False positives with "Highlight Updates"
Closed this issue · 4 comments
I've created a minimal application that manifests the problem I'm seeing.
Example app: https://pjl4y250lq.codesandbox.io/
Sandbox code: https://codesandbox.io/s/pjl4y250lq
Explanation of Problem
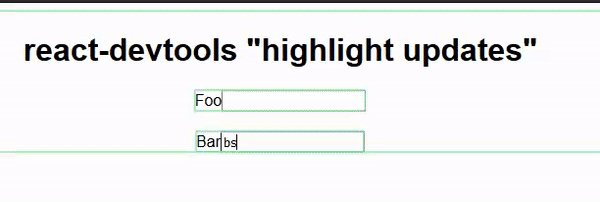
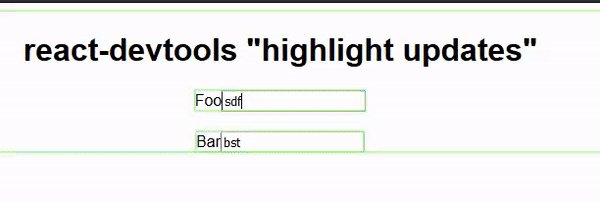
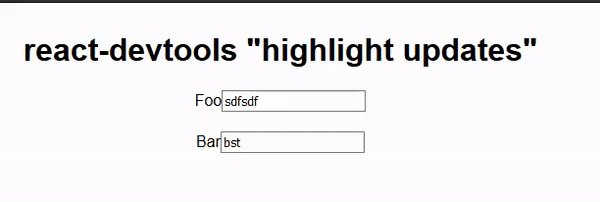
At its core, there are two (2) input fields: <Foo /> and <Bar />, both of which are connected (via connect) to the store, and each have selectors that grab just the bit of store they require to render. However, regardless of which input field is updated, both <Foo /> and <Bar /> are shown as updated in react-devtools.
The components themselves aren't re-rendering, this can be evidenced by placing console statements in the render methods, however the shallow comparison in mapStateToProps appears to be failing, hence react-devtools showing the components are being updated.
Question
Are these false positives, or am I misunderstanding how connect is expected to function with regard with rendering updates? Shouldn't the selectors in mapStateToProps not invoke an update when the respective state chunk is not updated (i.e. update state.bar but state => state.foo fails to pass the shallow comparison)?
Dependencies
react: 16.5.2
react-dom: 16.5.2
redux: 4.0.1
react-redux: 6.0.0
redux-thunk: 2.3.0
Okay, so this appears to be an issue with react-redux, and not react-devtools. I can confirm this issue no longer appears when using react-redux: 5.0.7
This appears to be a known issue: reduxjs/react-redux#1164
Yeah, this is related to React-Redux v6.0 specifically.
In v6, we changed the internals to use new context. As a result, the actual comparison work is now done in the wrapper component's render() method.
I've seen several people report this same kind of concern, but it's really just that the wrapper components are re-rendering, not your own.
Out of curiosity, I tried downgrading that sandbox to use 4.x, which also did its work in render(). Somewhat to my surprise, it only highlights the textboxes.
It may be some combination of how we're using new context, and different paths in the wrapper component itself.
In any case, this may change in the near future, as we need to rework the internals of connect again: reduxjs/react-redux#1177
@markerikson Thanks for having a look, I really appreciate it. I look forward to the next update.
I am having the same problem. I just thought that I did something wrong with my application. it took me a day to know the problem is from react-redux v6. I downgraded and the problem is solved.