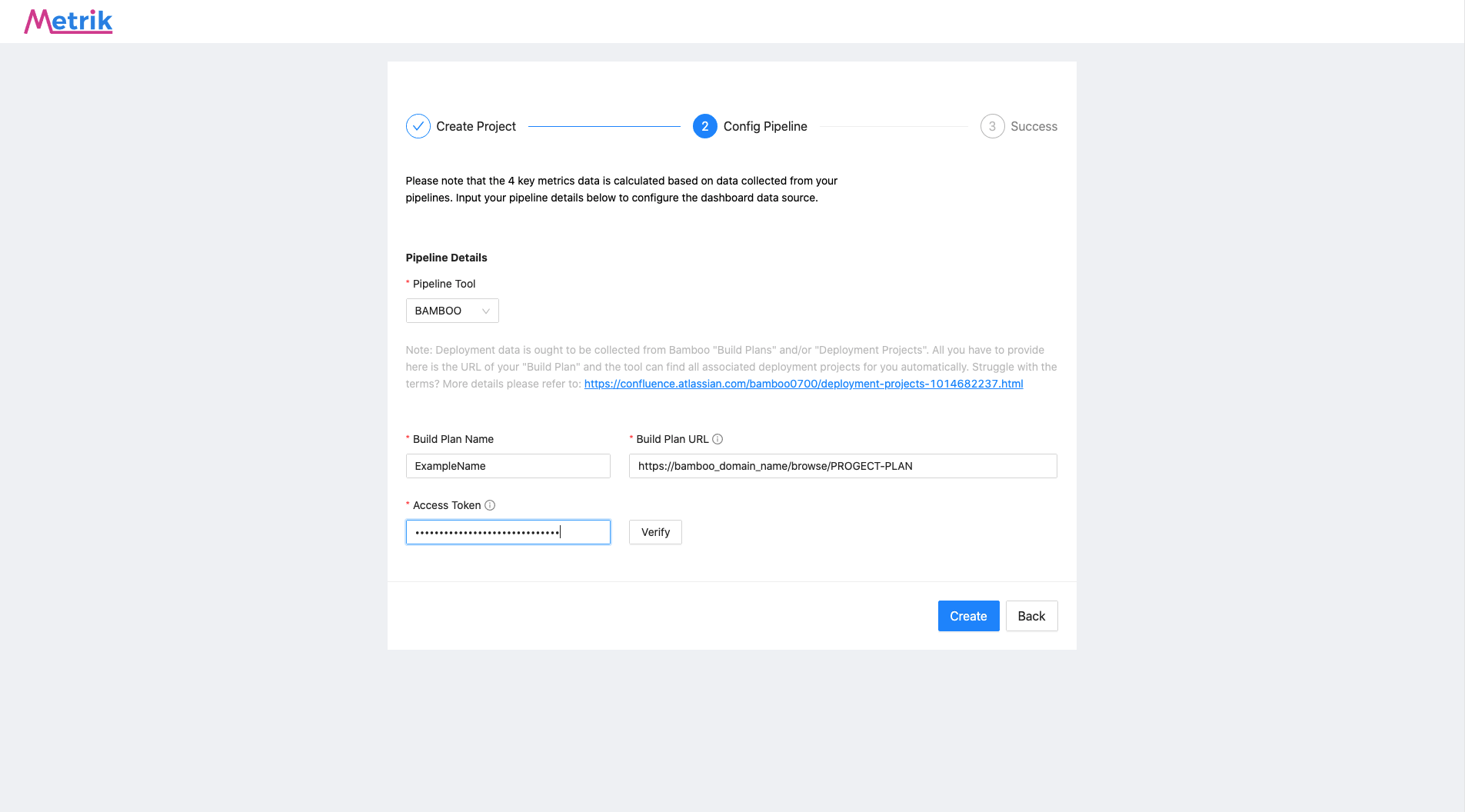
- Start the configuration:
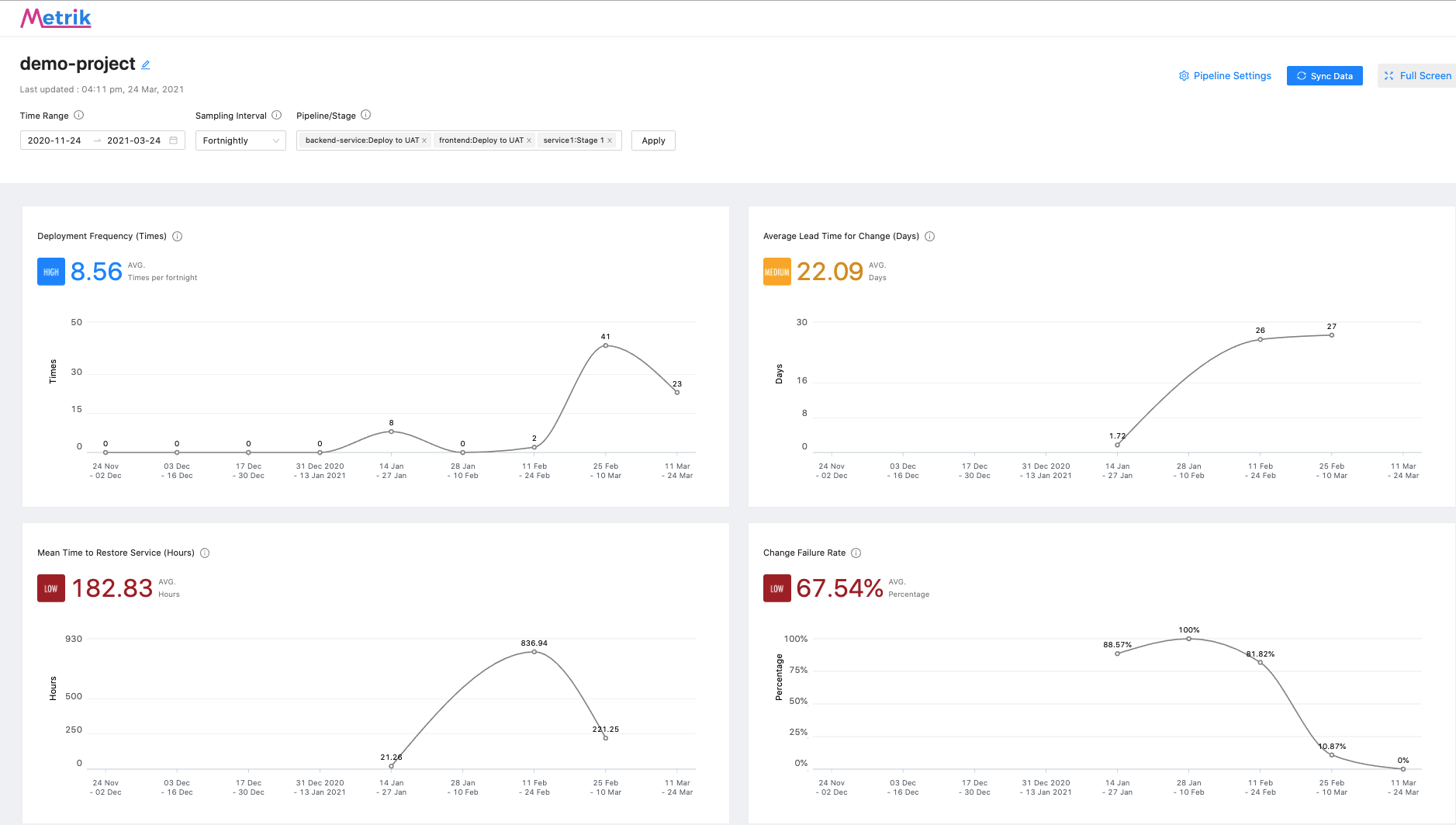
- And the charts for each key metric will be available at the main page:
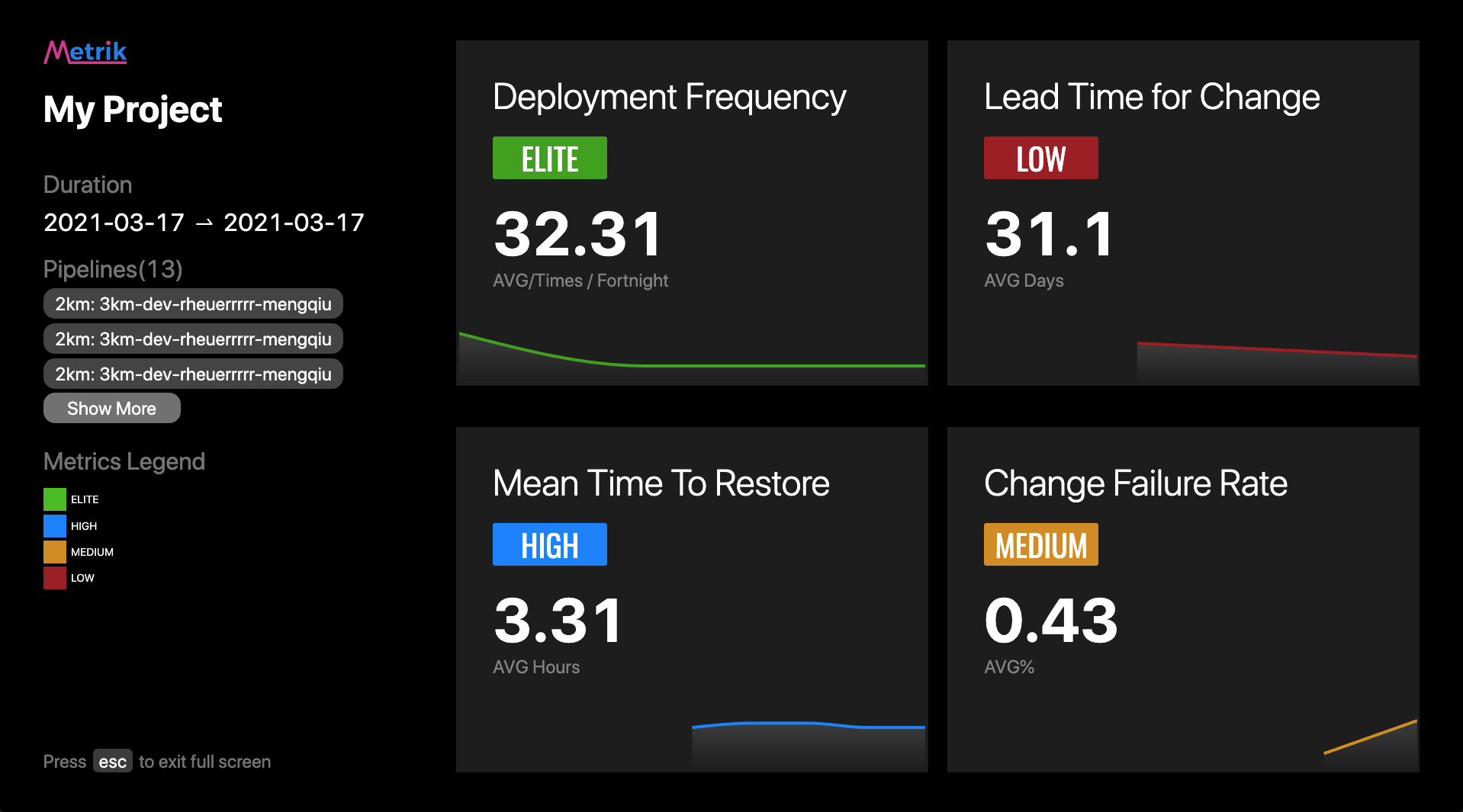
- Also the full screen view if you want to put it on big screens:
If you would like to keep the 4-key-metrics data to avoid losing any data when remove container, you
can mount the database folder /data/db out. And logs are also availalbe if you mount the log folder /app/logs. As shown in the example below:
docker run -d -p 80:80 --name metrik -v "/path/to/local/directory:/data/db" -v "/path/to/another/directory:/app/logs" public.ecr.aws/j2s5d3z8/4-key-metrics:${release_version}Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
Please check our contributing guideline form HERE
The codebase comprises of three major components frontend, backend, ci.
-
Frontend app is a web application built with:
- TypeScript
- ReactJS
- ReCharts
Go to frontend folder to find more details.
-
Backend app is built with:
- Kotlin
- Spring Boot Web
- MongoDB
Go to backend folder to find more details.
-
Build/Package scripts lives in ci folder
Distributed under the MIT License. See LICENSE for more information
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!