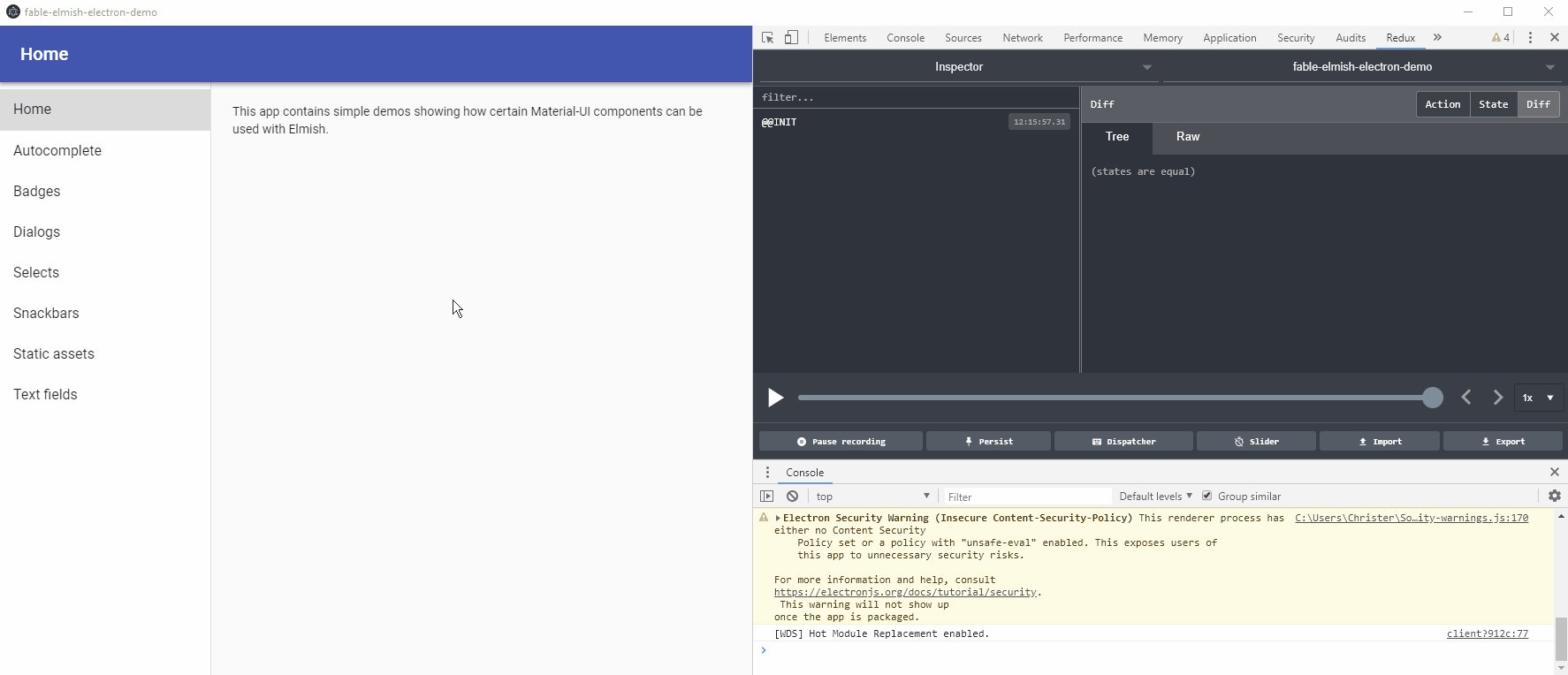
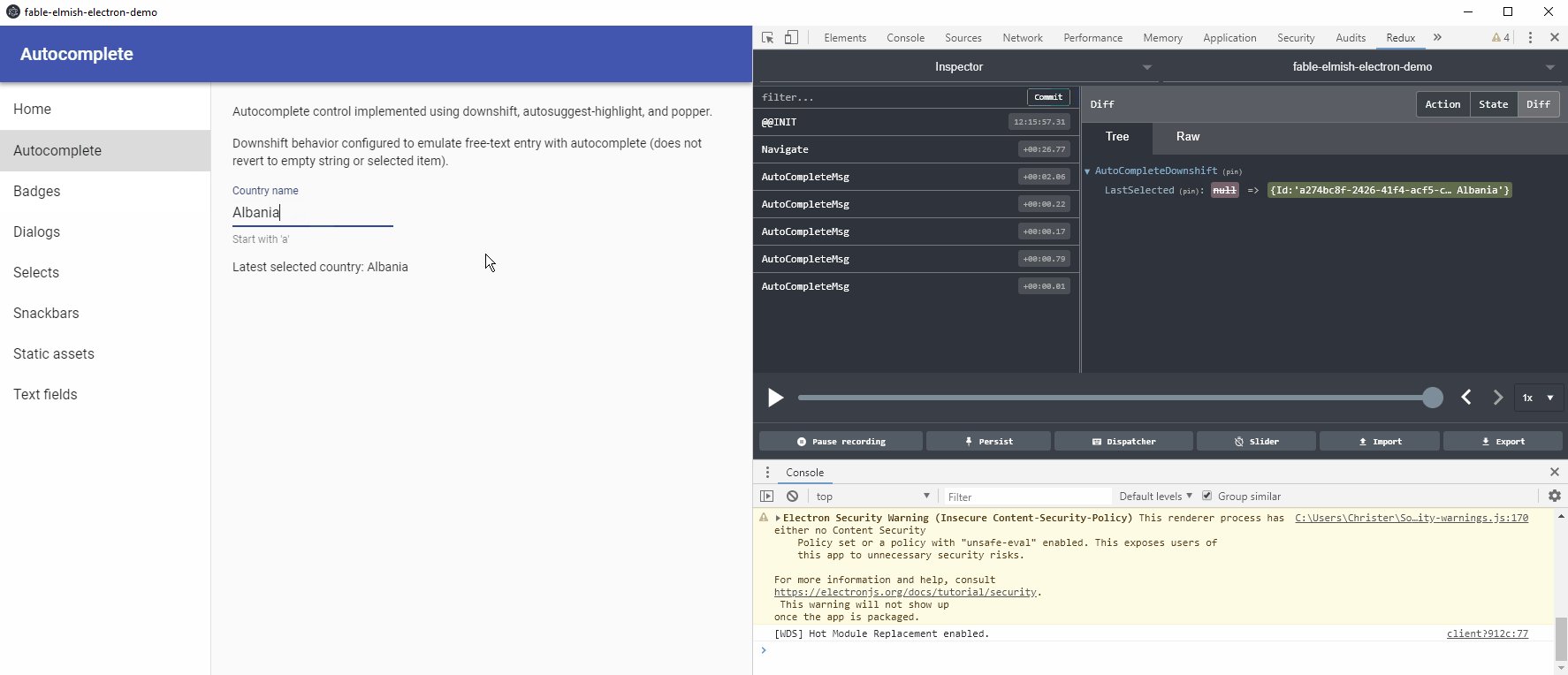
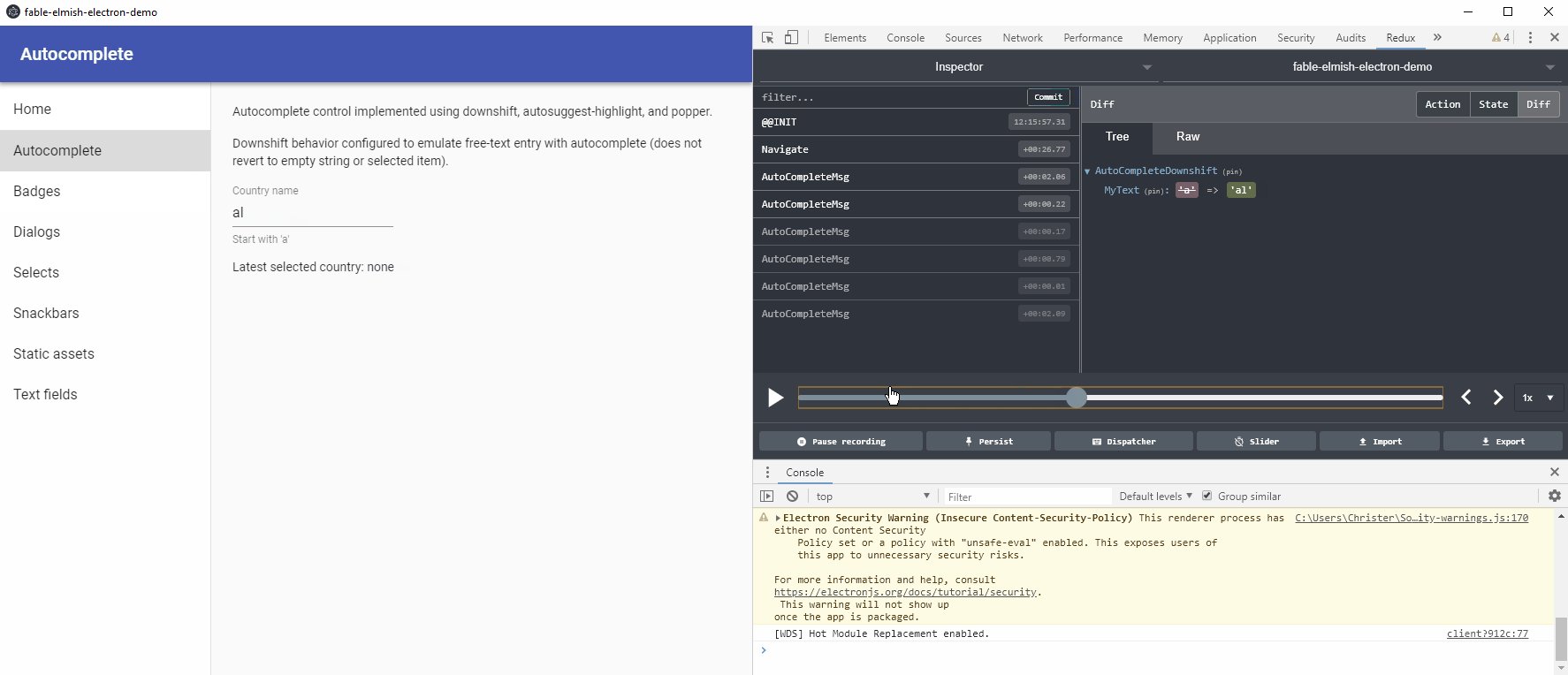
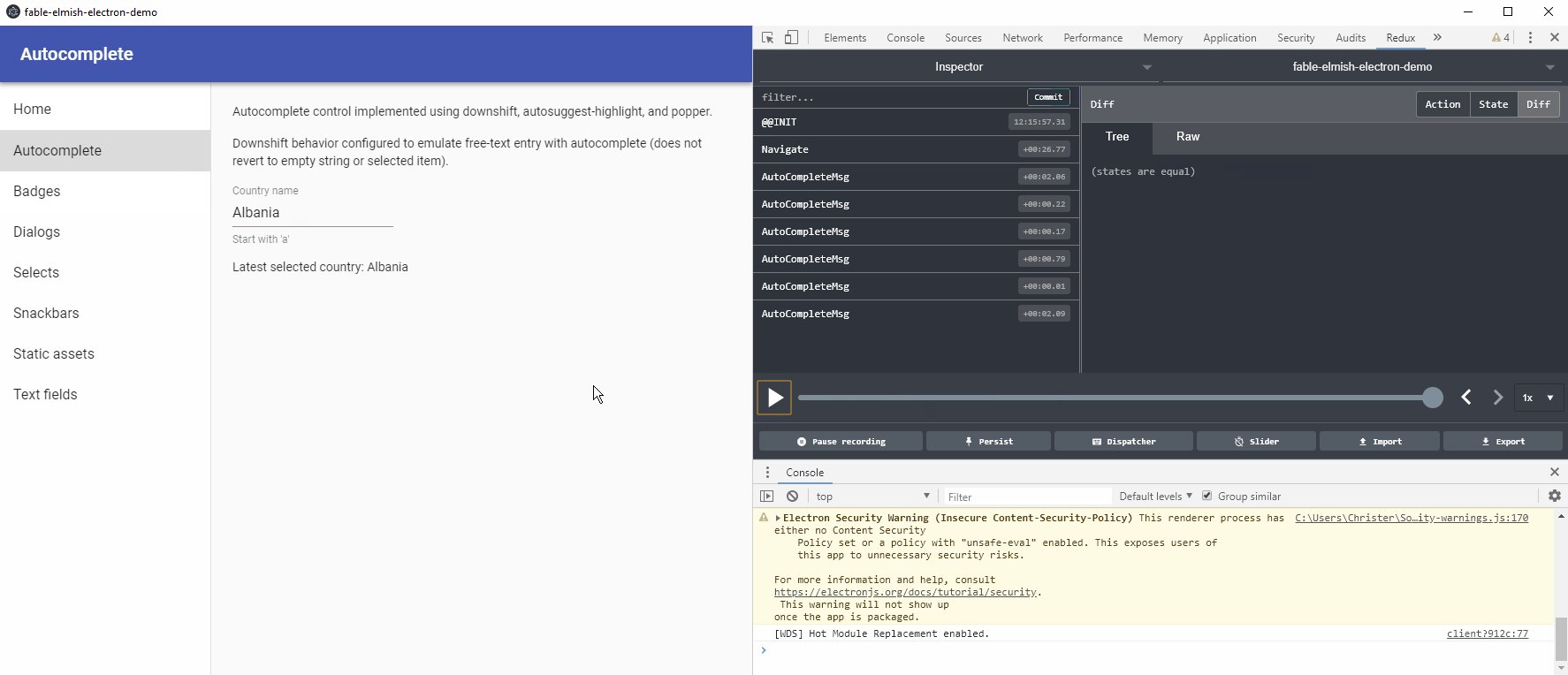
This is an example of an F# Electron app centered around Fable 2 and Elmish. The actual app contents (which you can easily replace to build your own Electron app) are intended to show how to use Material-UI (including JSS/style-as-code) as well as serve as examples of how to implement some (not always trivial) UX patterns in Elmish.
To use the demo for scaffolding your own Fable/Elmish/Electron apps, simply clone the repo and start hackin' on the Renderer project to get started (details below).
Features/stack:
- Hot module reloading for both code and styles
- Time-travel debugging (using Redux DevTools, RemoteDev, and Fable.Elmish.Debugger)
- Single-command development and packaging with FAKE
- electron-webpack takes care of most of the webpack config
- electron-builder packages the app (see their documentation for how to customize)
- electron-window-state for remembering window state between launches
- Devtron for Electron-specific debugging/linting
Stuff demoed:
- Autocomplete
- Badges
- Dialogs
- Saving/loading files
- Selects (dropdowns)
- Snackbars
- Static assets (images etc.)
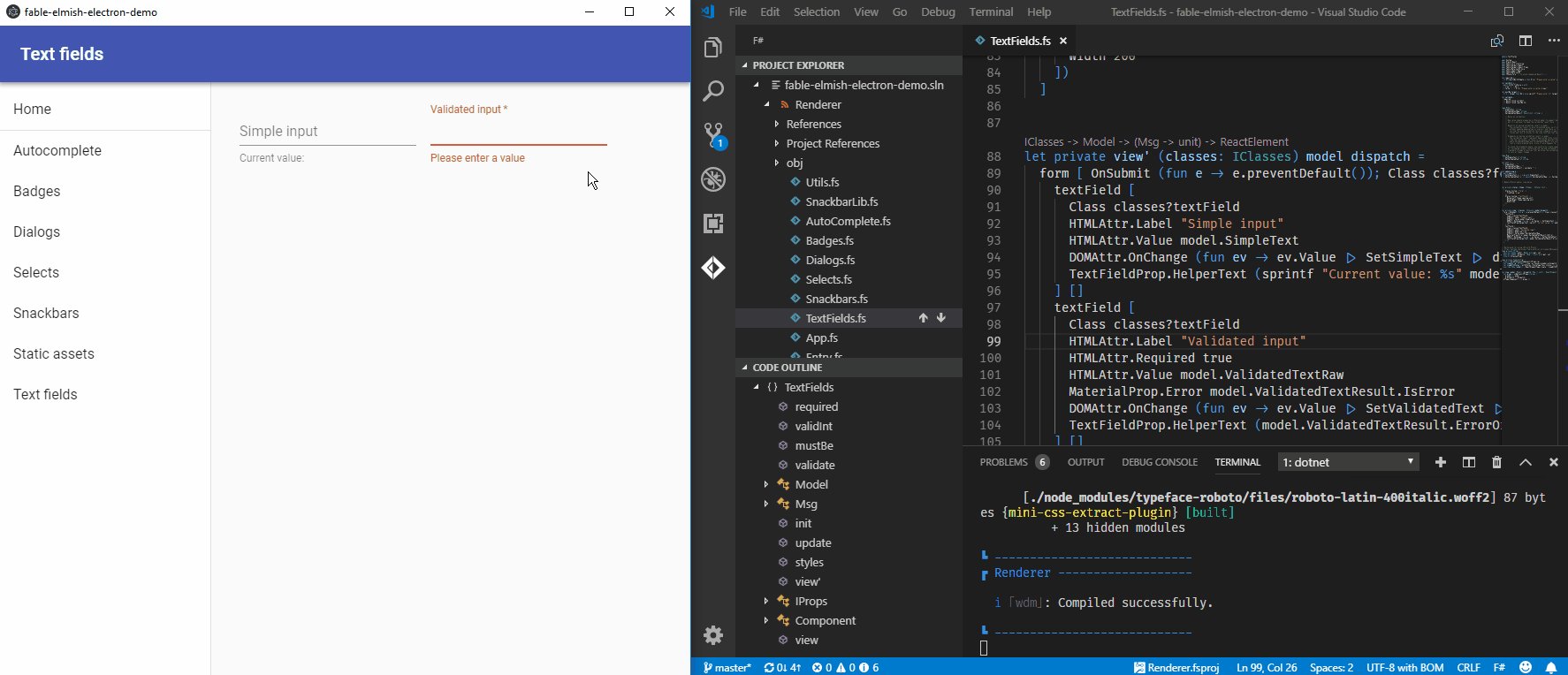
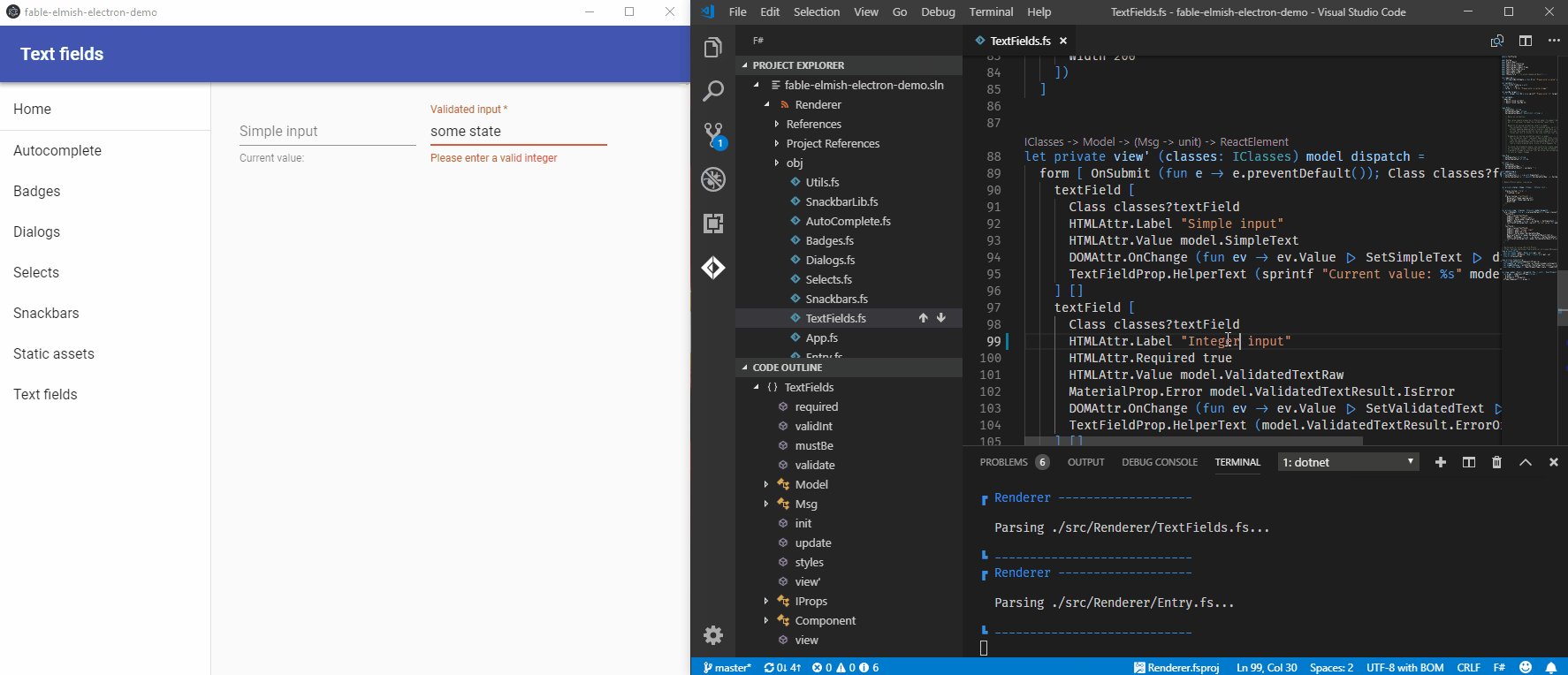
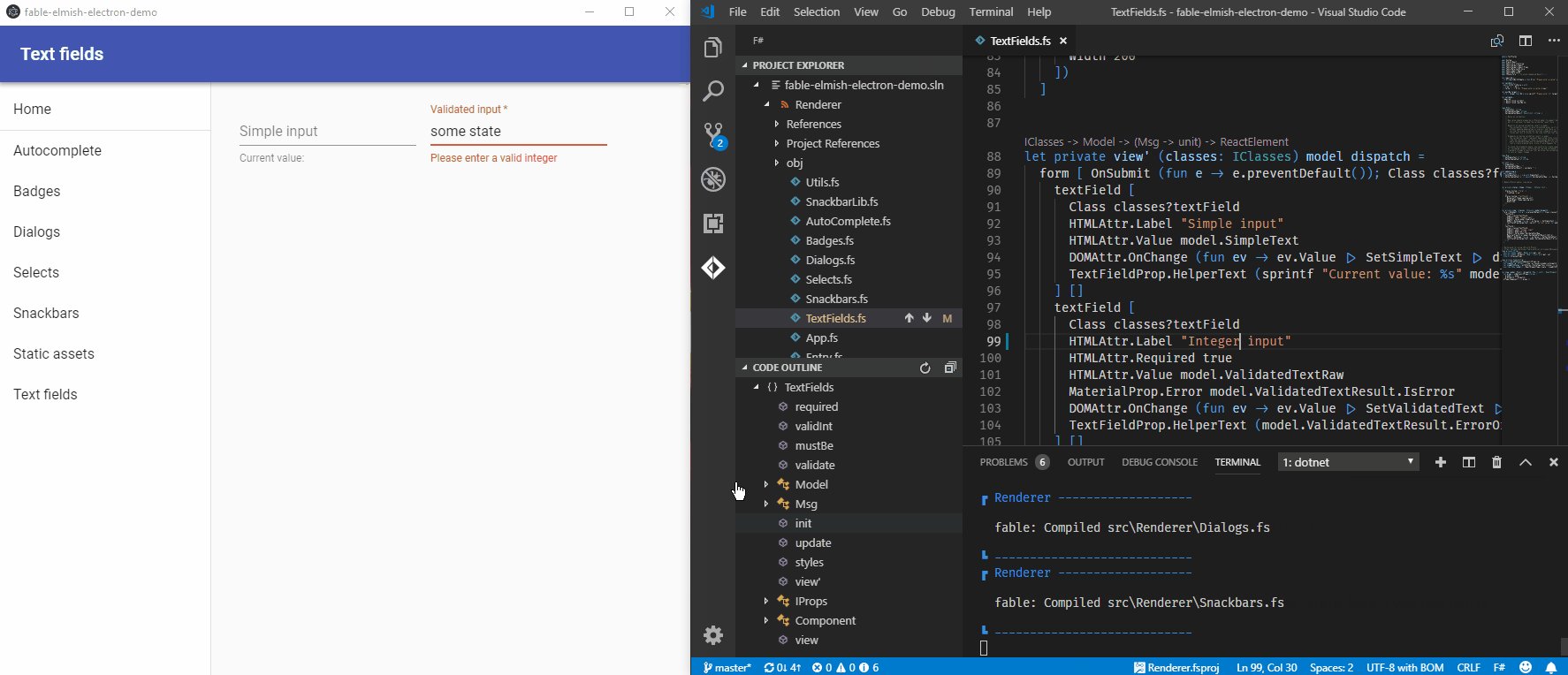
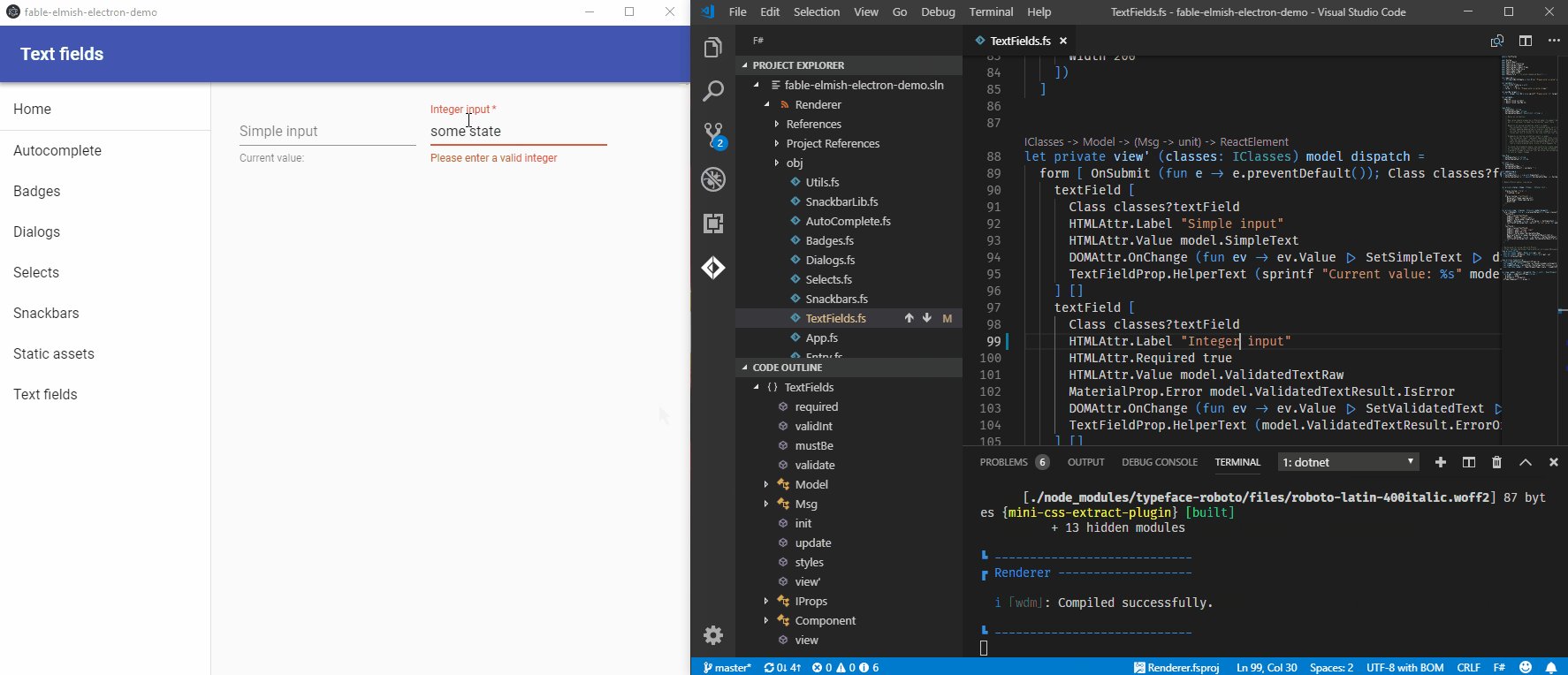
- Text fields / input validation
- .NET Core SDK 3.0
- Node (for
npm)
This project uses .NET Core 3 local tools. Therefore, run dotnet tool restore to restore the necessary CLI tools before doing anything else.
Then, to run the app locally in "live mode":
dotnet fake build -t Dev
(Dev is the default target, so you can also just run dotnet fake build.)
After the app starts, edit the renderer project in /src/Renderer and see the changes appear in real-time thanks to hot module reloading.
Place static files in the root /static folder as required by electron-webpack. See the code for the “Static assets” page (and the helpers in Utils.fs) to see how to use them.
dotnet fake build -t DistDir
dotnet fake build -t Dist
Use dotnet paket (after running dotnet tool restore).
If you see anything here that looks wrong, suboptimal or just weird, you may very well be right. Don't be shy about opening an issue or PR.